使用MWPhotoBrowser,如果不用cocoapods,你是找不到库文件的,也无法导入头文件。怎么办!自己弄了,还可以自己定制你喜欢的样式。
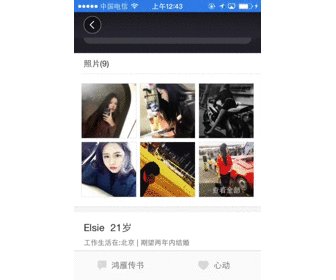
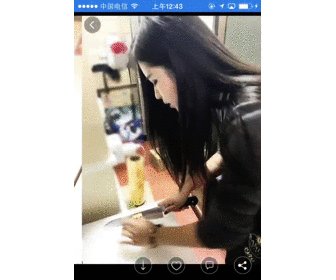
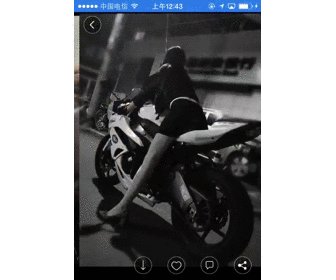
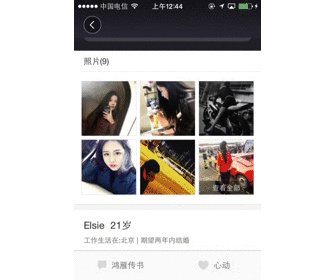
类似效果如果所示,由于公司项目需要,图片有一个放大的效果
废话不多说,上代码
import <UIKit/UIKit.h>
@protocol ImageAnimationQuitDelegate <NSObject>
/**
* 退出图片浏览模式
*/
- (void)TapGestureRecognizer;
/**
* 保存当前图片
*
* @param SlectImage 图片
*/
- (void)SaveImageToAlbum:(UIImage *)SlectImage;
@end
@interface ImageAnimationViem : UIView
@property(nonatomic,strong)NSMutableArray *photosArray;
@property(nonatomic,strong)UIScrollView *scrollView;
//跳转标记
@property(nonatomic,assign)NSInteger index;
@property(nonatomic,strong)UIButton *downloadBtn;
@property(nonatomic,weak)id<ImageAnimationQuitDelegate>delegate;
@end在.m中主要是实现滚视图,然后创建imageView,index,主要是来确定你跳转标记,你可以在底部重新添加按钮,
#import "ImageAnimationViem.h"
@implementation ImageAnimationViem
- (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
//滚动视图
self.backgroundColor = [UIColor blackColor];
self.scrollView = [[UIScrollView alloc] init];
[self addSubview:self.scrollView];
//下载图片按钮
self.downloadBtn = [UIButton buttonWithType:UIButtonTypeCustom];
[self.downloadBtn setImage:[UIImage imageNamed:@"dowload"] forState:UIControlStateNormal];
[self.downloadBtn addTarget:self action:@selector(handleImageViewToQuite:) forControlEvents:UIControlEventTouchUpInside];
[self addSubview:self.downloadBtn];
}
return self;
}
/**
* 根据数组内容创建滚动视图
*
* @param photosArray 传递图片的数组
*/
- (void)setPhotosArray:(NSMutableArray *)photosArray{
_photosArray = photosArray;
for (UIView *oldView in self.scrollView.subviews) {
if ([oldView isKindOfClass:[UIImageView class]]) {
[oldView removeFromSuperview];
}
}
self.scrollView.frame = CGRectMake(0, 0, self.frame.size.width, self.frame.size.height);
for (int i =0; i<photosArray.count; i++) {
UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(self.frame.size.width*i, 0, self.frame.size.width, self.frame.size.height)];
UITapGestureRecognizer *tapGest = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(handleTapGest)];
[imageView addGestureRecognizer:tapGest];
imageView.image = self.photosArray[i];
imageView.userInteractionEnabled = YES;
imageView.contentMode = UIViewContentModeScaleAspectFit;
[self.scrollView addSubview:imageView];
}
self.scrollView.pagingEnabled = YES;
self.scrollView.showsHorizontalScrollIndicator = YES;
self.scrollView.bounces = NO;
self.scrollView.contentSize= CGSizeMake(self.frame.size.width*self.photosArray.count, self.frame.size.height);
self.downloadBtn.frame = CGRectMake(0, self.frame.size.height-40, 40, 40);
}
/**
*滚动视图偏移位置
*
* @param index 显示图片数组中那张图片
*/
- (void)setIndex:(NSInteger)index{
_index = index;
if (self.index) {
self.scrollView.contentOffset = CGPointMake(self.frame.size.width*self.index, 0);
}
}
/**
* 点击按钮保存当前照片
*
*/
- (void)handleImageViewToQuite:(UIButton *)btn{
UIImage *image = self.photosArray[self.index];
[self.delegate SaveImageToAlbum:image];
}
/**
* 退出大图代理方法
*/
- (void)handleTapGest{
[self.delegate TapGestureRecognizer];
}
@end好了,我们开始来使用封装好的View
#import "ViewController.h"
#import "ImageAnimationViem.h"
#define SCREEN_SIZE [[UIScreen mainScreen] bounds]
@interface ViewController ()<ImageAnimationQuitDelegate>
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
//模拟一个图片显示框
UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, 300, 300)];
imageView.center = self.view.center;
imageView.userInteractionEnabled = YES;
imageView.image = [UIImage imageNamed:@"12.jpg"];
[self.view addSubview:imageView];
UITapGestureRecognizer *gest = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tapAction)];
[imageView addGestureRecognizer:gest];
}
/**
* imageView手势
*/
- (void)tapAction{
UIImage *image1 = [UIImage imageNamed:@"12.jpg"];
UIImage *image2 = [UIImage imageNamed:@"13.jpg"];
NSMutableArray *array = [NSMutableArray array];
[array addObject:image1];
[array addObject:image2];
ImageAnimationViem *animationView = [[ImageAnimationViem alloc] initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, self.view.frame.size.height)];
animationView.delegate = self;
animationView.tag = 100;
animationView.photosArray = array;
animationView.index =0;
[self.view addSubview:animationView];
[self handleImageAnimation:animationView];
}
- (void)handleImageAnimation:(UIView *)view{
CAKeyframeAnimation* animation = [CAKeyframeAnimation animationWithKeyPath:@"transform"];
animation.duration = 0.5;
NSMutableArray *valueArray = [NSMutableArray array];
[valueArray addObject:[NSValue valueWithCATransform3D:CATransform3DMakeScale(0.1, 0.1, 1.0)]];
[valueArray addObject:[NSValue valueWithCATransform3D:CATransform3DMakeScale(1.0, 1.0, 1.0)]];
animation.values = valueArray;
[view.layer addAnimation:animation forKey:nil];
}
/**
* 退出大图浏览模式
*/
- (void)TapGestureRecognizer{
ImageAnimationViem *animationView = [self.view viewWithTag:100];
[animationView removeFromSuperview];
}
/**
* 保存图片的代理
*
* @param SlectImage 传递的图片
*/
- (void)SaveImageToAlbum:(UIImage *)SlectImage{
UIImageWriteToSavedPhotosAlbum(SlectImage, self, nil, nil);
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end























 557
557

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








