之前写过 arcgis 4.x 实现移动轨迹动画,那是html+js 写的 ,有兴趣的小伙伴可有去看看,其实原理都是一样的。
https://blog.csdn.net/KK_bluebule/article/details/111166084?spm=1001.2014.3001.5502
这个版本实现的时候呢,后面放的代码我把东西都整合到一个vue页面了,方便大家观看,也降低大家学习的成本,如果想要封装的小伙伴可能需要自己动动手提取了。
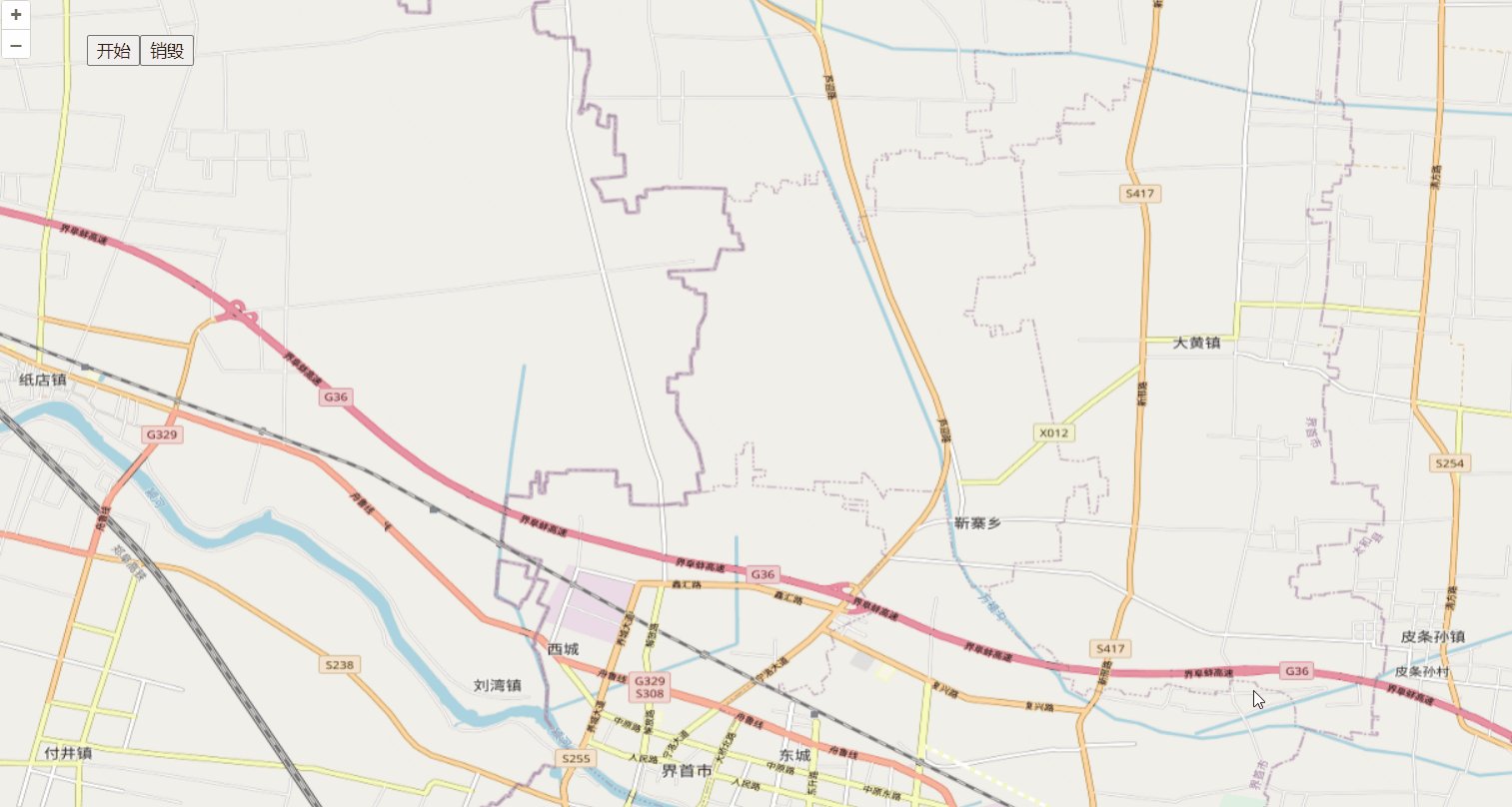
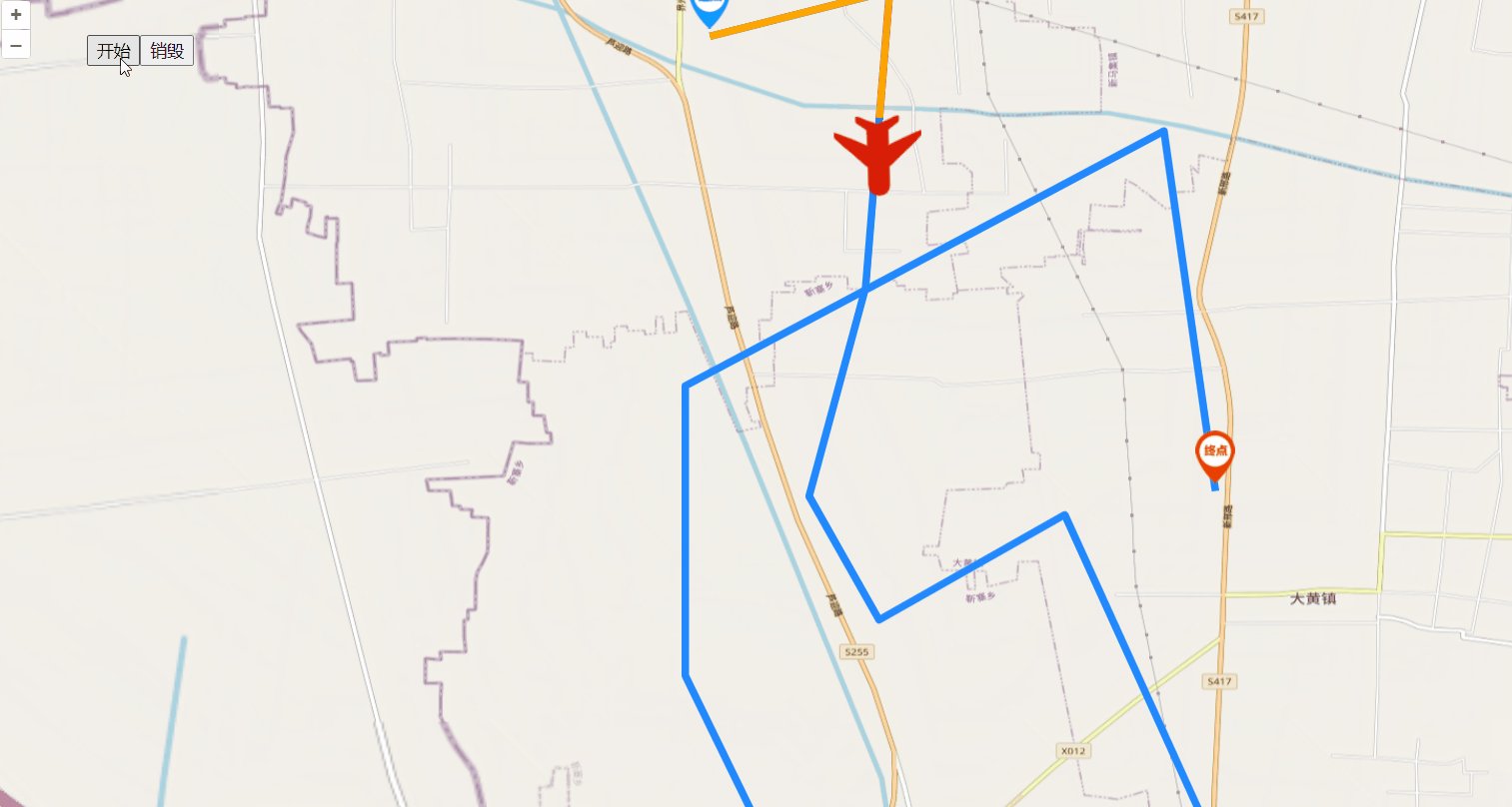
