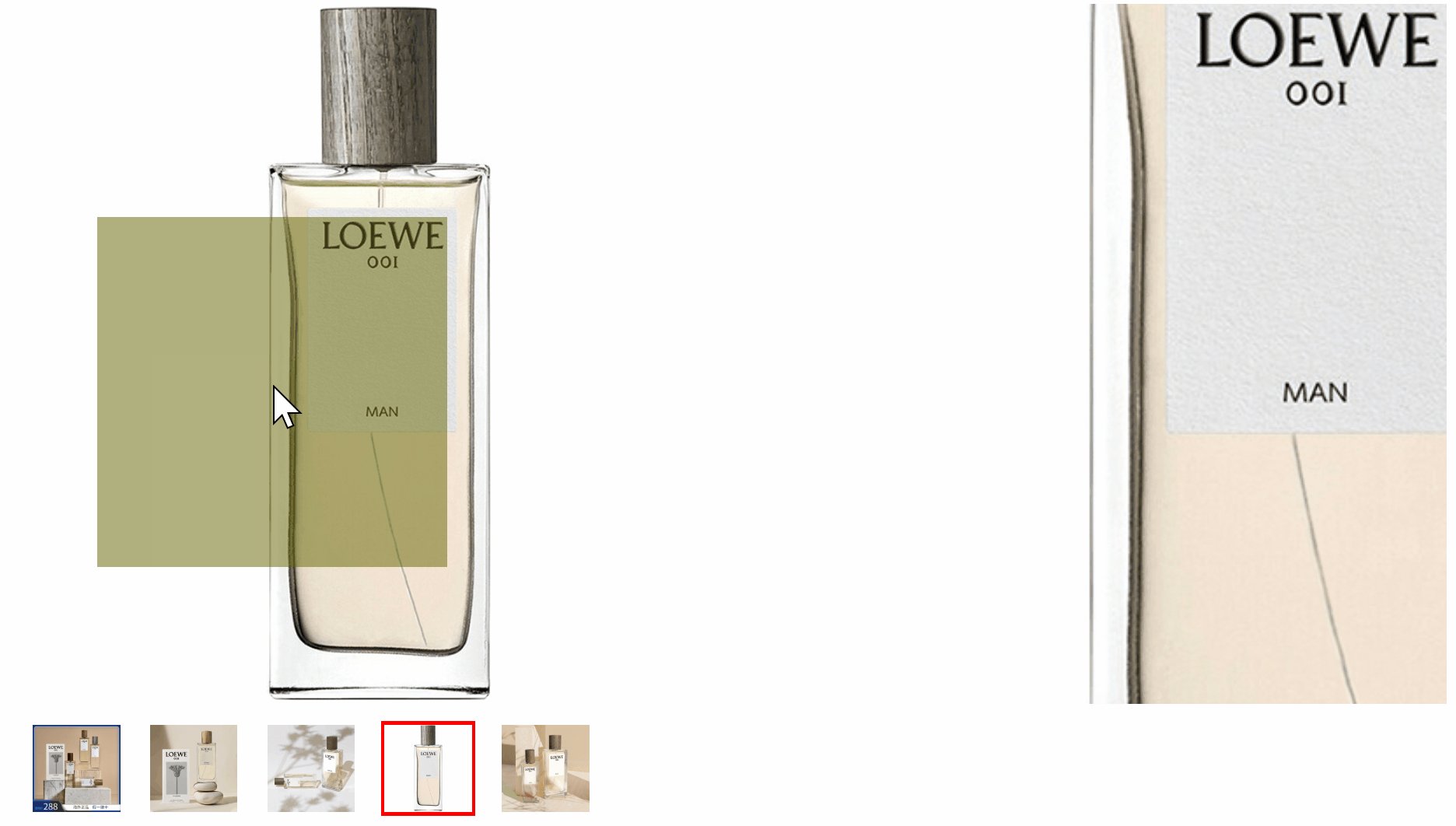
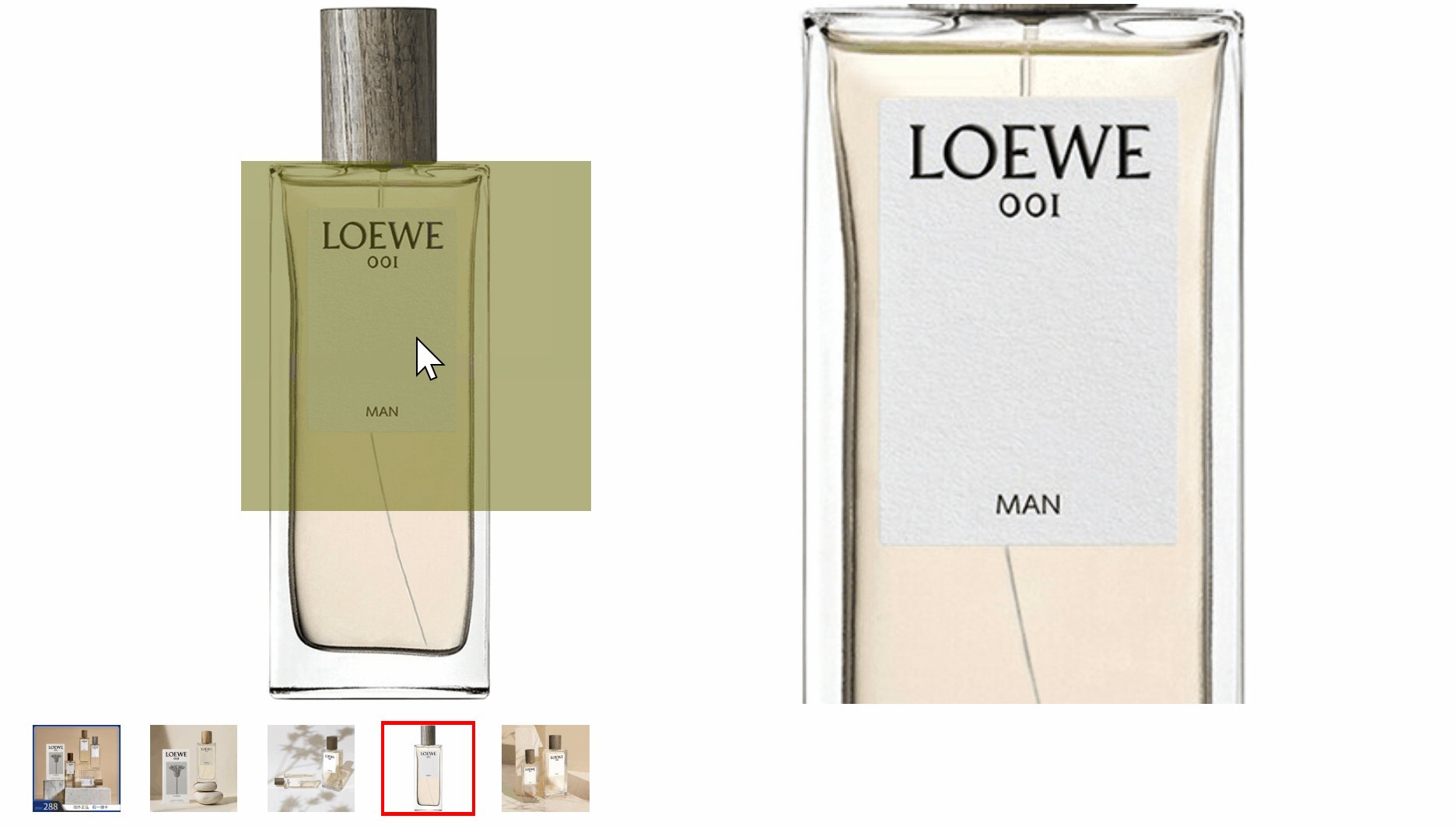
今天做练习用原生js面向对象写了一个电商网站商品详情页的放大镜效果

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box{
margin: 50px;
overflow: hidden;
}
div.left{
float: left;
}
.l-box{
position: relative;
}
.l-box img{
display: block;
width:400px;
height:400px;
}
.l-box .cut{
width:200px;
height:200px;
background:rgba(100,100,0,0.5);
position:absolute;
top:0;
left:0;
display: none;
}
.b-box{
margin-top: 10px;
overflow: hidden;
}
.b-box img{
width:50px;
height:50px;
display: block;
float: left;
margin-right: 13px;
border:2px solid transparent;
}
.b-box img:hover{
cursor: pointer;
}
div.right{
width:400px;
height:400px;
float: left;
margin-left: 10px;
display: none;
}
</style>
</head>
<body>
<div class="box">
<div class="left">
<div class="l-box">
<img src="https://gd4.alicdn.com/imgextra/i4/0/O1CN019yeQsA1ya6Fm0zyQC_!!0-item_pic.jpg" alt="" />
<div class="cut"></div>
</div>
<div class="b-box">
<img src="https://gd4.alicdn.com/imgextra/i4/0/O1CN019yeQsA1ya6Fm0zyQC_!!0-item_pic.jpg" alt="" />
<img src="https://gd3.alicdn.com/imgextra/i3/2246506594/O1CN01i5D46P1ya6FZrvrOz_!!2246506594.jpg"/>
<img src="https://gd2.alicdn.com/imgextra/i2/2246506594/O1CN01wH763S1ya6FU1ExJv_!!2246506594.jpg"/>
<img src="https://gd4.alicdn.com/imgextra/i4/2246506594/O1CN01k1GEsM1ya6FOLBYB1_!!2246506594.jpg"/>
<img src="https://gd2.alicdn.com/imgextra/i2/2246506594/O1CN011cxxVJ1ya6FaYWSZE_!!2246506594.jpg"/>
</div>
</div>
<div class="right">
</div>
</div>
</body>
</html>
<script type="text/javascript">
var options = {
