端午节进入了休假期,今天有点懒惰本来不想写的,但为了拖回自己的学习,还是得克服的。
路由跳转
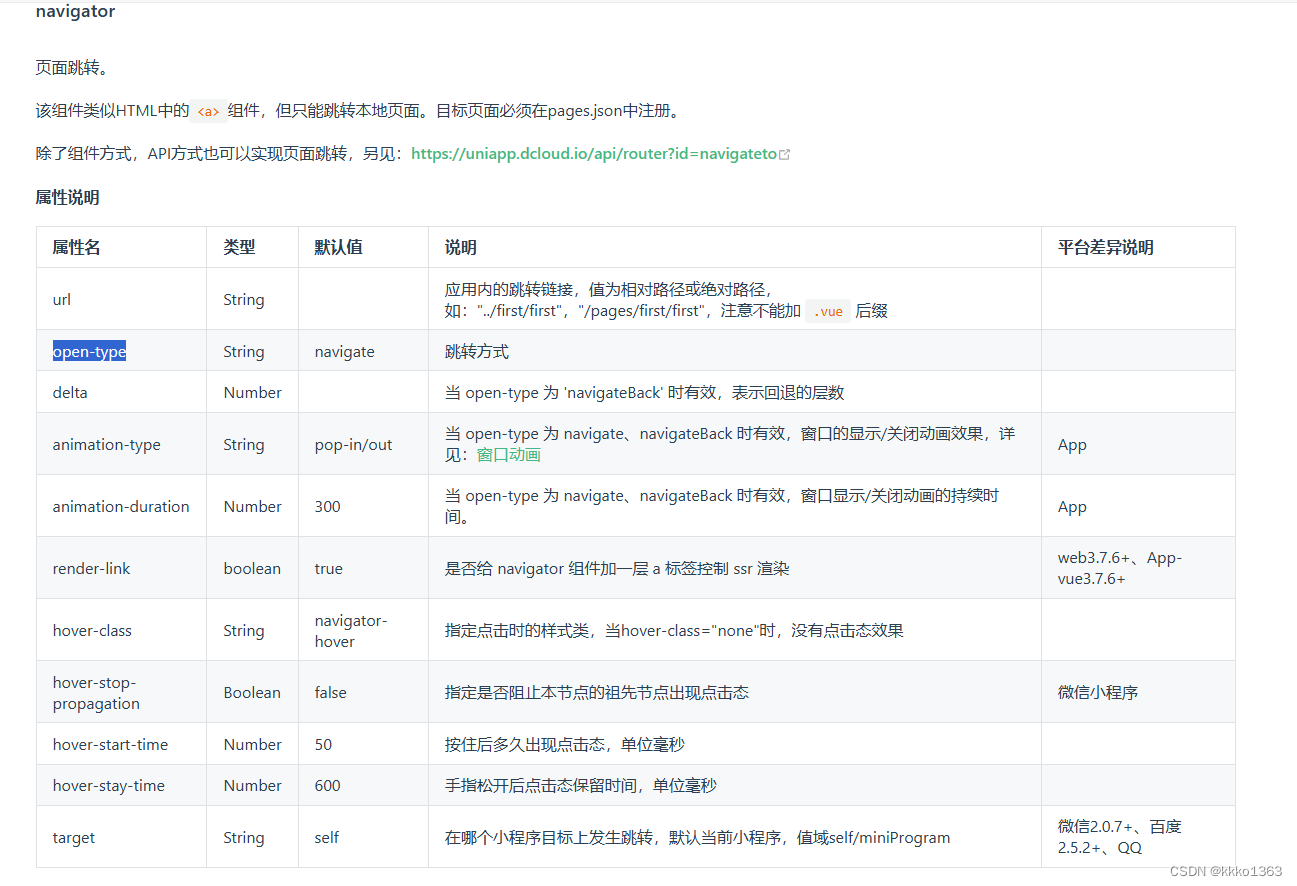
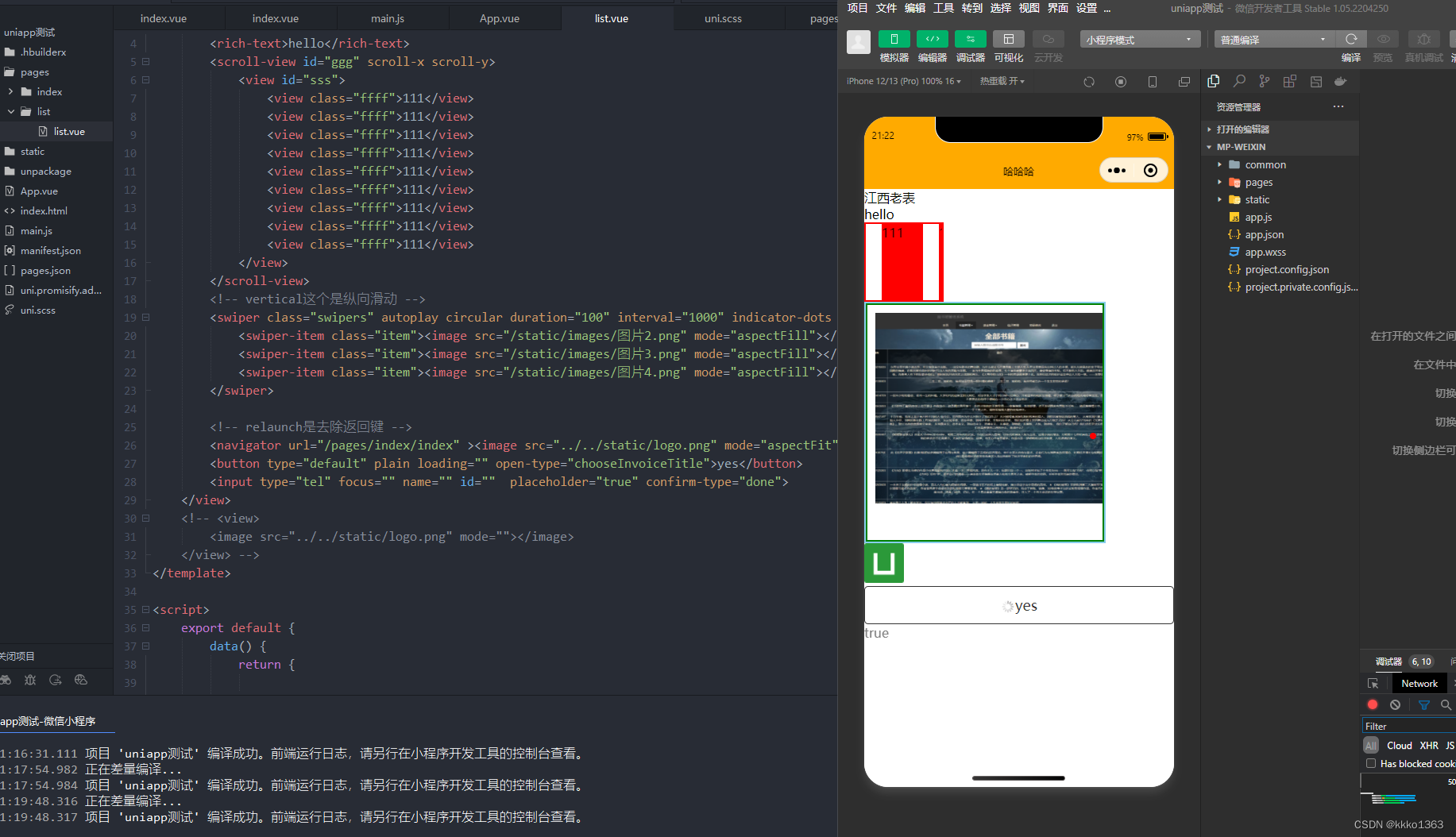
