环境:
geoserver 2.21
vue 2.0
openlayers 6.14
leaflet 1.8
第二篇地址:openlayers 加载矢量切片
geoserver 发布 矢量切片(pbf)并用openlayers 6.14 /leaflet 1.8 加载展示 (二)(小白必备:超详细教程)_Giser_往事随风的博客-CSDN博客
第三篇地址:leaflet加载矢量切片
geoserver 发布 矢量切片(pbf)并用openlayers 6.14 /leaflet 1.8 加载展示 (三)(小白必备:超详细教程)_Giser_往事随风的博客-CSDN博客
一、geoserver 发布矢量切片
1.首先准备好geoserver 的环境
如何安装和配置geoserver 网上有很多教程,这里就不多赘述了。
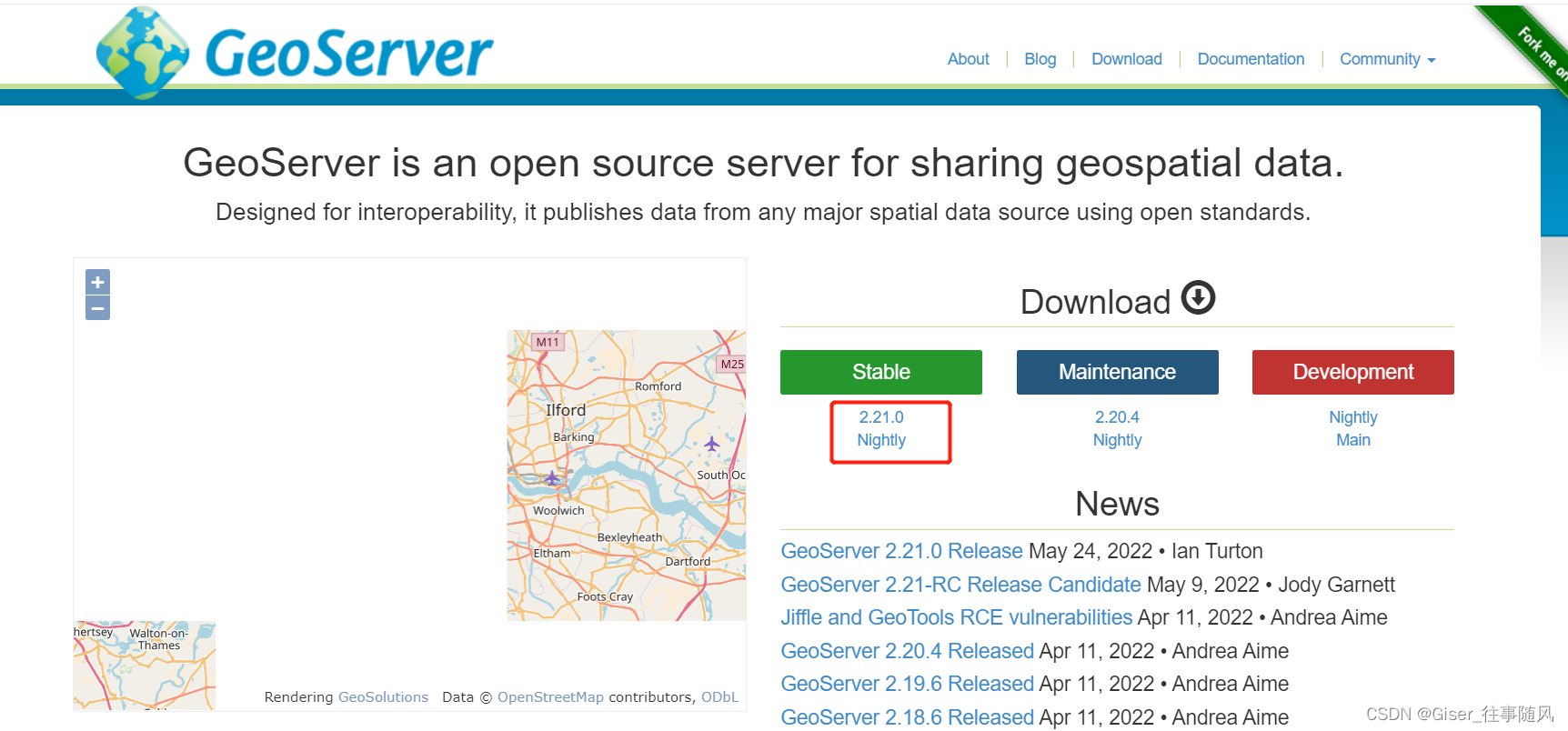
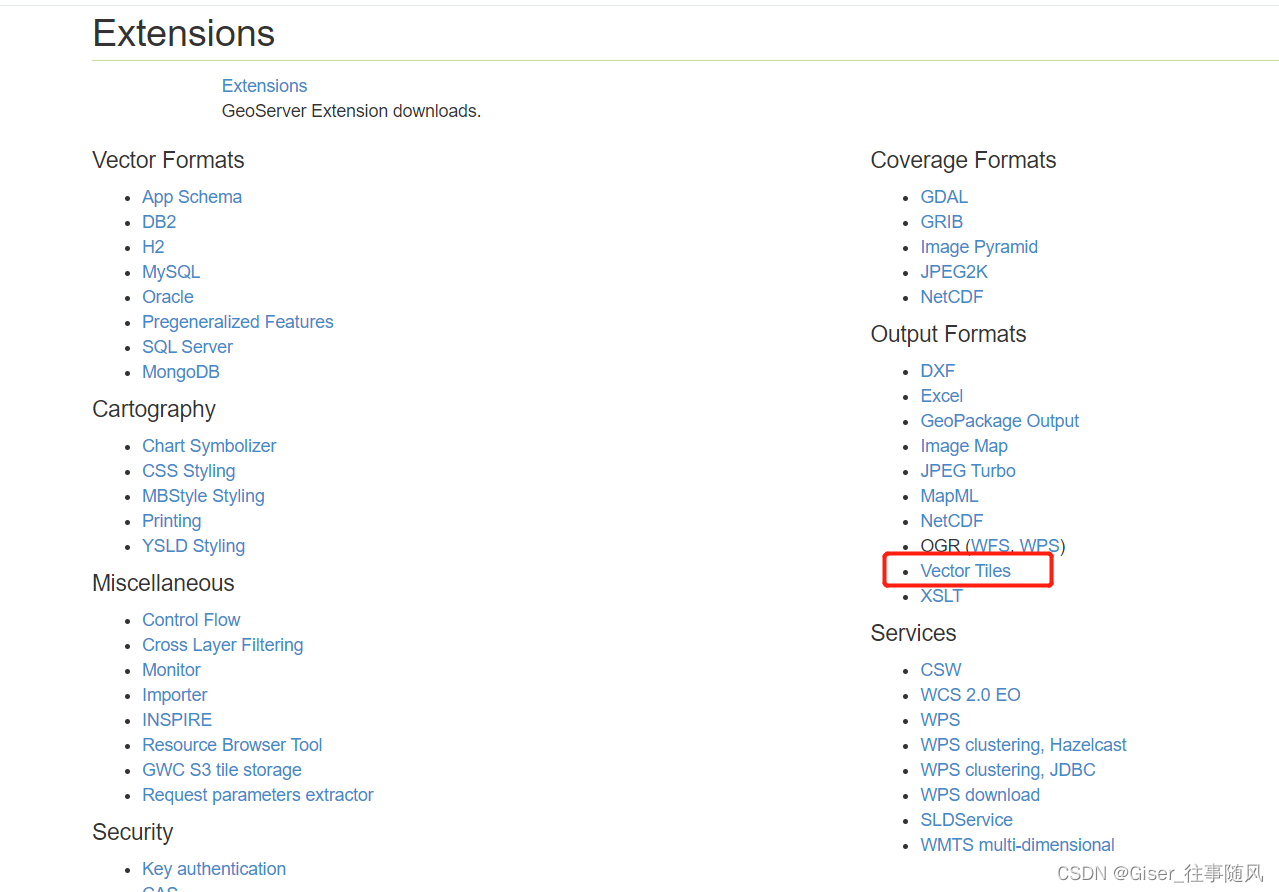
2.官网下载对应版本的geoserver 发布 矢量切片的插件


