首先说下今天遇到的问题:
1、在页面中绑定的对象,使用substr时报错,或者绑定的对象中的属性显示未定义
2、页面中绑定的对象中的属性的属性未定义
报错信息如下:

这些错误轻则不会影响页面,重则页面都打不开。
问题原因:
这些问题的出现是因为最开始请求后台的数据接口方法 fun A 写在 mounted 中,
fun A 如下:
getDetailData() {
var that = this;
var id = this.$route.query.id;
this.$http({
method: 'get',
url: "qls-mgt-integrate/document/manager/viewDoc",
params: {id: id}
}).then((res) => {
if (res.data.code == "20000") {
console.log('方法调用');
}
})
},尝试解决:
将fun A 放置在 created 中,还是会出现一样的错误。
在观察下fun A 方法,发现方法中 是采用 promise 对返回的接口数据 接收调用。
我们都知道,生命周期 created 作用是在dom元素渲染前生效,一般是调用请求数据接口 ,初始化数据,然后在执行mounted中的方法,渲染页面等操作。按理说方法放置位置应该是对的。
那就应该是created 中的方法异步执行导致的。
那就测试下流程吧,方法如下:
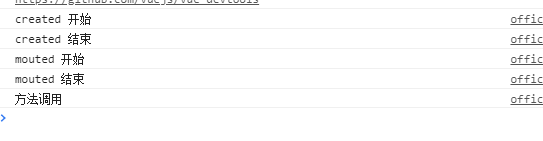
在funA中打印信息,在mounted 和created 方法中打印信息,查看流程怎么走的。

结果打印信息如下:

结果发现:
由于created 中的方法是异步执行的,这才导致fun A 在最后才请求到数据,而这个时候页面已经渲染完,所以会报 找不到绑定的对应值的错误。
解决方案:
1、在页面中添加标记 flag :false,
请求接口拿到数据后改变 flag 的值
页面中渲染元素前 v-if 判定下这个flag 的值即可。
代码如下:
方法改变:
getDetailData() {
var that = this;
var id = this.$route.query.id;
this.$http({
method: 'get',
url: "qls-mgt-integrate/document/manager/viewDoc",
params: {id: id}
}).then((res) => {
if (res.data.code == "20000") {
that.flag = true;
console.log('方法调用');
}
})
},页面判定:
<span v-if="flag">{{detailform.draftDatetime.substr(0,10)}}</span>2、在页面绑定的对象上判定:
判断这个对象是否存在或者是否是指定类型的,如下:
<span>{{ detailform.draftDatetime.length!=0 ?detailform.draftDatetime.substr(0,10) :''}}</span><span>{{ detailform.checkDoc ? detailform.checkDoc.remark : '' }}</span>






















 512
512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