其实在我看来重要的就是跳转方式(open-type)和url。也就是下面这个。


open-type属性有下面这几个

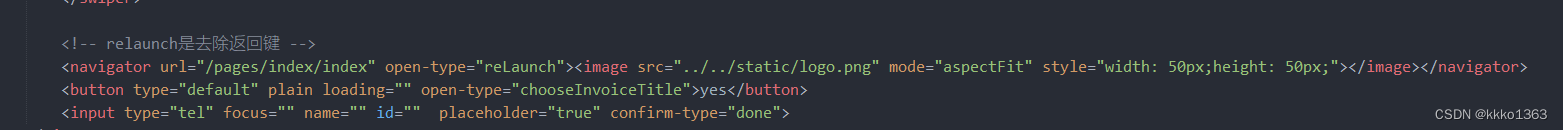
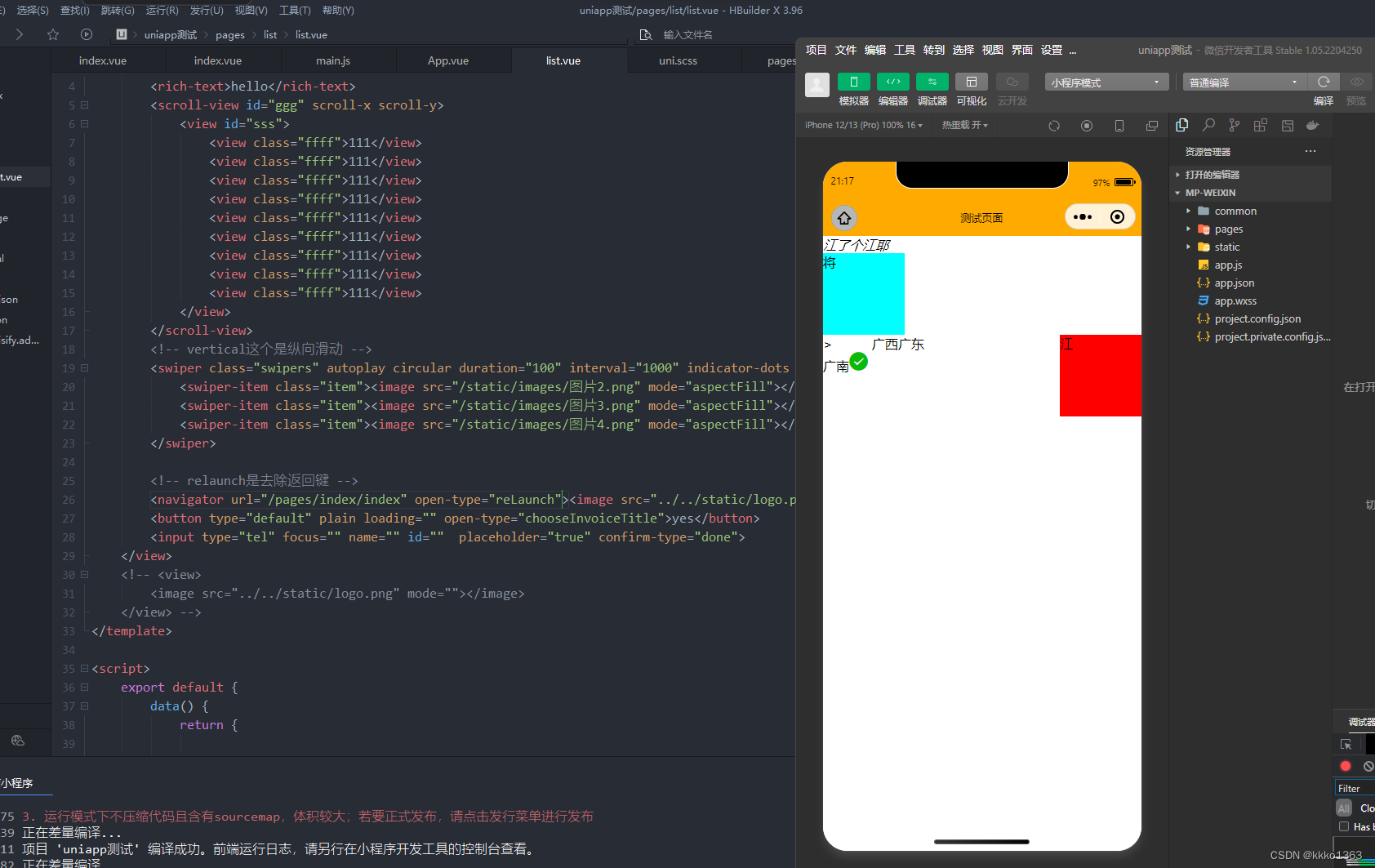
