嗨, 大家好,我是徐小夕。
之前一直在社区分享零代码&低代码的技术实践,也陆陆续续设计并开发了多款可视化搭建产品,比如:
H5-Dooring(页面可视化搭建平台)
V6.Dooring(可视化大屏搭建平台)
橙子6试卷(表单搭建引擎)
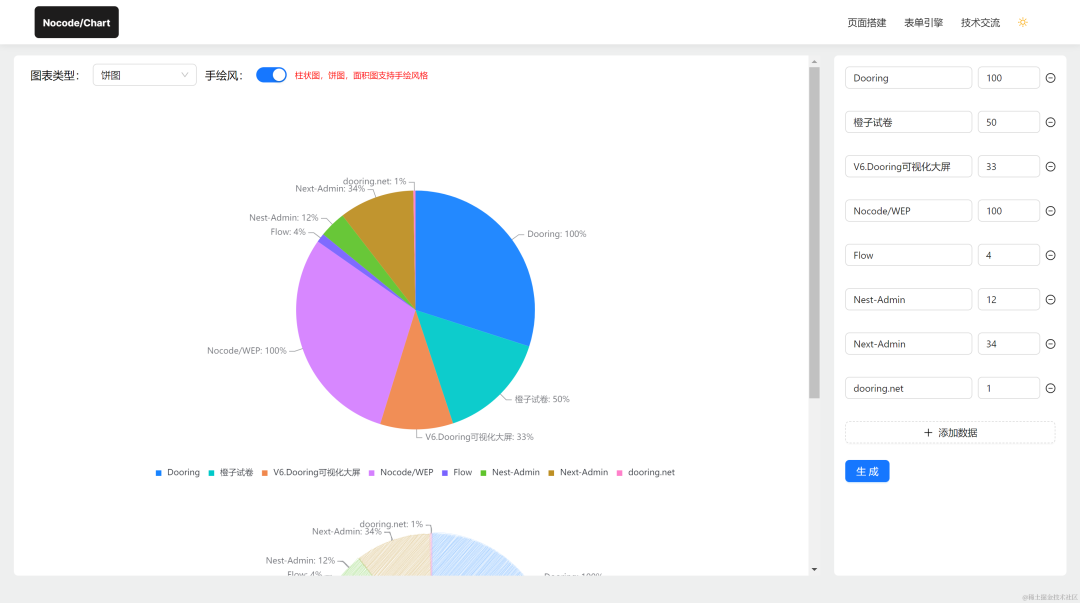
今天和大家分享一款我做的在线图表编辑器,它可以让不懂技术的人也能轻松配置自己的图表。

体验地址:http://wep.turntip.cn/design/bubbleMap
开发背景
