基础内容
又是码农无聊的一天,今天也就上了一节早课,下课想学习的服了结果玩了半天手机,终于是在下午学上了,真的是很难控制自己。闲聊结束。
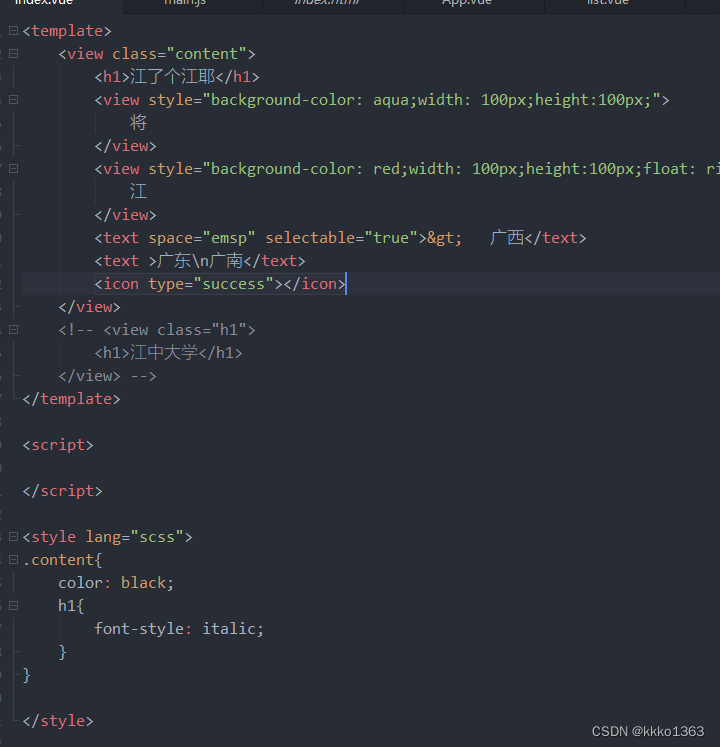
text标签