大家可以去试试,我就主要用了relaunch,就是说没有回来的图标给你,小程序会显示成回到主页,而不是回到上一页,这里左上角就不会显示上一级的图标了而是主页的。

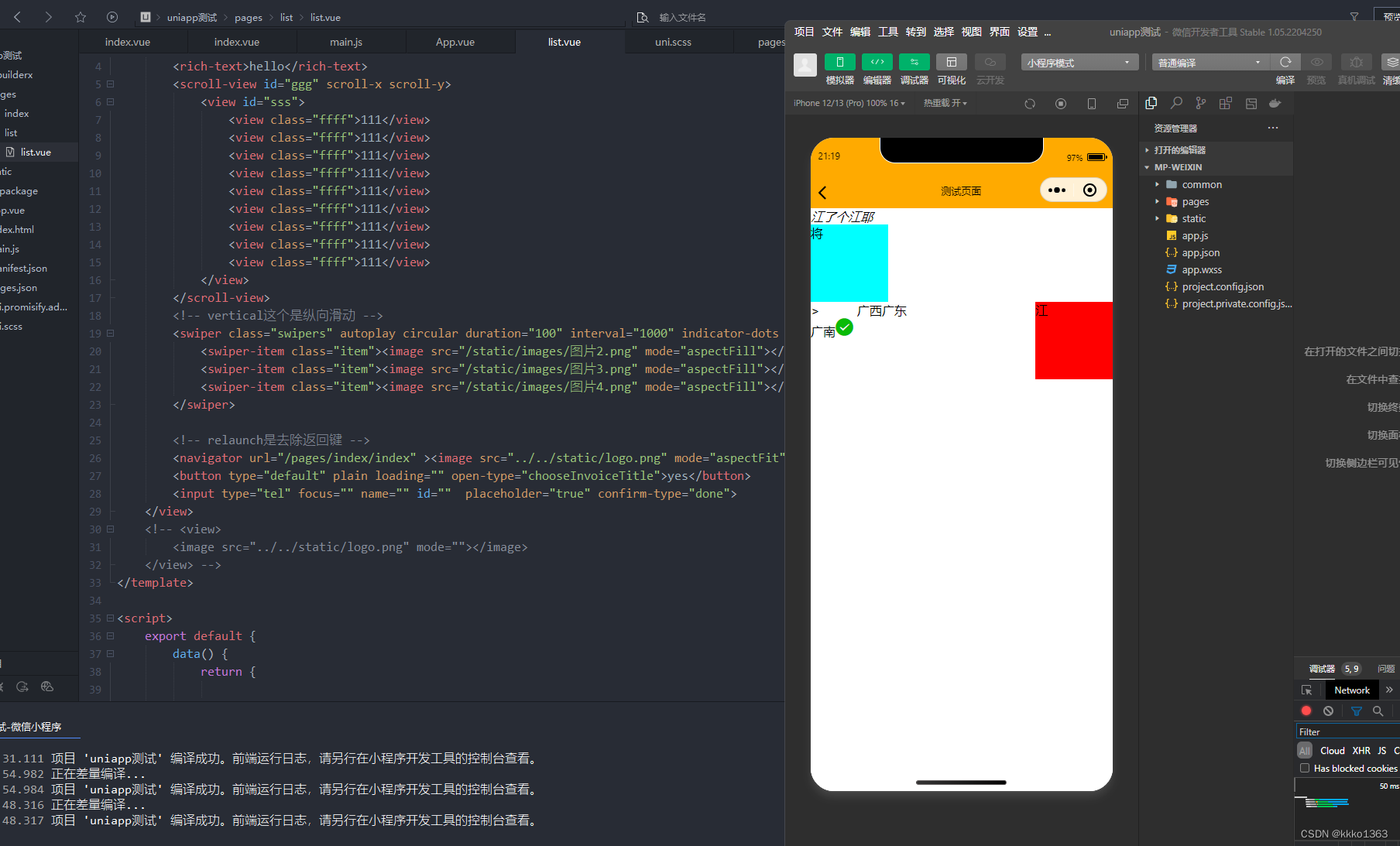
如果是默认的话就是下面这样。左上角是返回上一级。

