---------------------- ASP.Net+Android+IOS开发、.Net培训、期待与您交流! ----------------------
一、 什么是HTML
HTML(Hyper Text Mark-up Language)超文本标记语言。它不是一种编程语言,而是一种描述性的标记语言,用于网页中内容的显示样式。标记就是用来描述网页内容的一些特殊符号。
二、 网页的分类
网页大体可以分为两大类:静态页面和动态页面。
静态页面:有一个HTML页面文件保存在网站服务器上,当浏览器请求要这个页面时服务器就把这个页面文件发给浏览器,这样浏览器就可以显示用户想要的页面了。
动态页面:浏览器上没有用户想要浏览的页面,而是服务器动态的从数据库中提取数据来动态生成的HTML页面发送给浏览器。
三、 HTML页面结构
在Visual Studio是新建Web项目的方法:新建WebèASP.Net Web应用程序;
新建HTML页面的方法:右击项目名称==>添加==>新建项==>Web==>HTML页。
HTML页面基本结构:
<html>
<head>
<title>页面标题</title>
</head>
<body>
页面主体
</body>
</html>
结构说明:
1、所有内容都写在<html></html>标签内;
2、<head></head>内放的是页面的头部信息,是对页面的描述信息,不会直接显示在页面中;<title></title>中设置页面标题,<title>只能放在<head>中;
3、<body></body>中放的是页面的主体内容,网页的大部分内容都定义在这个标签中,<body>标签的bgcolor属性可以设置网页背景色。
4、所有页面都应该至少包含这些标签。
四、 HTML和XML的联系和区别
1、 格式标签:在HTML中有一些标签是可以不关闭的,<br>就是一个,而在XML中要求所有的标签都必须关闭,开始即关闭的标签可以简写为:<br />。在HTML中为了遵循XHTML规范,推荐像XML一样严格关闭。
2、 属性:在HTML中属性的值既可以用单引号括起来,也可以用双引号括起来,甚至可以不用引号(不推荐),但在XML中要求属性值必须用双引号括起来。引号要成对出现。
3、 相同点:HTML和XML中使用注释的方法相同,<!—注释内容-->。
特殊字符:HTML中<和>是有特殊含义的,像这种有特殊含义的字符需要有特定表示方法,如:“< ”:表示小于号,“> ”:表示大于号,“ ”:表示一个空格,表达式中的分号千万不能丢。
五、 HTML常用标签(标记)
1、 文本格式标签
<br />:回车换行
<hr />:水平线,
<hr width="80%" align="left" />
<b>:字体加粗
<font>:字体样式标签,
<font size="7" color="red">黑马程序员</font>
<center>:居中对齐
h 标签:HTML中定义了<h1><h2>……<h6>六个h标签,分别表示不同的字体大不,h1最大,h6最小。
<pre>:以用户定义的格式来显示,当输入多个空格时会全部显示出来。
2、 超链接标签
URL:统一资源定位器,表示资源在网络中的地址。
<a>:超链接
<a href="http://www.rupeng.com"><img src="http://www.rupeng.com/logo.gif" /></a>将<a>的target属性设定为”_blank”就可以在新窗口中打开超链接了。
实现站内跳转:用name属性为<a>起名字,<a name=”Top”>这里是顶部</a> ,这样可以通过<a href=”#Top”>跳转到顶部</a> 来实现站内跳转的效果。
3、 图片标签
<img>:<img src="a.jpg" />注意图片是链接进来的,不是插入的,所以如果src指向的图片不存在了,网页内也就看不到该图片了。
alt属性:图片无法显示时显示的说明文本。
border属性:指定边框大小,border=”0” 不显示边框。
width,height:表示图片的宽度和高度,需要在style属性中指定,
<img src=”a.jpg” style=”width:50px;height:50px” ></img>注意:最好手动指定图片的width和height,哪怕是原始尺寸,这样做的好处是,加载网页时就算图片没有加载完成,也会先把图片的空间占上,当网页加载完成后不会使网页总局乱掉。
4、 列表标签
<ul>:无序列表(unordered list)
语法:
<ul style="list-style-type:disc">
<li style="list-style-type:square;color:Red">111</li>
<li style="list-style-type:none">222</li>
<li>333</li>
</ul><ol>:有序列表
<ol>
<li style="color:Red">aaa</li>
<li>bbb</li>
<li>ccc</li>
</ol>输出:1. aaa
2. bbb
3. ccc
5、 表格标签<table>
<tr>:创建行
<td>:在<tr>中创建单元格,colspan、rowspan用于合并单元格
border属性:表格边框,
表头的<td>可以用<th>代替,这样表头为粗体,居中对齐方式
如:
<table border="2" style="width:200px;height:150px;border-color:Orange" >
<tr style="background-color:Gray"><th>姓名</th><th>年龄</th><th>性别</th></tr>
<tr><td align="right">john</td><td>36</td><td>男</td></tr>
<tr style="background-color:Olive"><td>lily</td><td align="center">25</td><td>女</td></tr>
<tr><td>tom</td><td>20</td><td><font style="color:Red">保密</font></td></tr>
<tr><td colspan="2" align="center">合并单元格</td> <td>一个</td></tr>
</table>
输出:
| 姓名 | 年龄 | 性别 |
| john | 36 | 男 |
| lily | 25 | 女 |
| tom | 20 | 保密 |
| 合并单元格 | 一个 | |
6、 表单标签<form>
<form action="Default.aspx" method="get/post" accept-charset="utf-8">
<input type="button" value="按钮" />
<a href="http://www.itcast.com">黑马</a>
<input type="submit" />
<input type="text" value="123" />
<input type="password" value="1111" />
<input type="file" />
<input type="checkbox" checked="checked" />
</form>
说明:
action:表示把表单提交给谁
method:是指提交的方式,有两种:get和post,post方法允许传送大量信息,get只接受低于1K的信息。