依次点击我图片上框出的部分,下载完之后将其中的jar 包复制到geoserver 安装目录下的 lib 文件夹内。如
D:\Program Files\GeoServer\webapps\geoserver\WEB-INF\lib

重启geoserver 即可。
3.发布服务
(1)添加新的工作空间


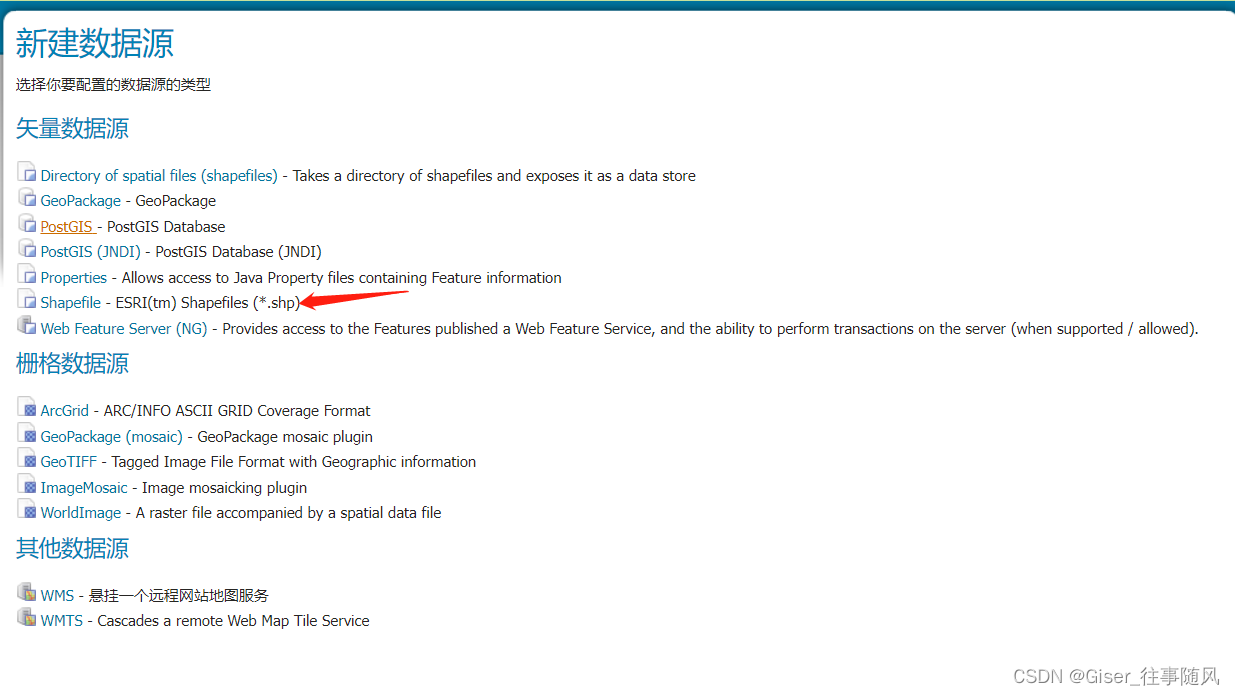
(2)添加数据源


选择我的这个是添加一个提前准备好所有合肥市乡界线的shape 文件,当然在实际项目中我们都从数据库中添加矢量数据的。(postgis)