我们也可以使用图片进行跳转,只需要把images包裹在navigator里面就可以了。这里我使用的图片是uniapp图标。

下面就补充一下button和input标签在uniapp里面的表现吧。
button表单组件
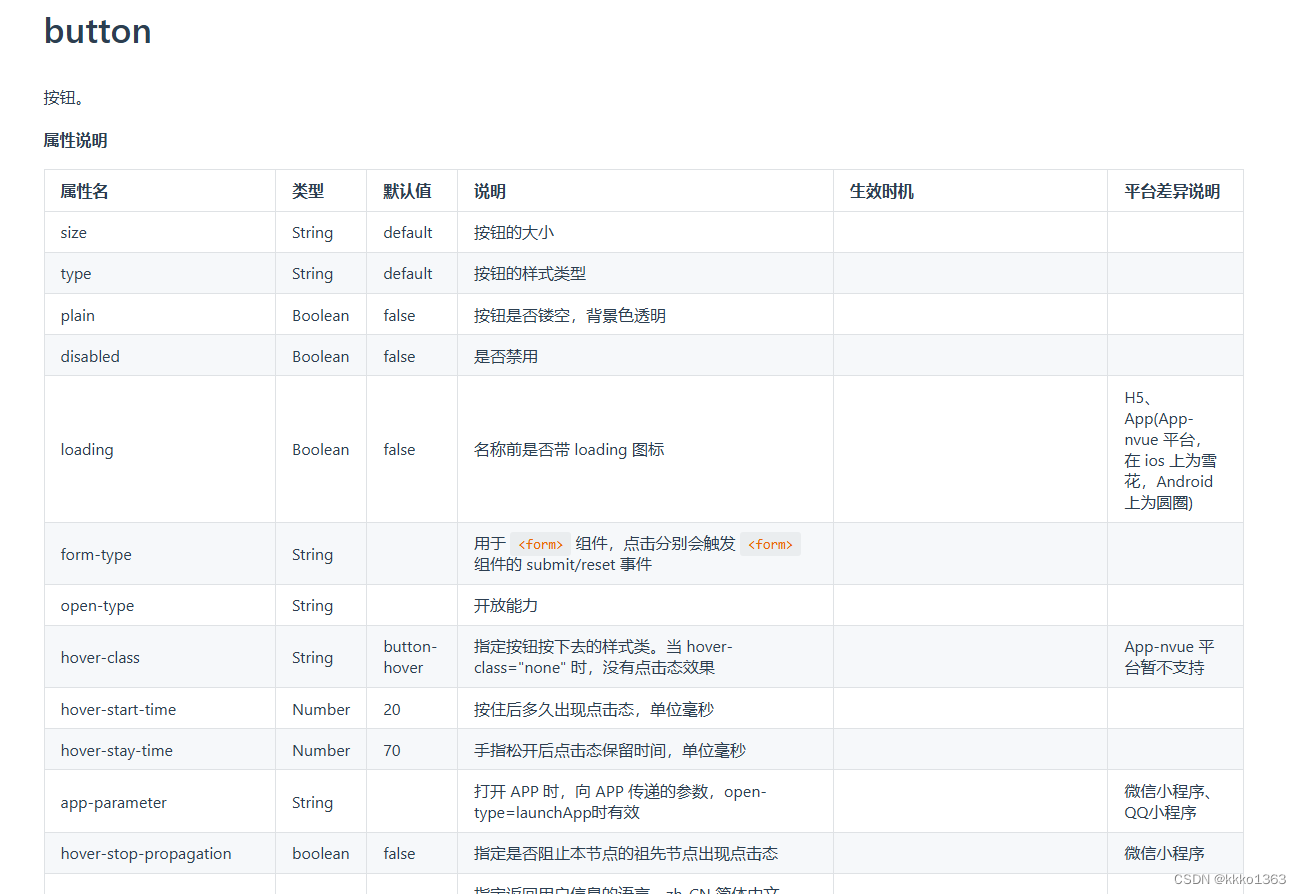