l_box_ele:'.l-box',
cut_ele:'.cut',
b_box:'.b-box',
r_box_ele:'.right'
}
function Magnifier(options){
//先选择元素
this.selectEles(options)
this.init()
}
Magnifier.prototype = {
init:function(){
this.b_aImg = Array.from(this.b_box.children);
this.bindEvent()
this.lBox_ofx = this.l_box_ele.offsetLeft;
this.lBox_ofy = this.l_box_ele.offsetTop;
this.cut_ele_width = this.getStyle(this.cut_ele,'width');
this.cut_ele_height = this.getStyle(this.cut_ele,'height');
this.lBox_width = this.getStyle(this.l_box_ele,'width');
this.lBox_height = this.getStyle(this.l_box_ele,'height');
this.rBox_width = this.getStyle(this.r_box_ele,'width');
this.rBox_height = this.getStyle(this.r_box_ele,'height');
},
bindEvent:function(){
this.l_box_ele.onmouseenter = function(){
this.cut_ele.style.display = 'block';
this.r_box_ele.style.display = 'block';
this.status = 'enter';
}.bind(this)
this.l_box_ele.onmouseleave = function(){
this.cut_ele.style.display = 'none';
this.r_box_ele.style.display = 'none'
this.status = 'leave'
}.bind(this)
document.onmousemove = function(ev){
if(this.status === 'leave'){
return false;
}
var e = ev || event;
this.judgeEdge(e.clientX,e.clientY)
this.cut_ofx = this.cut_ele.offsetLeft;
this.cut_ofy = this.cut_ele.offsetTop;
this.toBig()
}.bind(this)
this.imgTab()
},
judgeEdge:function(x,y){
_left = x - this.lBox_ofx - this.cut_ele_width / 2;
_top = y - this.lBox_ofy - this.cut_ele_height / 2;
_left = _left <= 0 ? 0 : _left;
_top = _top <= 0 ? 0 : _top;
_left = _left >= this.lBox_width - this.cut_ele_width ? this.lBox_width - this.cut_ele_width : _left;
