博主介绍:
💟博主:✌全网拥有10W+粉丝、CSDN作者、博客专家、全栈领域优质创作者、平台优质Java创作者、专注于Java、小程序、python、安卓技术领域和毕业项目实战✌💟
2024-2026年最值得选择的Java毕业设计选题大全:1000个热门选题推荐✅✅✅
📲文章末尾获取源码+数据库📱
感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,博主免费解答、希望能帮助更多的人
目录:
完整视频演示:
文章底部名片,获取项目的完整演示视频,免费解答技术疑问
系统技术介绍:
后端Java介绍
Java的主要特点是简单性、面向对象、分布式、健壮性、安全性和可移植性。Java的设计初衷是让程序员能够以优雅的方式编写复杂的程序。它支持 Internet 应用的开发,并内建了网络应用编程接口,极大地便利了网络应用的开发。同时,Java的强类型机制和异常处理功能确保了程序的健壮性。Java分为三个主要版本:Java SE(标准版),主要用于桌面应用程序开发;Java EE(企业版),用于开发企业级应用;Java ME(微型版),专门用于嵌入式系统和移动设备应用开发。这些版本让Java能够适应不同的开发需求。总的来说,Java因其广泛的应用场景和稳定的性能,在全球范围内拥有庞大的开发者社区和支持,各种开源项目也为Java开发提供了极大的便利和资源。这使得Java不仅在互联网和企业应用中占据重要地位,还在大数据和Android移动开发中有着广泛应用。
前端框架Vue介绍
Vue.js的核心是虚拟DOM技术。虚拟DOM是一个内存中的数据结构,它可以帮助Vue.js实现高效的DOM操作,它采用了响应式数据绑定、虚拟DOM、组件化等现代化技术,为开发者提供了一种灵活、高效、易于维护的开发模式,当数据发生变化时,UI也会自动更新,这样就使得开发者可以更加专注于数据处理,而不是手动更新UI,这就是Vue体现出来的简洁,灵活,高效。在一般的系统中,我们可以使用html作为前端,但是在毕业项目中,一般使用sptingboot+vue前后端分离的模式来进行开发比较符合工作量的要求。