text中有上面这几个属性,其中在我看来selectable是挺重要的一个属性,是吧现在不都说是cv工程师吗?可不就是这个来组成了我们工程师,偷偷笑一下自己,我哭这大时代。还有一个重要的关键点是在uniapp当中“\n"可以直接换行。
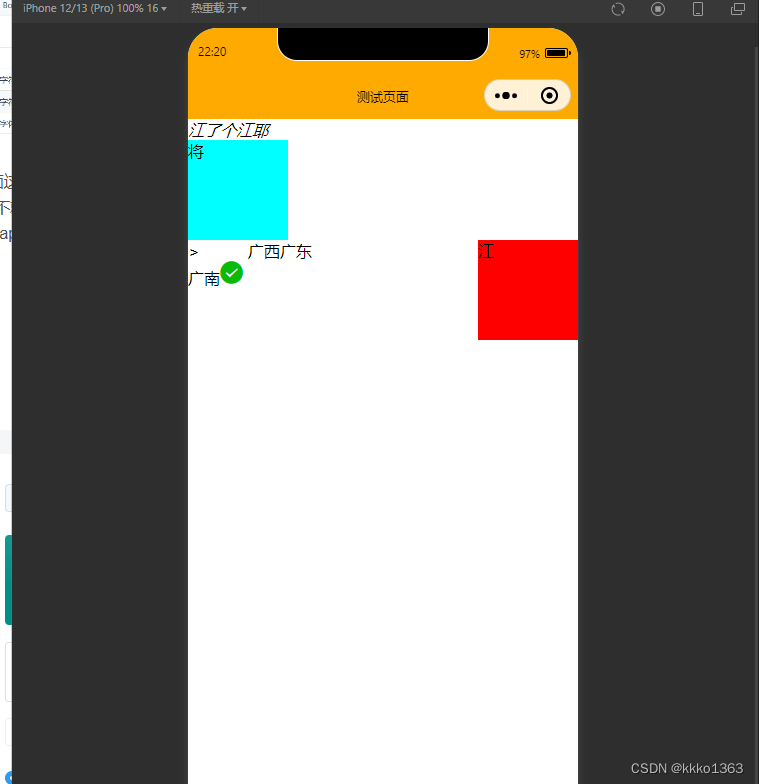
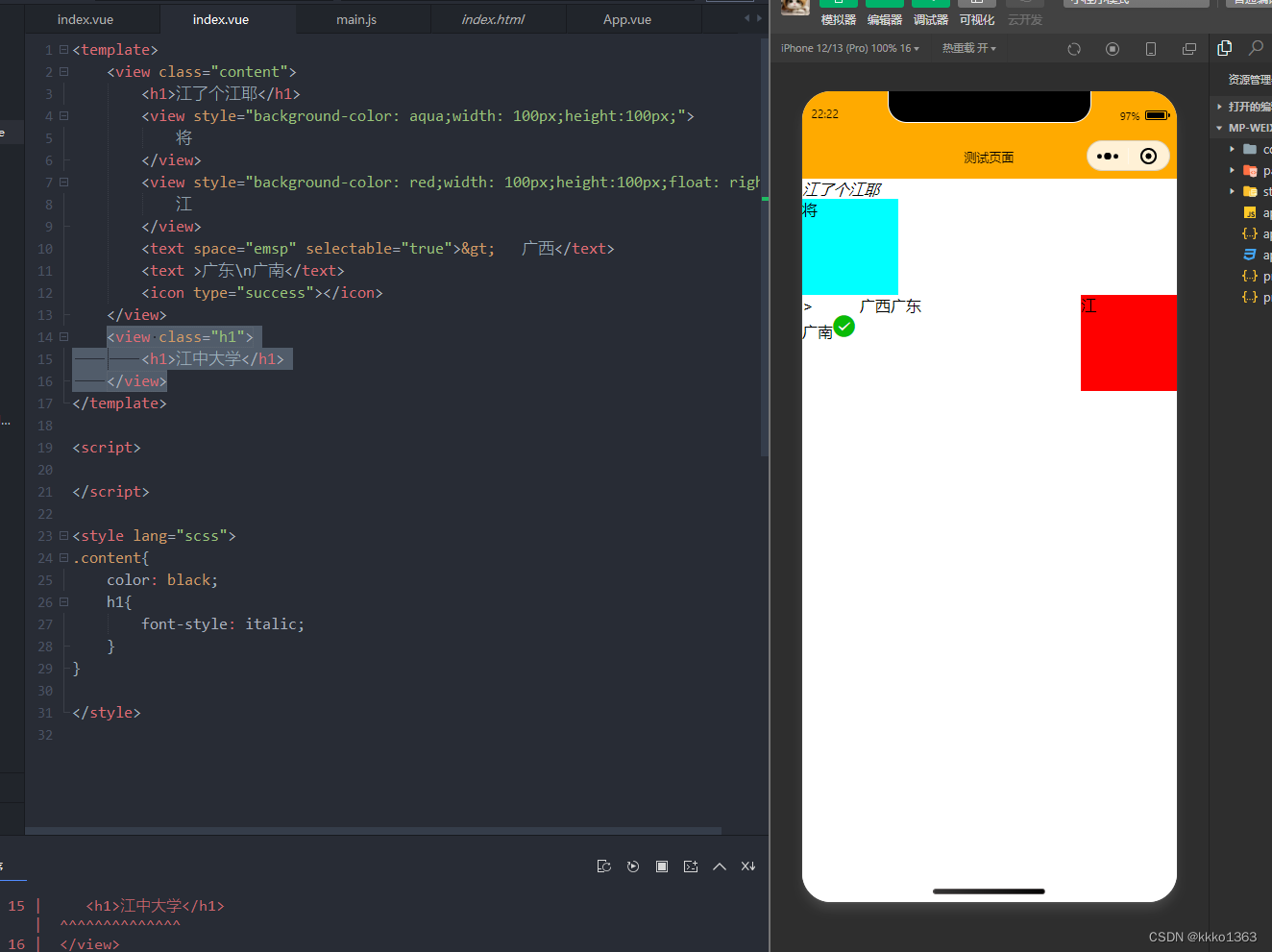
eg:


还有就是不能在template里直接写两次view,小程序的话是不能使用,但不会提示错误,但是web页面的话会直接编译不出来。

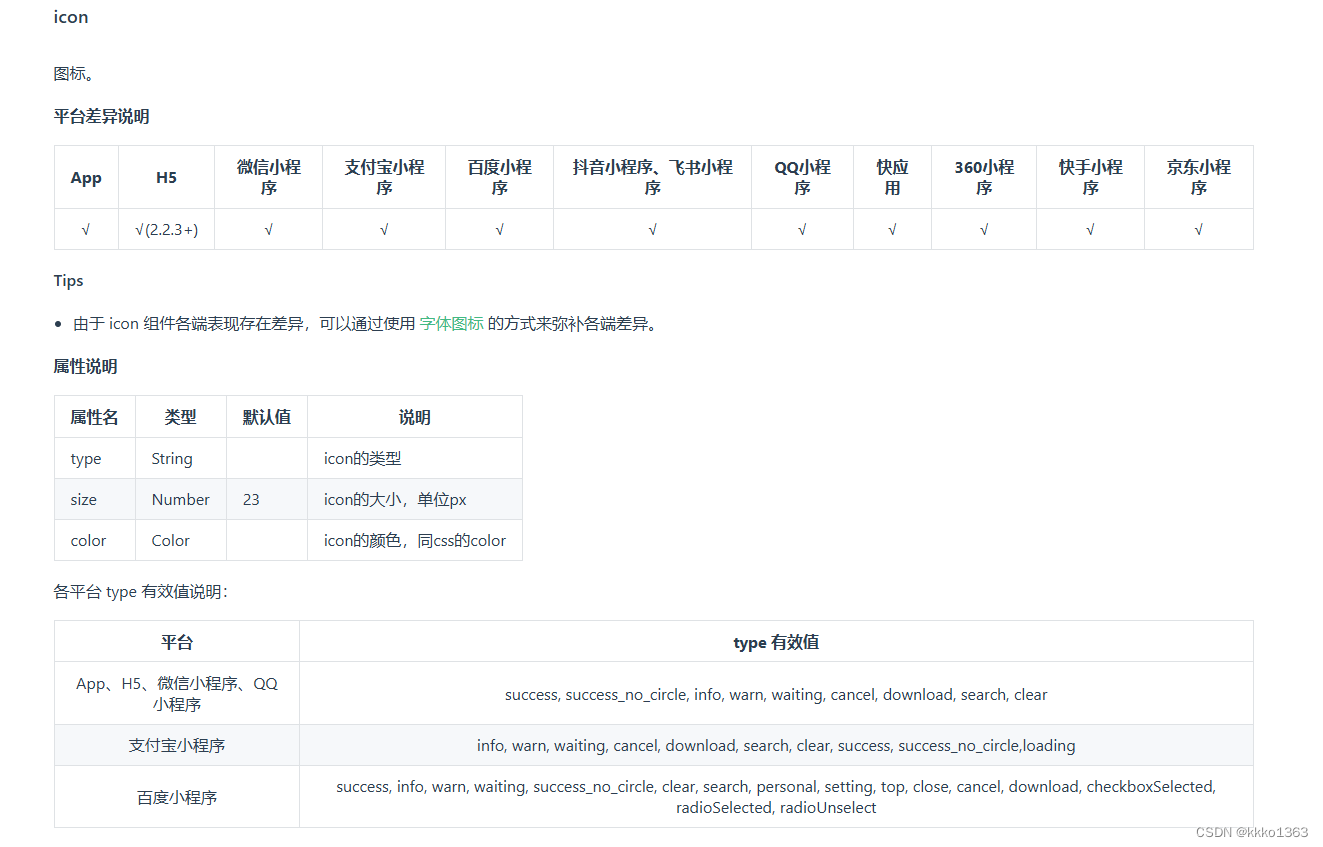
icon标签

下面基础演示一下,其实就是改变type属性来实现图标,但这个icon标签给的东西可太少了,一般不会使用这个吧,我看大家都是用的elementUI比较多是吧。
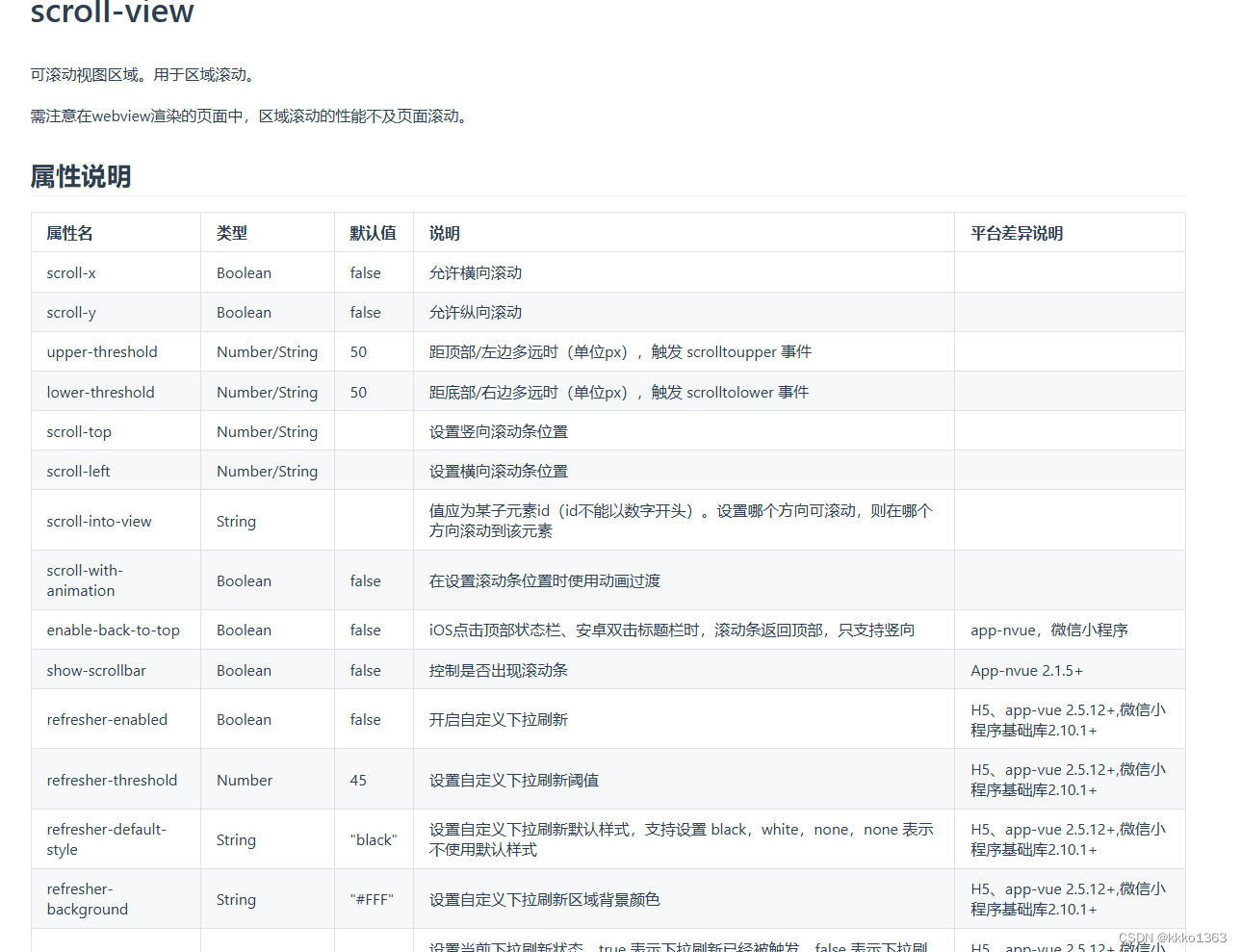
uniapp的滑动组件
这里大家可以去uniapp的官网查看,可以使用的属性真的多,我就不截图那么多了。