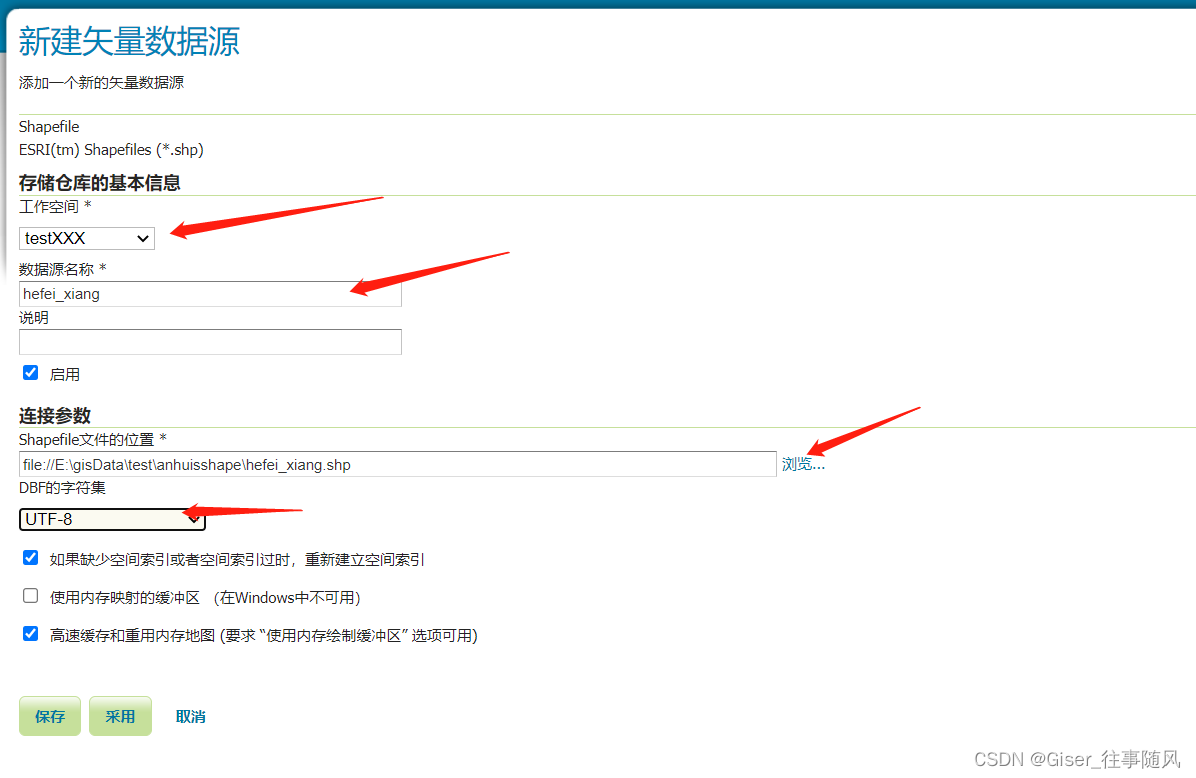
选择刚才创建的工作空间,添加数据源名称,然后点击浏览,选择你的shape文件。

图层中如果有中文的话 一般选择GBK 或者 UTF-8
点击保存即可。
(3)建立网格集(如果你的坐标是 4326 或者 90013 的这一步可跳过)

我就按4326 的来了,如果你们有变化的,自行研究,我试了下,就选择坐标系,添加级别就行,不难。
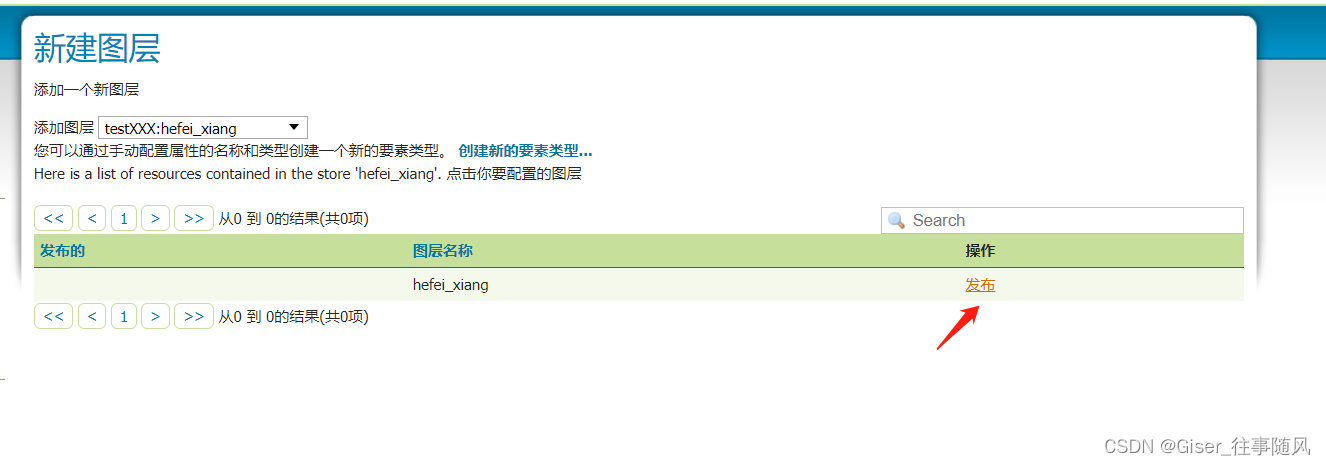
(4)发布图层