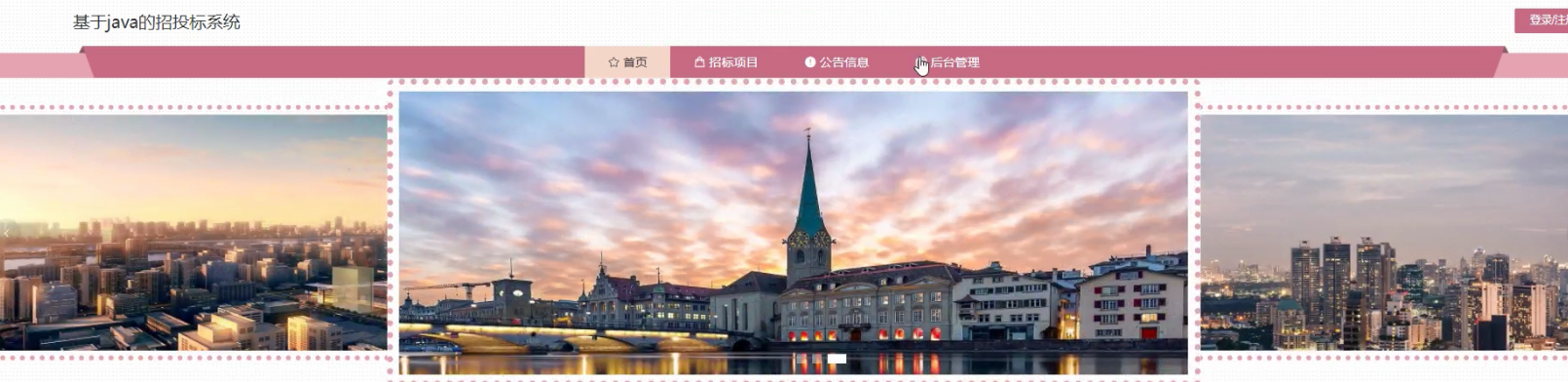
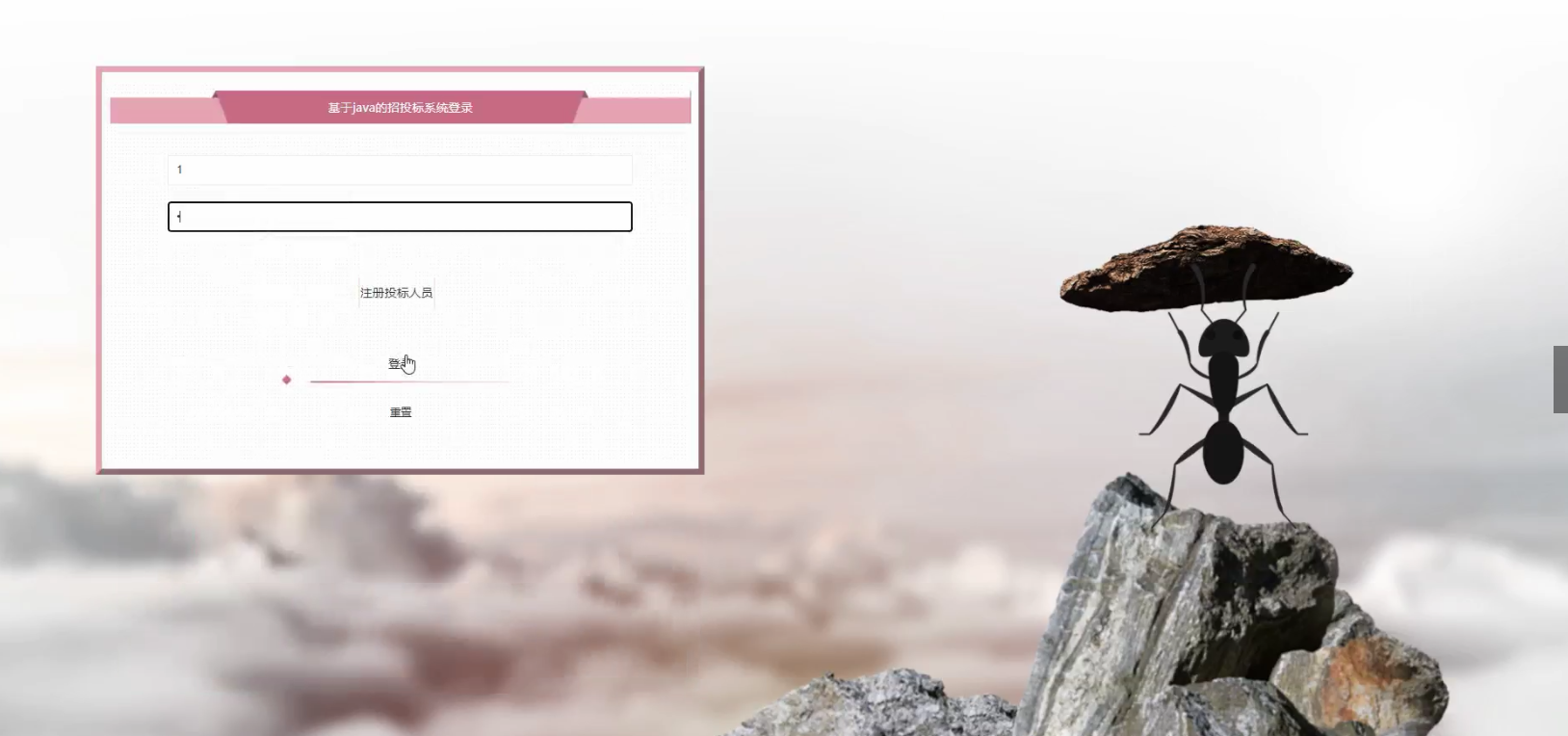
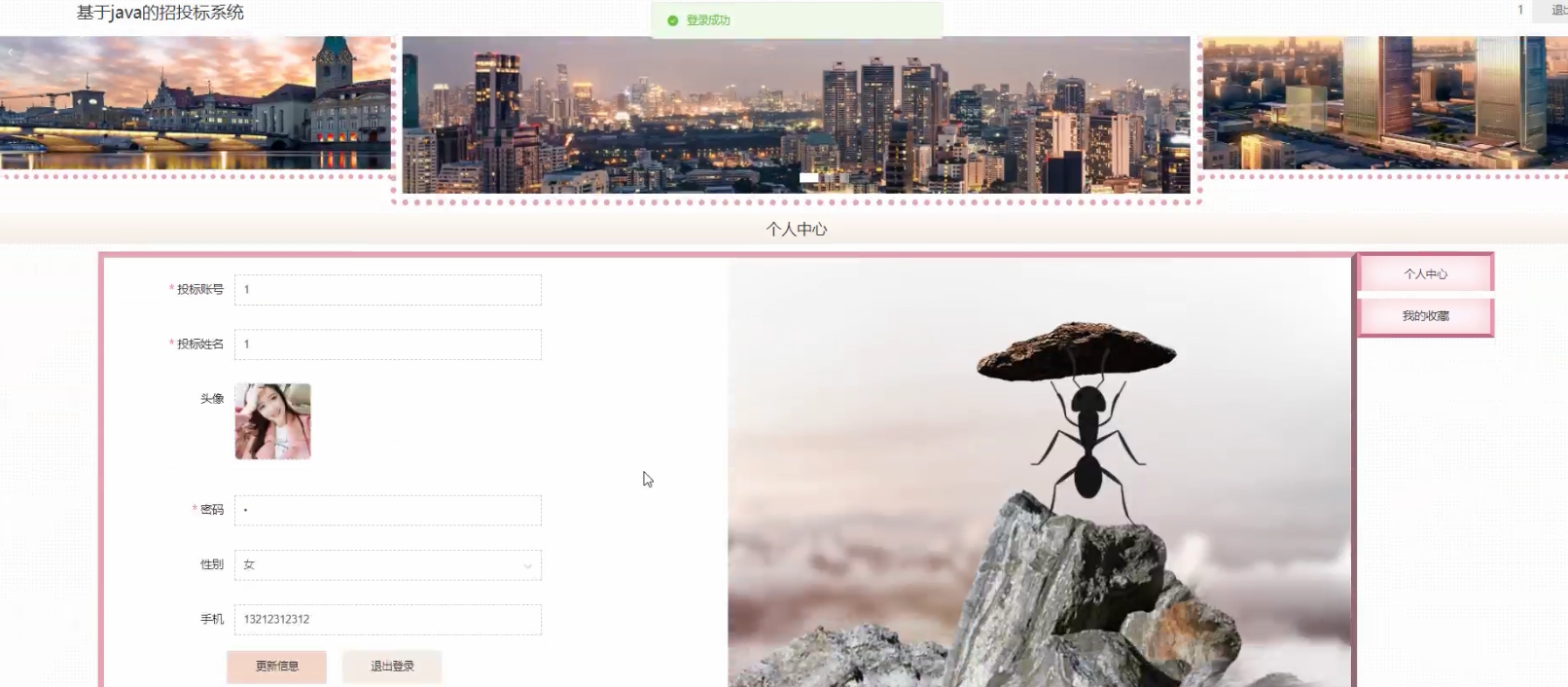
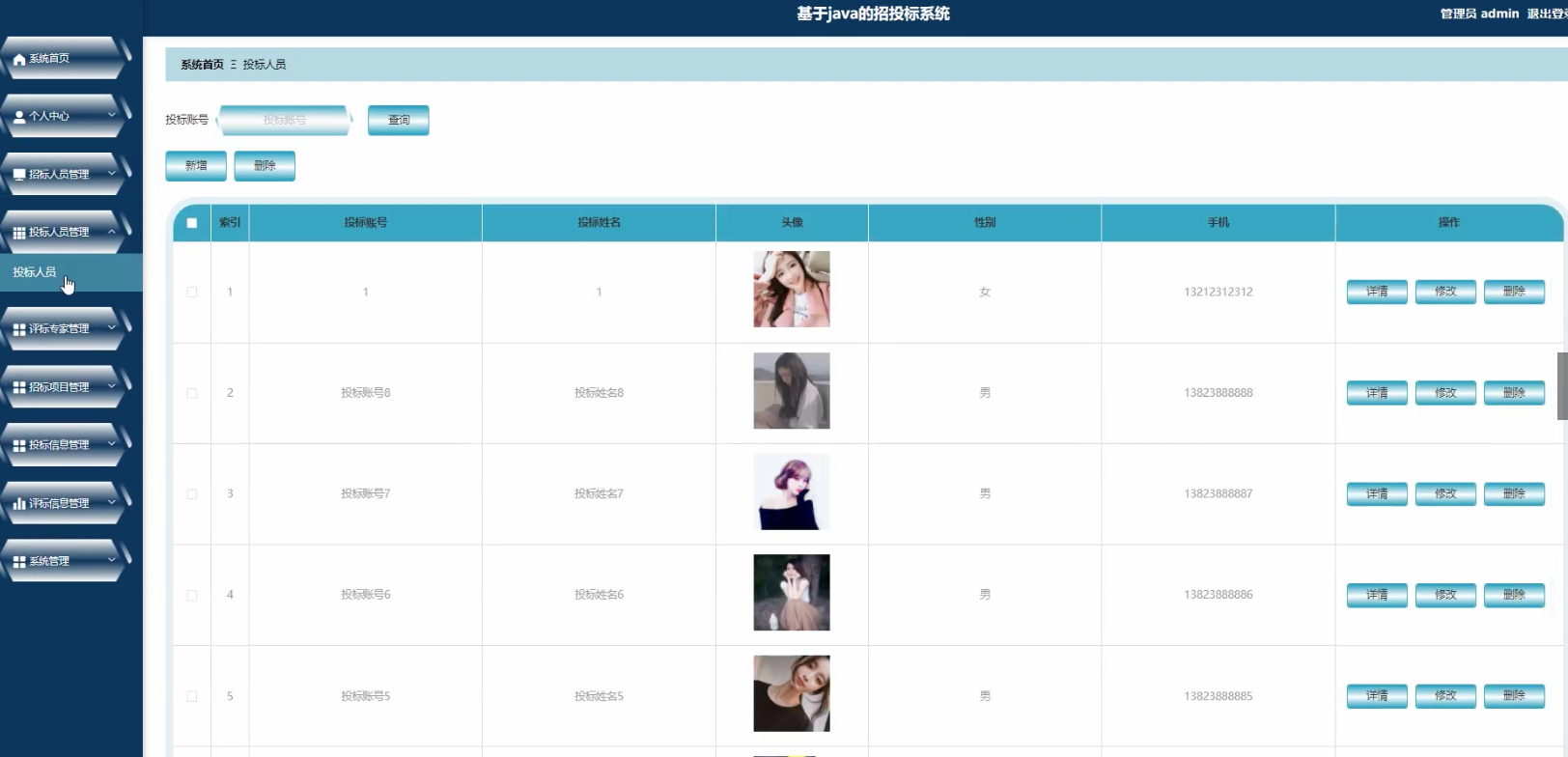
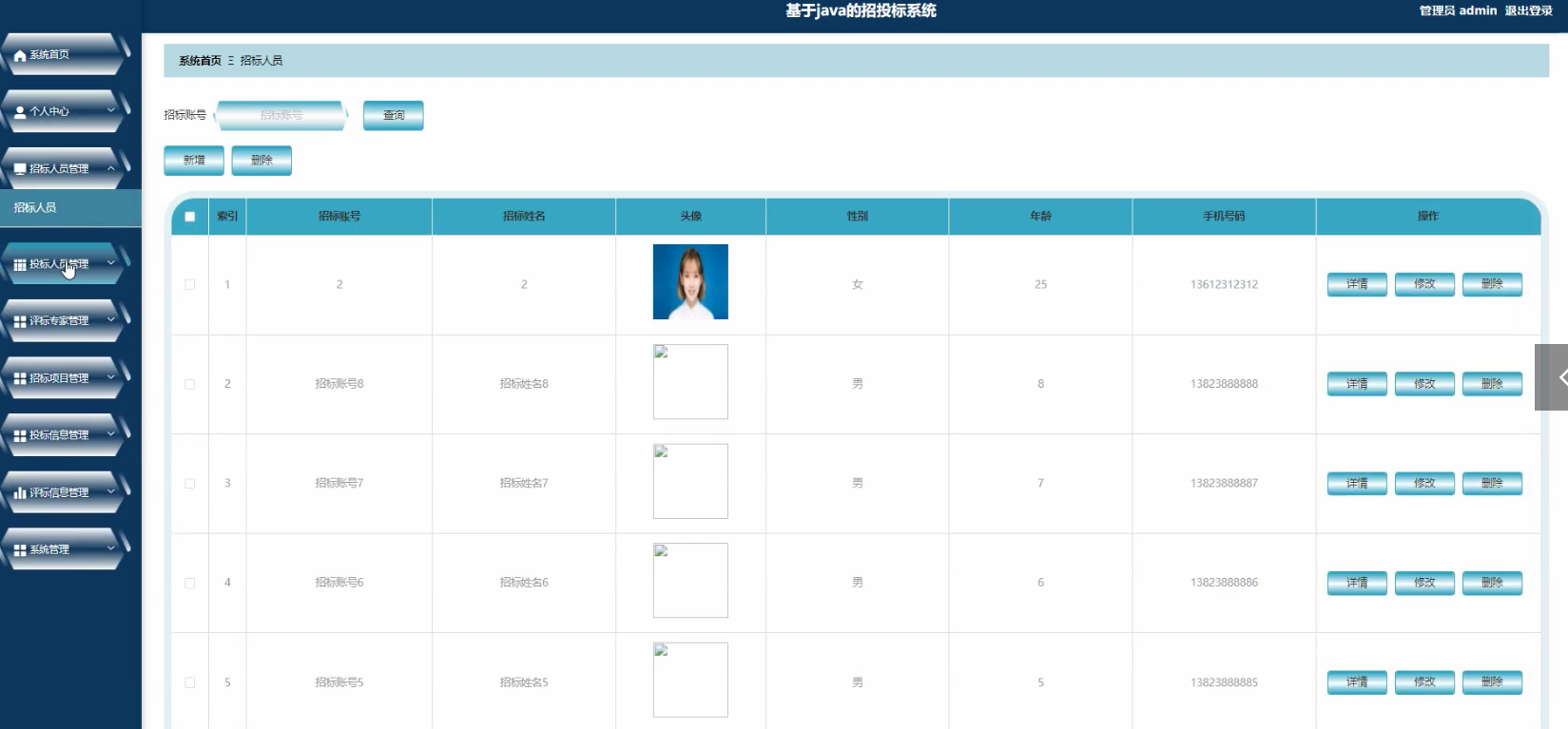
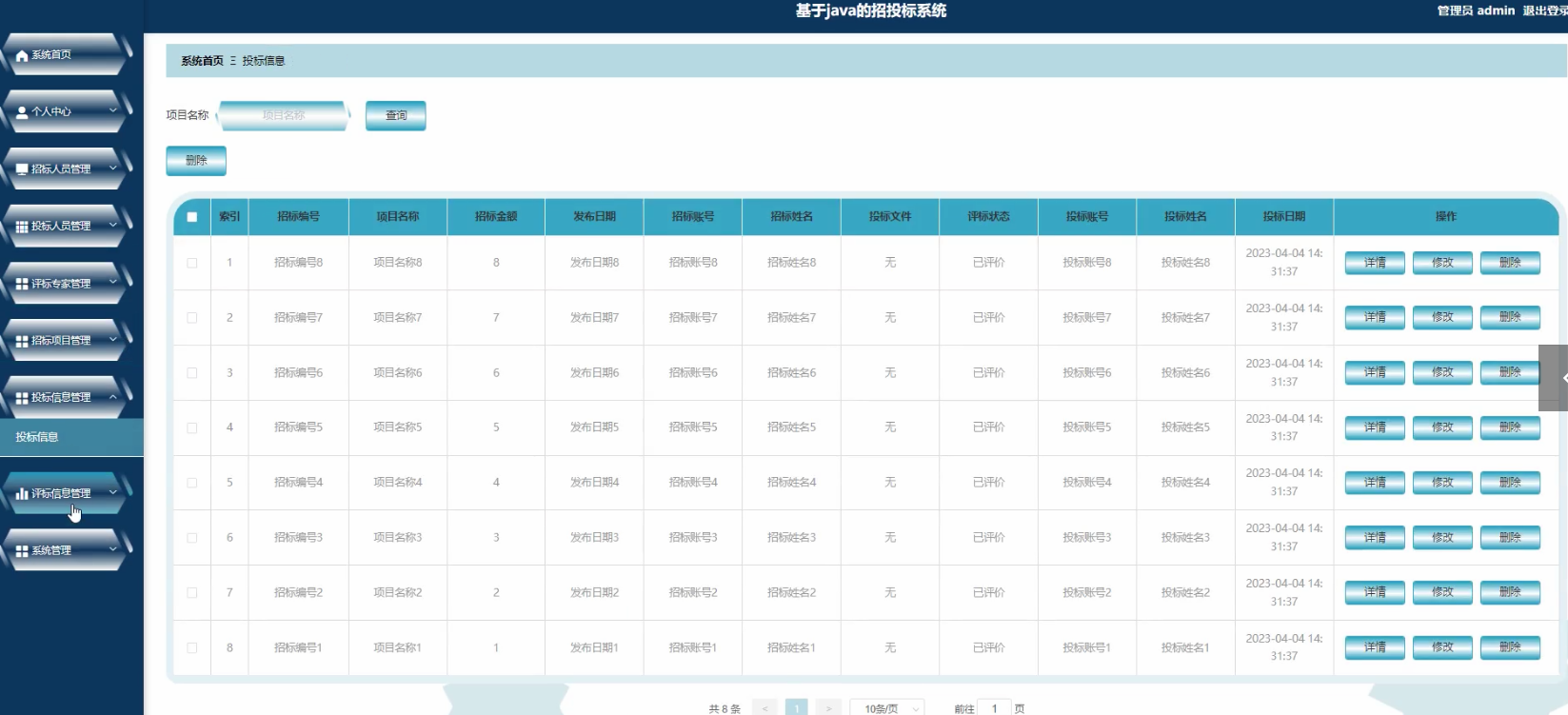
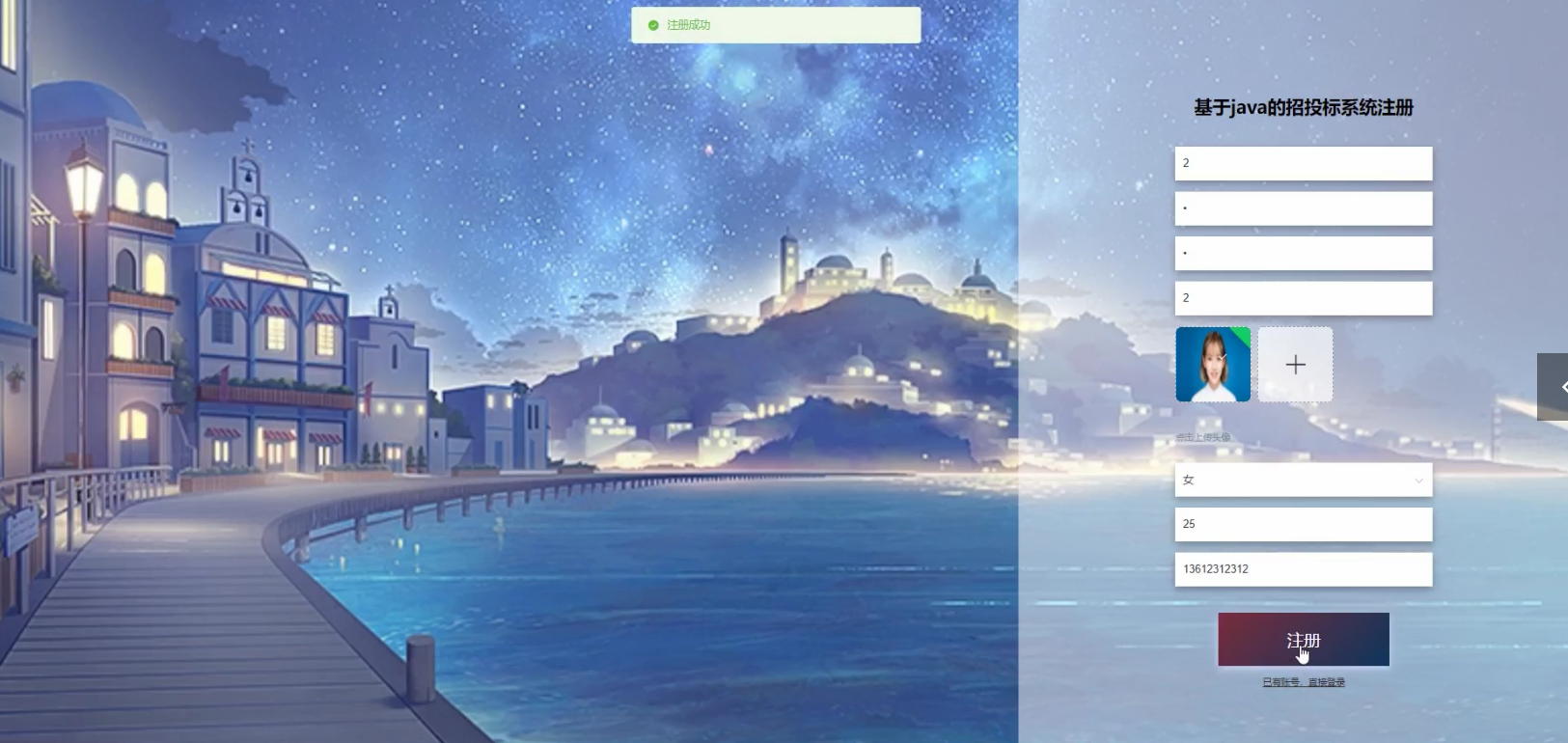
具体功能截图:








部分代码参考:
package com.entity;
import java.io.Serializable;
import java.util.Date;