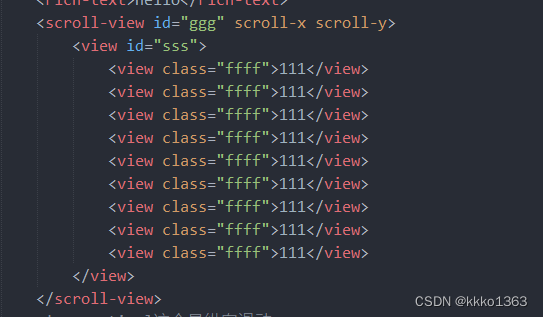
这里就主要讲一下scoll-x和scoll-y两个属性,等到我用到的时候或者需要时应该才会看完全部的属性吧。


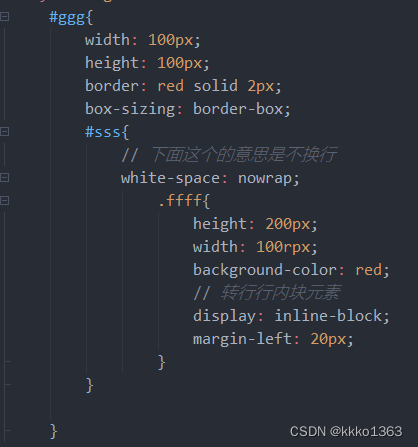
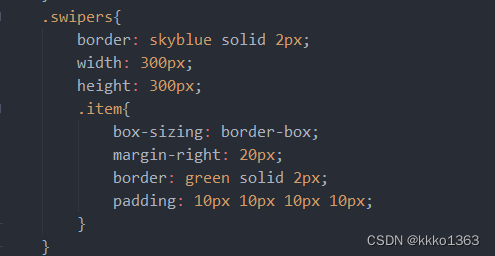
这里学到了前端的三个属性分别是box-sizing和white-space以及display,其实也就是为了学基础基本上之前display我就只会用block和none,是不是和上文呼应了,真的就是等到勇士才会用,书到用时方恨少是吧,所以才来学习,另外两个也写注释了,就不解释了,自己看。