<input>是主要的表单元素,其type属性的可选值有:submit(提交按钮),button(普通按钮),checkbox(复选框),file(文件选择框),hidden(隐藏字段),image(图片按钮),password(密码框),radio(单选按钮),reset(重置按钮),text(文本框)。
<input>表单元素详解
<submit>:点击submit按钮表单会被提交到action属性指向的服务器,可以设置value属性修改按钮显示的文本。
<text>:普通文本框,size属性为文本框的宽度,value为显示的文本内容,maxlength为可以输入的最大长度,readonly只读。
<checkbox>:复选框,checked属性表示复选框是否被选中。
<radio>:单选按钮,使用name属性对radio进行分组,相同name的为一个组,不同的radio设定不同的value值,这样通过取指定name的值就可以知道谁被选中了,不用单独判断,可以实现组内互斥。
<file>:文件选择框,使用file则<form>的enctype属性设为" multipart/form-data", method属性设为"post"。
<image>:图片按钮,使用src属性指定图片的地址,它是一个按钮。
7、 select标签
用来创建类似于winform中的ListBox或ComboBox,创建的到底是ListBox还是ComboBox是由select标签的size属性来决定的,size是指列表框显示列表项的条数,如果size属性的值大于1创建的就是ListBox,否则就是ComboBox。
selected属性:默认选定某一项
<option>:select中的数据项
<select id="province">
<option selected="selected">请选择</option>
<option>北京</option>
<option>上海</option>
<option>天津</option>
<option>山东</option>
</select>输出:
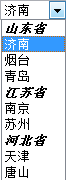
<optgroup>:对option项进行分组,使用label=""属性设置组名。
如:
<select size="1" name="province">
<optgroup label="山东省"></optgroup>
<option>济南</option>
<option>烟台</option>
<option>青岛</option>
<optgroup label="江苏省"></optgroup>
<option>南京</option>
<option>苏州</option>
<optgroup label="河北省"></optgroup>
<option>天津</option>
<option>唐山</option>
</select>输出:
8、 label标签
在<input type=”text” />前可以写普通的文本修饰,但是单击修饰文本的时候input元素不会获得焦点,而使用<label>可以实现此效果,<label>标签中有一个for属性,用来指定该label为哪个控件做标签,此时需要为控件的id属性设置一个值,用<label>的for属性指向控件的id即可。
如:
<label for="username">用户名:</label><input type="text" id="username" />此时点击“用户名:”修饰文本时,文本框就可以得到输入焦点。
9、 textarea标签
多行文本框,cols属性:列数,rows属性:行数
如:
<textarea cols="80" rows="10" style="background-color:Gray">
正则表达式的“祖先”可以一直上溯至对人类神经系统如何工作的早期研究。Warren McCulloch 和 Walter Pitts 这两位神经生理学家研究出一种数学方式来描述这些神经网络。
1956 年, 一位叫 Stephen Kleene 的数学家在 McCulloch 和 Pitts 早期工作的基础上,发表了一篇标题为“神经网事件的表示法”的论文,引入了正则表达式的概念。正则表达式就是用来描述他称为“正则集的代数”的表达式,因此采用“正则表达式”这个术语。
</textarea>
输出:
10、 fieldset标签
将多个控件放到一个区域里,效果类似于wimform中的GroupBox。
<fieldset style="width:40% border-width:medium; border-color:Red; background-color:Silver">
<legend>爱好:</legend>
<input type="checkbox" id="basketball" /><label for="basketball">篮球</label>
<input type="checkbox" id="soccer" /><label for="soccer">足球</label>
<input type="checkbox" id="pingpball" /><label for="pingpball">乒乓球</label>
<input type="checkbox" id="running" /><label for="running">跑步</label>
<input type="checkbox" id="reading" /><label for="reading">读书</label>
</fieldset>输出:
六、 CSS(层叠样式表)
CSS是用来美化页面用的,可以对页面元素进行更精细的设置,样式主要描述元素的字体颜色、背景色、边框样式等。简单的可以理解为组网页换皮肤。
CSS的使用方式有三种:元素内联,页面嵌入,外部引用。
1、 元素内联
元素内联就是直接将样式写入元素的style属性中。如:
<input type="text" value="这是个普通文本框"style="background-color:Gray;border-color:Red;color:Blue"/>输出:
2、 页面嵌入
将CSS样式写在<head></head>中,这样页面内所有指定的元素均显示为定义的样式。适用于样式利用,减小页面空间
<style type="text/css">
input{ background-color:Gray;border-color:Green;color:Blue}
</style>
表示页面中所有的input标签都采用这个样式。
3、 外部引用
把CSS样式写入.css的样式表中,然后在页面中引用.css样式表文件。
如:新建一个.css文件,并起名为css1.css,向样式表文件中添加如下样式:
input
{
background-color:Gray;
border-color:Yellow;
color:Blue
}
p
{
color:Red;
font-size:xx-large
}
定义完样式表后,在页面中引用样式表,在<head></head>中加入如下代码:
<link type="text/css" rel="Stylesheet" href="css1.css" />这样就把样式表定义的样式链接到了页面中。
通过这种方法可以实现页面换肤的效果。
---------------------- ASP.Net+Android+IOS开发、.Net培训、期待与您交流! ----------------------
详细请查看:http://edu.csdn.net


























 1083
1083

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