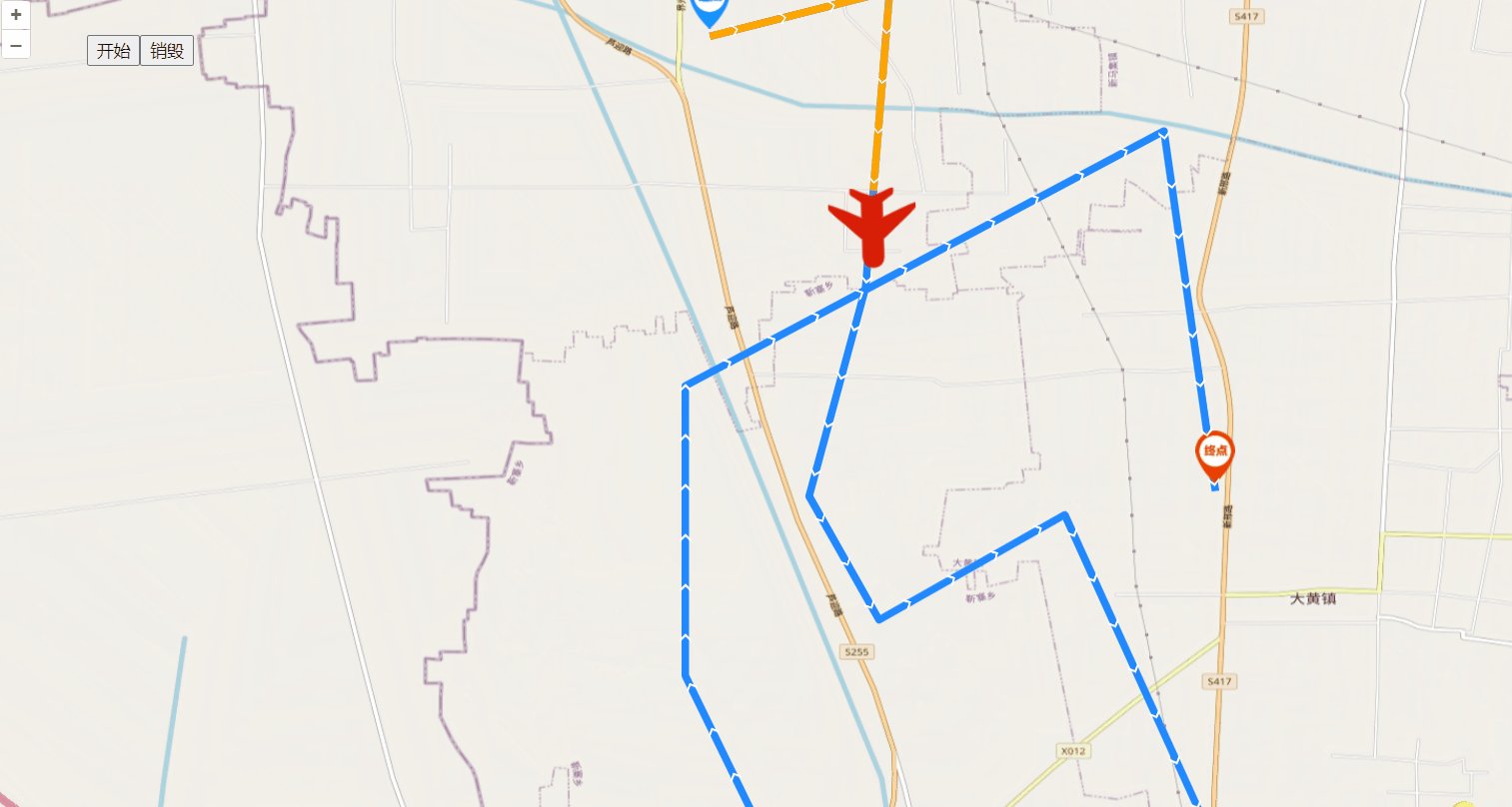
老规矩先看效果图是不是你要的!(ol 7.0 + vue 2.x +proj4)

实现思路就跟我之前写的一样,不知道咋说啊。。。
分 三个图层 ,分别是 历史轨迹图层(包括蓝色的线,起始点);实时轨迹图层(黄色的线);移动点图层(移动的飞机)
1、先画线,画点,
2、移动
3、结束
稍微提一下就是 我的移动丝滑思路是 将经纬度转成投影,因为投影是米制单位,方便计算x轴和y轴的小车的偏移量,计算出每一格移动单位的距离,以及对应的经纬度点,达到丝滑 的效果;
网上也有大佬是直接拿到一段路径,先进行分段插值,然后拿处理好的路径点去跑的。
这个我上传了资源哈。嘿嘿
https://download.csdn.net/download/KK_bluebule/86515234
拿到的资源是一个vue 页面 和 对应的图片啊,需要自己嵌入到vue项目中。想下载就直接跑看效果的慎下!!!
资源地址:
( 白嫖党 先来一波 点赞 收藏 关注 一键三连吧,在评论区留下邮箱,博主看到也会发的 )

























 352
352

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