scoll-x和scoll-y分别是让你可以纵向和横向滑动。
uniapp的滚动组件
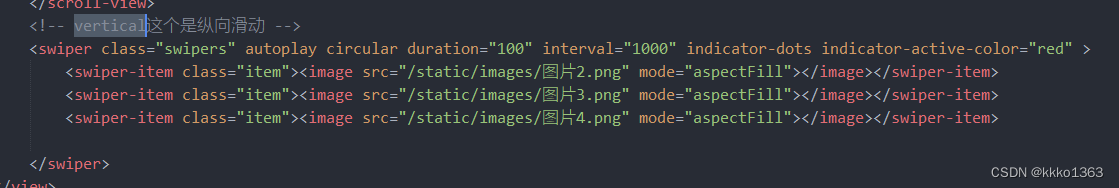
下面同样去官网不废话-> swiper | uni-app官网 (dcloud.net.cn)

这里我暂时觉得就,自动滚动autoplay,和最后一张衔接circular,自动滚动速度interval,指示点indicator-dots,当前指示点颜色indicator-active-color和纵向滚动vertical这些属性比较重要,纵向滚动还挺好玩的。


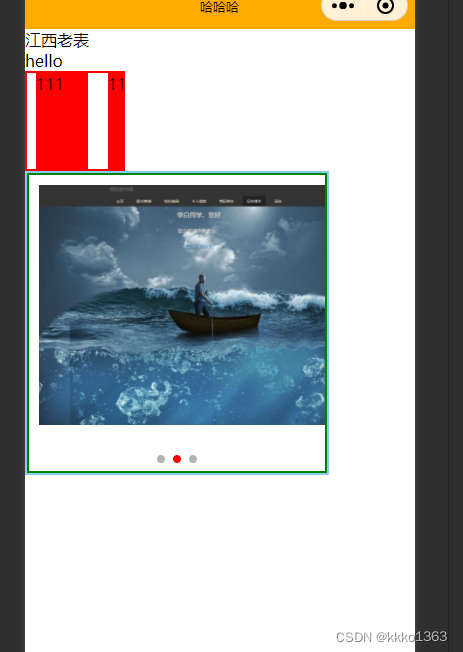
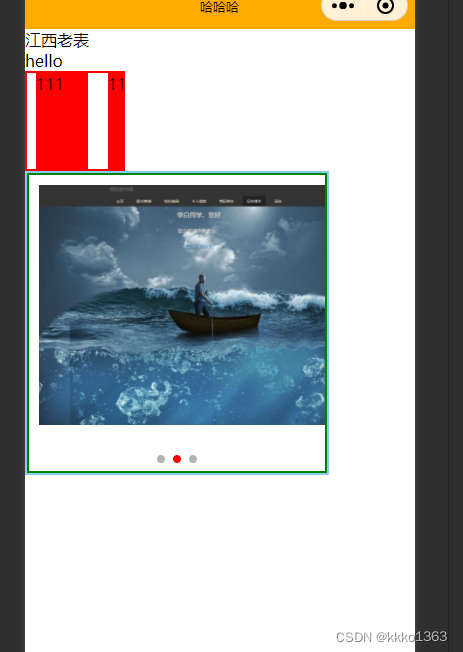
下面是编译后的结果

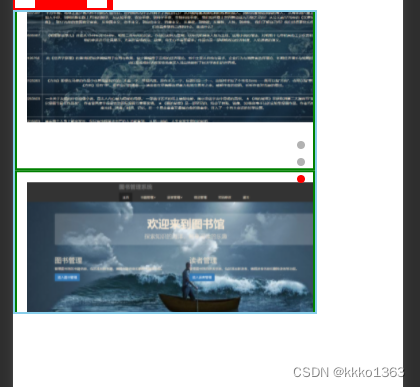
如果使用了vertical属性则是以下这样

好了今天就到这里了,不知为什么大环境就是会想让人卷起来,但是这种卷不是以前那种为了科研兴趣来得,完全就是基于工作,烦!打游戏去咯,剑来读书分享,追了六个月了,总是隔几天看几天这样反复,终于是让我看到大水怪的身姿和陈皮皮的有史以来的第一次装逼,耶勒个✌,哈哈哈,我看书说挑也不挑你,但是呢,我就爱看这种文笔好文旦爽爆的书,拜了个拜,明天早八哭了。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