_top = _top >= this.lBox_height - this.cut_ele_height ? this.lBox_height - this.cut_ele_height : _top;
this.moveCut(_left,_top)
},
moveCut:function(left,top){
this.cut_ele.style.left = left + 'px';
this.cut_ele.style.top = top + 'px' ;
},
toBig:function(){
this.beishu_x = this.rBox_width / this.cut_ele_width;
this.beishu_y = this.rBox_height / this.cut_ele_height;
this.r_box_ele.style.backgroundSize = this.beishu_x * this.lBox_width + 'px';
this.r_box_ele.style.backgroundPositionX = - this.cut_ofx * this.beishu_x + 'px';
this.r_box_ele.style.backgroundPositionY = - this.cut_ofy * this.beishu_y + 'px';
},
imgTab:function(){
this.b_aImg[0].style.borderColor = 'red';
for(var i = 0; i < this.b_aImg.length; i++){
this.b_aImg[i].onmouseover = function(i){
for(var j = 0; j < this.b_aImg.length; j++){
this.b_aImg[j].style.borderColor = 'transparent';
}
this.b_aImg[i].style.borderColor = 'red';
//把划入的小图的src存下来
this.imgSrc = this.b_aImg[i].getAttribute('src')
//把存下来的imgSrc设置给左边大图
this.l_box_ele.children[0].src = this.imgSrc
//把右边的src也设置成this.imgsrc
this.r_box_ele.style.backgroundImage = 'url(' + this.imgSrc + ')';
}.bind(this,i)
}
},
selectEles:function(options){
for(var attr in options){
this[attr] = document.querySelector(options[attr])
}
},
getStyle: function(ele,attr){
if(typeof getComputedStyle === "function"){
return parseInt(getComputedStyle(ele)[attr])
}else{
return parseInt(ele.currentStyle[attr])
}
}
}
new Magnifier(options)
</script>






















 1647
1647











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