老样子还是先看uniapp的属性意识

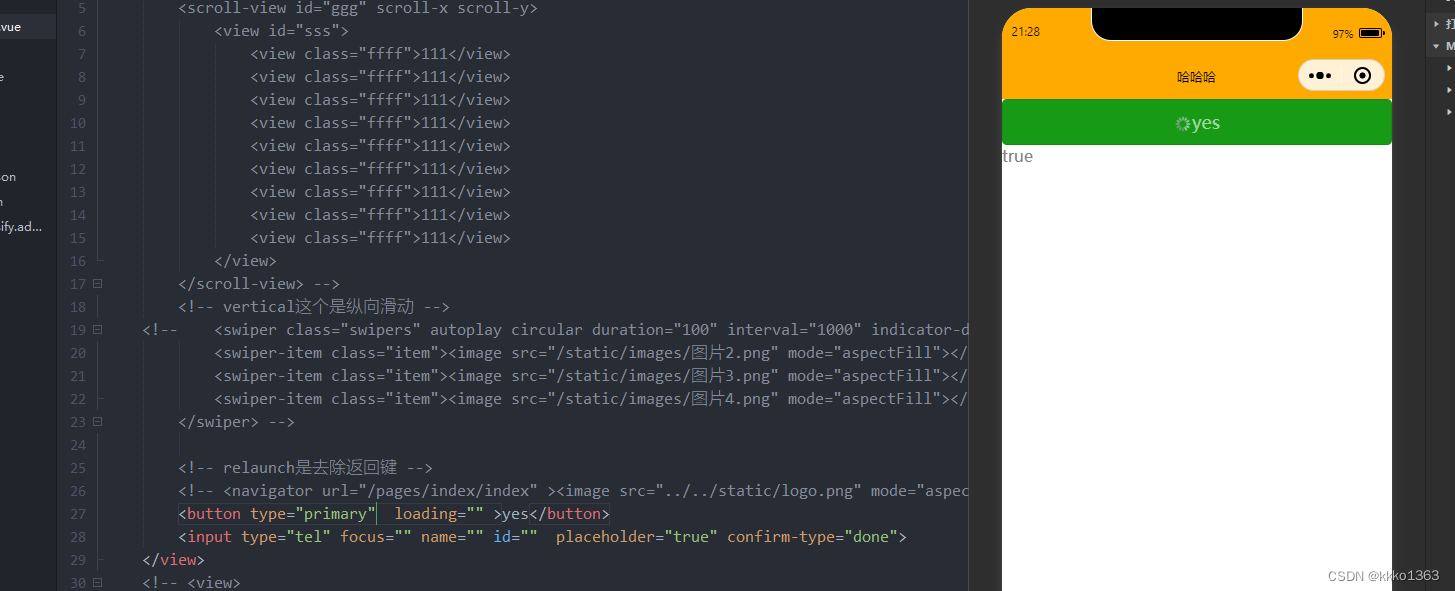
这里呢其实也变化不大样式可选择的也不多,还有这个loading加载属性呢其实是个假加载。


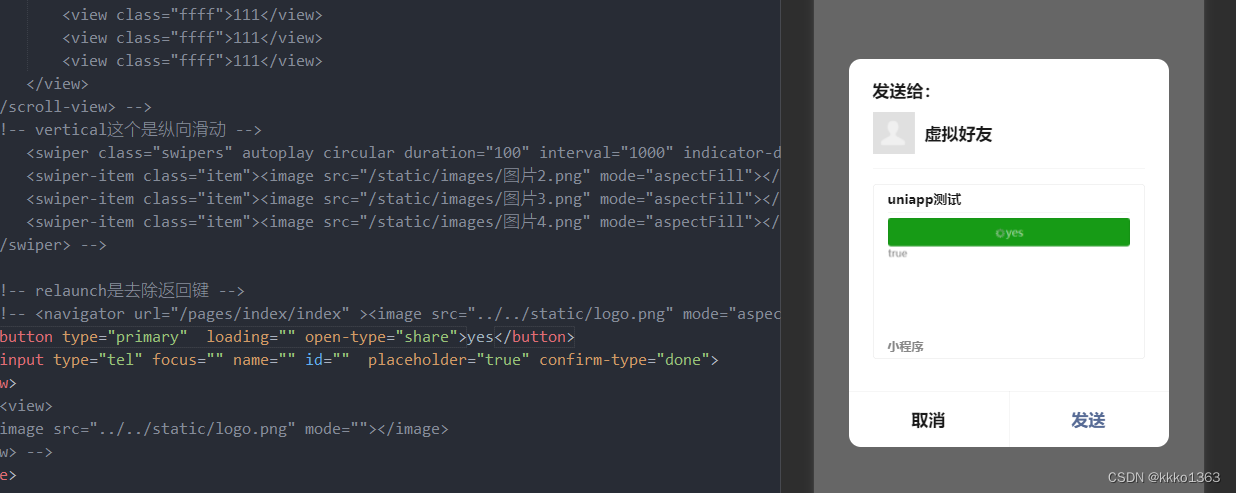