选择之前新建的图层数据源
点击发布

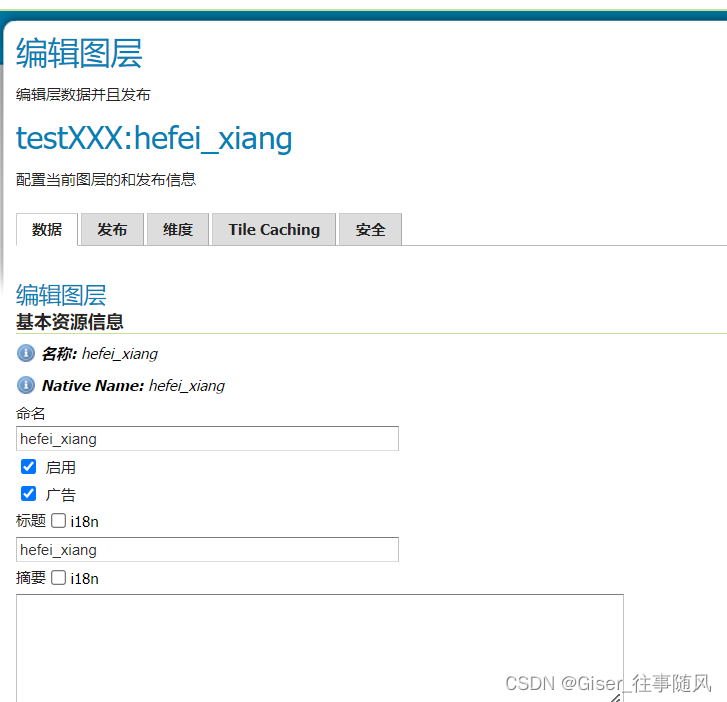
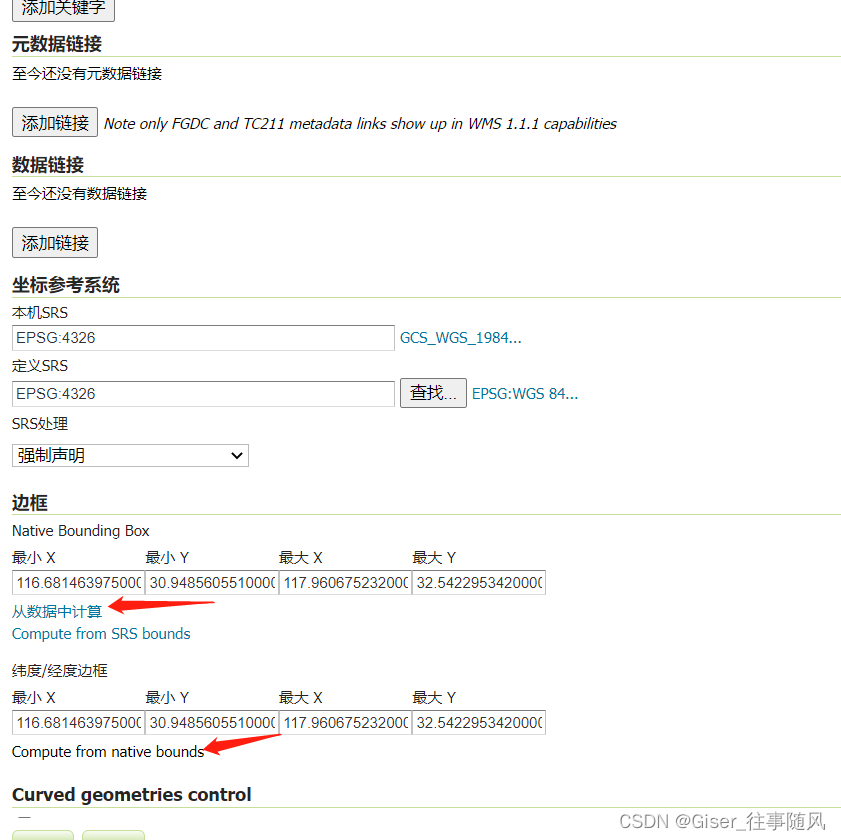
在新窗口数据这一栏拉到底下,依次点击


然后点击tile caching 这一栏,依次勾选框选部分。我这里需要演示的数据是 pbf ,所以只勾选了vector tile,如果各位需要加载的矢量切片是geojson 或者topojson 数据也可以勾选上。