import com.baomidou.mybatisplus.annotations.TableId;
import com.baomidou.mybatisplus.annotations.TableName;
import com.baomidou.mybatisplus.enums.IdType;
/**
* 用户
*/
@TableName("users")
public class UserEntity implements Serializable {
private static final long serialVersionUID = 1L;
@TableId(type = IdType.AUTO)
private Long id;
/**
* 用户账号
*/
private String username;
/**
* 密码
*/
private String password;
/**
* 用户类型
*/
private String role;
private Date addtime;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getRole() {
return role;
}
public void setRole(String role) {
this.role = role;
}
public Date getAddtime() {
return addtime;
}
public void setAddtime(Date addtime) {
this.addtime = addtime;
}
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
}
/**
* 管理员模块
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
Mysql表设计参考:
| 序号 | 列名 | 数据类型 | 长度 | 主键 | 说明 |
| 1 | id | bigint | 是 | 主键 | |
| 2 | username | varchar | 100 | 用户名 | |
| 3 | password | varchar | 100 | 密码 | |
| 4 | image | varchar | 200 | 头像 | |
| 5 | role | varchar | 100 | 角色 | |
| 6 | addtime | timestamp | 新增时间 |
项目测试:
Java系统测试的主要目标是确保系统的功能和性能符合预期,能够在不同环境下稳定运行,满足用户需求,并确保系统的安全性和易用性。测试范围涵盖了系统的所有功能模块,包括但不限于用户登录、数据管理、业务流程、报表生成等。测试过程中,重点关注核心功能的正确性、数据一致性、界面交互的友好性、系统性能、以及安全漏洞等方面。
测试该系统主要为了验证系统的功能模块是否满足我们最初的设计理念,验证各个功能模块逻辑是否正确,此系统不需要过于复杂的逻辑处理,以便于使用者操作。经过全面的测试,Java系统在功能、性能、安全性和稳定性方面均表现良好,基本符合设计要求和用户需求。虽然测试中发现了一些问题,但通过改进和优化,系统的整体质量和用户体验得到了显著提升。后续将继续进行持续的监测和优化,确保系统在实际应用中的高效稳定运行。
项目论文:

为什么选择我:
自己的网站:

博主自己就是程序员、避免中介对接:博主拥有多年java软件开发经验,累计开发或辅导多名同学。有程序需求的可以随时提问,博主可以免费解答疑问。(java、python、大数据、小程序和安卓等技术等可以)
源码获取:
2025-2026年最值得选择的Java毕业设计选题大全:1000个热门选题推荐✅✅✅
文章下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻























 4453
4453

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