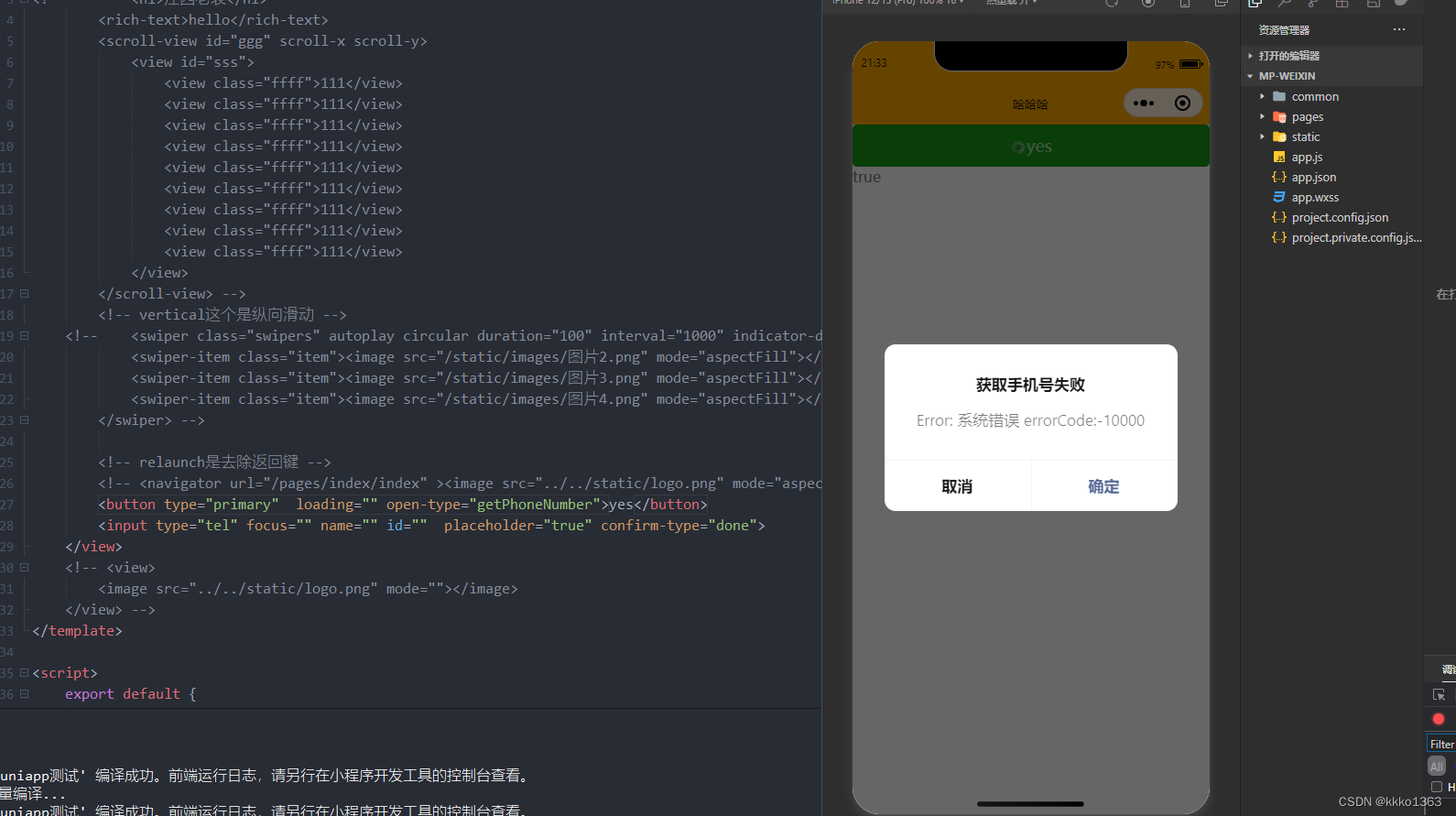
open-type属性挺有意思的,大家可以多试试,我这里就只展示一下分享功能和获取手机号。


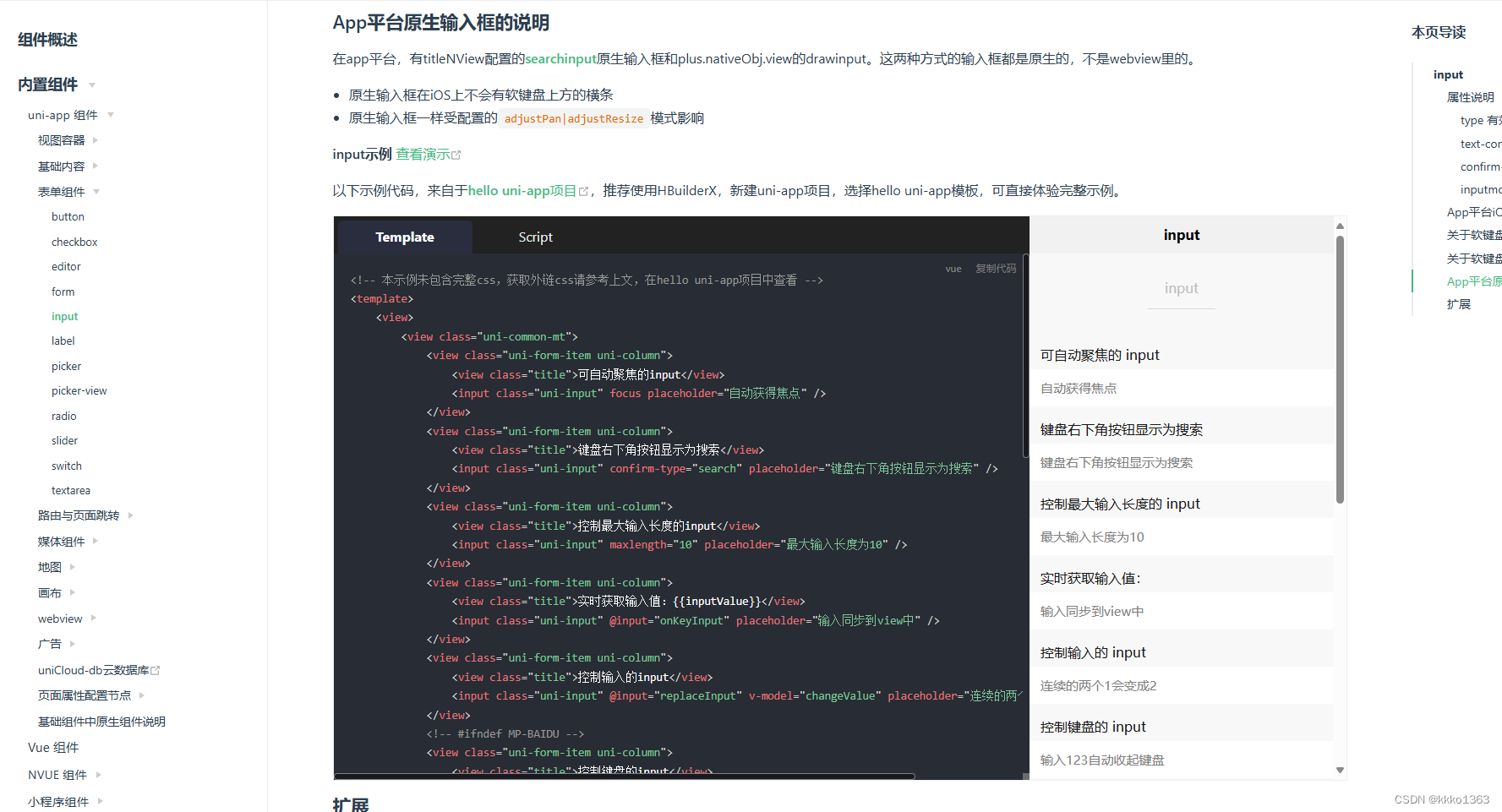