在拉到底下,如果刚才有不同坐标系的同学,就在这里添加你刚才新建的网格集即可。我这里不需要直接点击保存了。

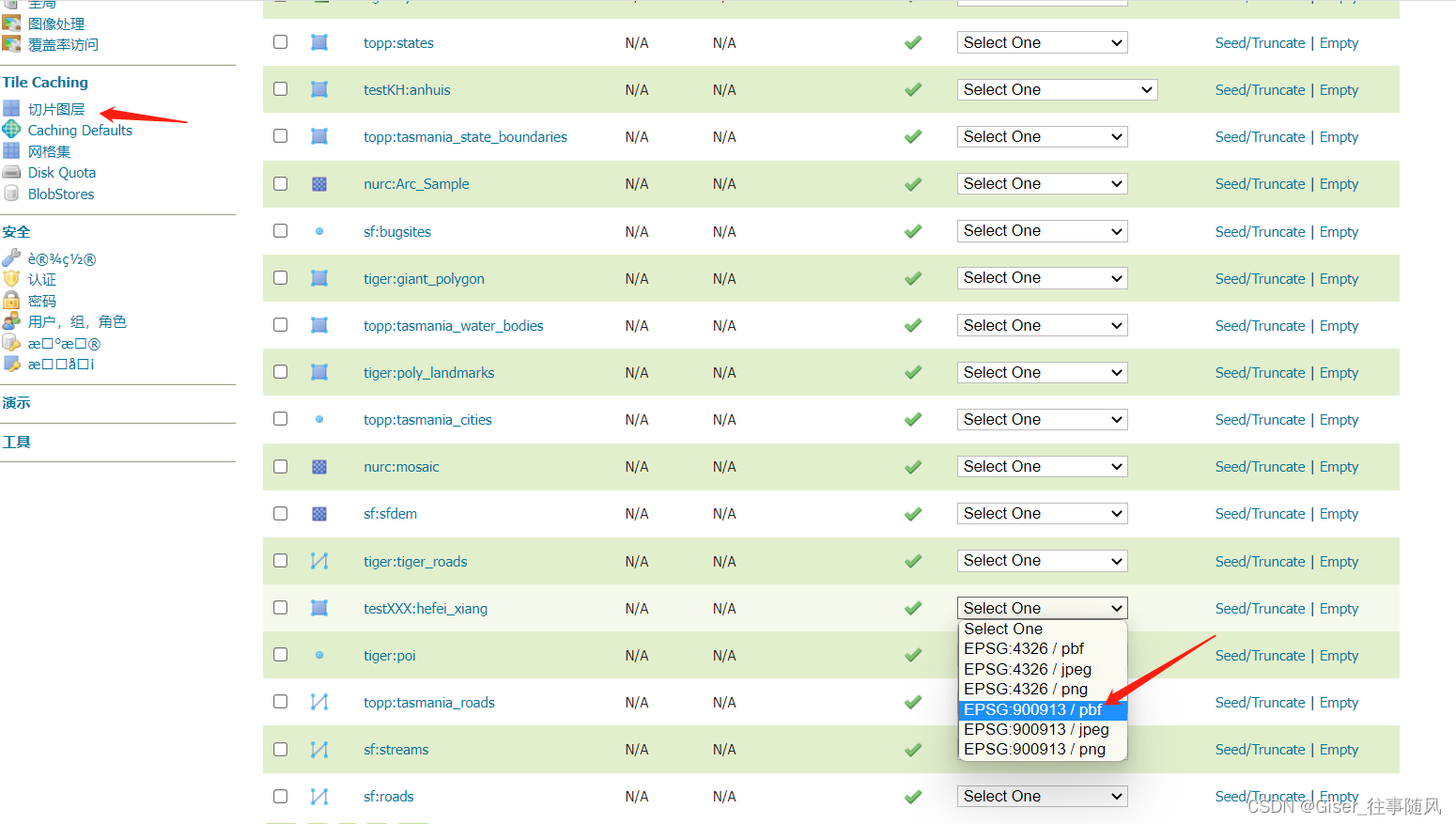
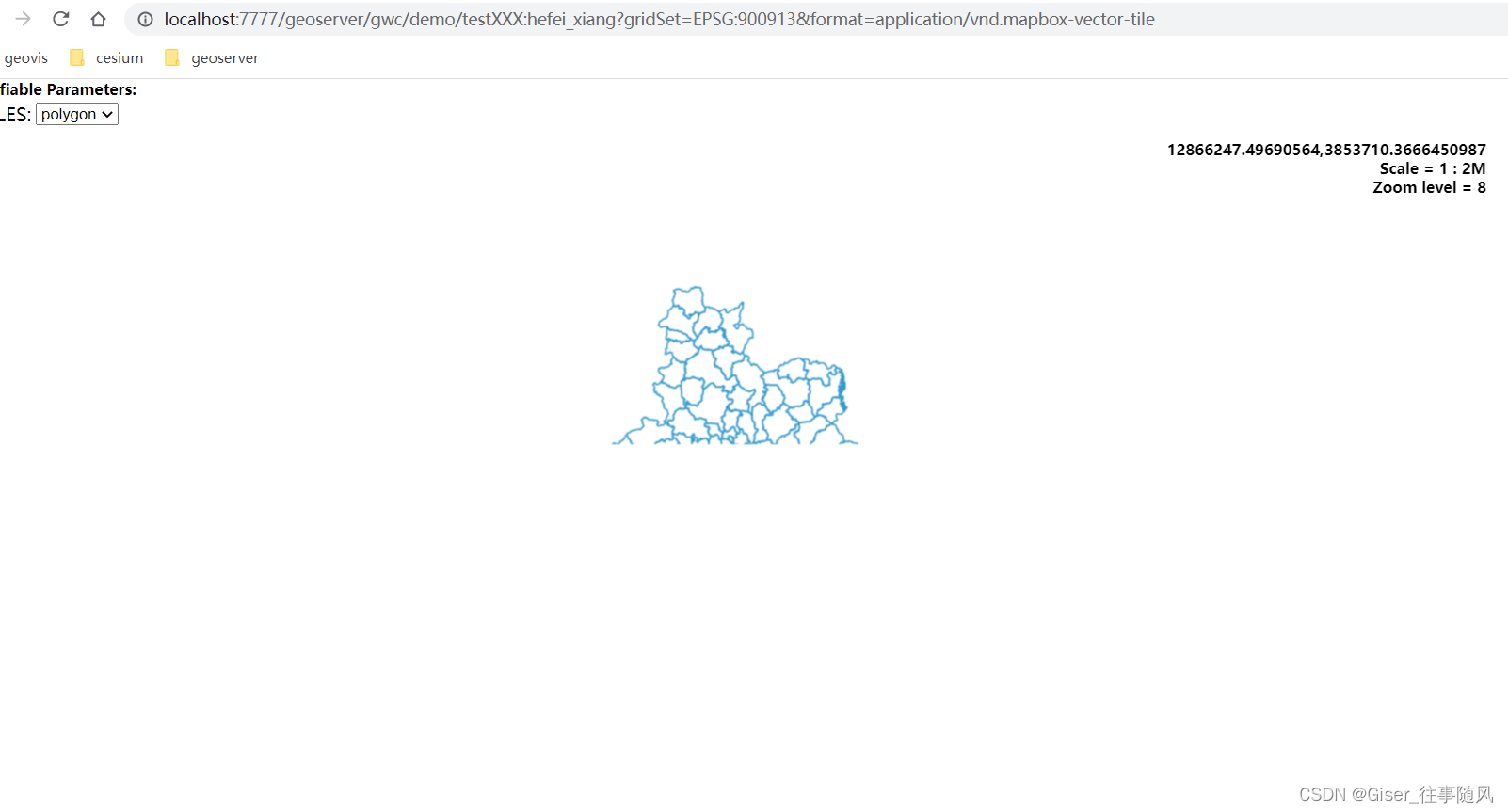
(5)预览下是否发布成功
点击切片图层,然后找到我们发布的图层,选择需要预览的格式,进行预览。

哈,我这里截图选的是900913的,大家选4326 预览哈,是不是预览感觉有点慢,别着急,下面进行本地切片。

选择我们需要缓存的格式,然后点击2次submit


等待切片完成在进行预览就很快了。
(6)获取刚才发布的pbf 地址:

这个以 pbf 结尾的就是我们需要的地址了。
你如果是需要 geojson 或者topojson 的数据这里也会有相应的地址,不多叙述。
下一步就是进行展示了,移步下一篇。






















 2158
2158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