input表单组件
这里官方其实已经写得很好了,大家可以直接去官网看看->input | uni-app官网 (dcloud.net.cn)
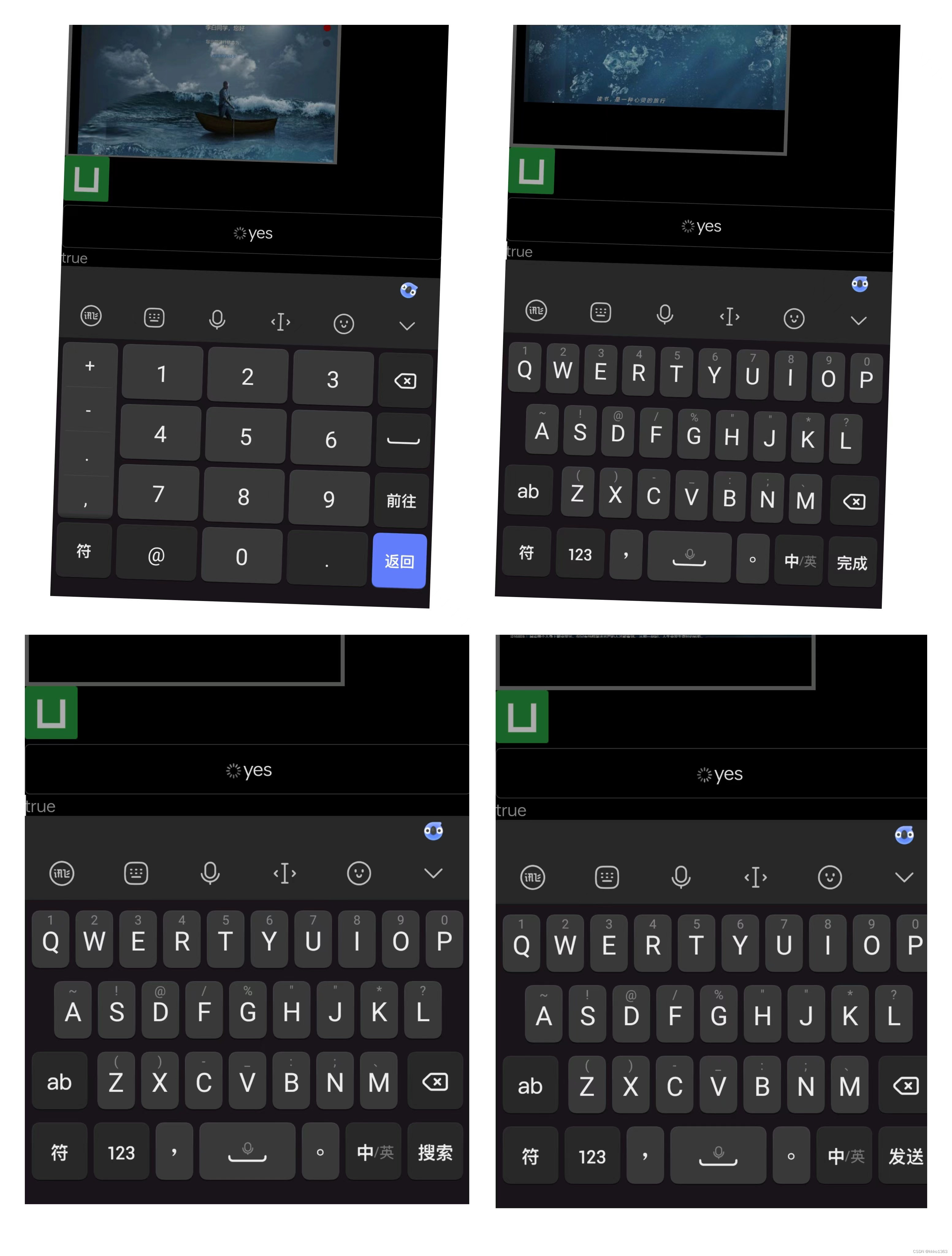
我这里直接用局域网用手机就测试给大家看看

你也可以直接用hbuiderx来进行测试。

好了今天就到这里了,今天看了国足世预赛,欸有点失望啊!!!






















 177万+
177万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