开发这个小项目主要还是为了方便我平时做图表素材的需求。因为我在很多文章视频中都会用到图表来提高内容表现力,但是市面上很多在线图表都需要收费,所以我就自己做了一款在线编辑图表的工具,供大家免费使用。

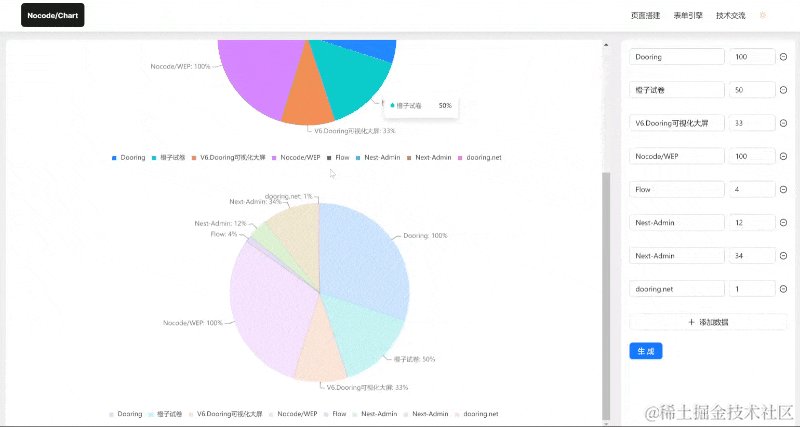
基本介绍
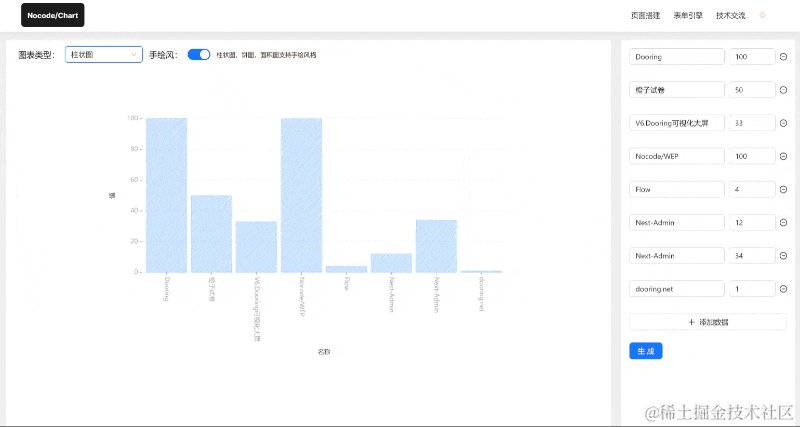
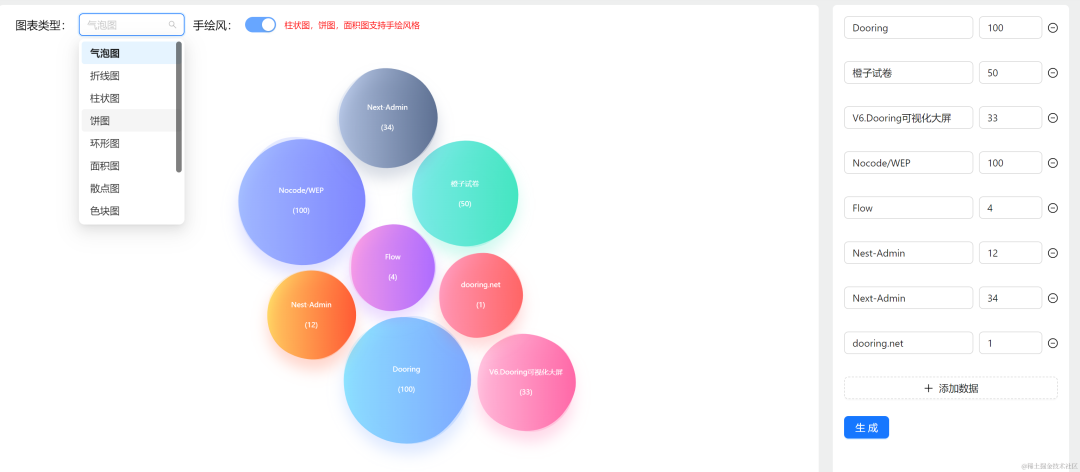
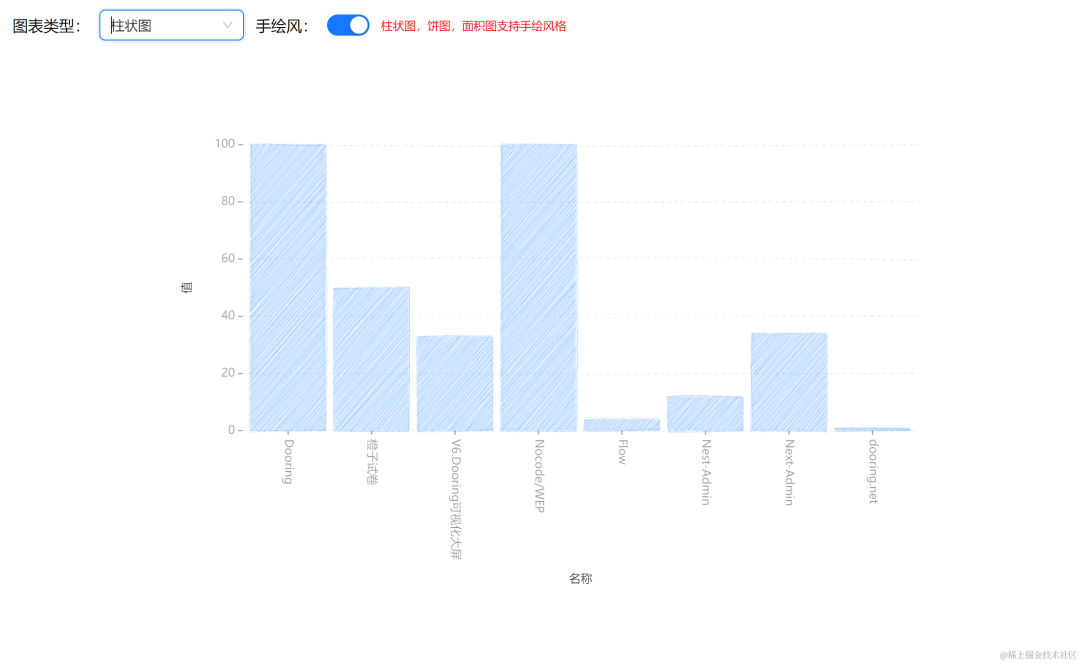
目前我开发的图表工具支持10+常用图表,同时部分图表还支持手绘风格,比如柱状图,饼图,面积图等。

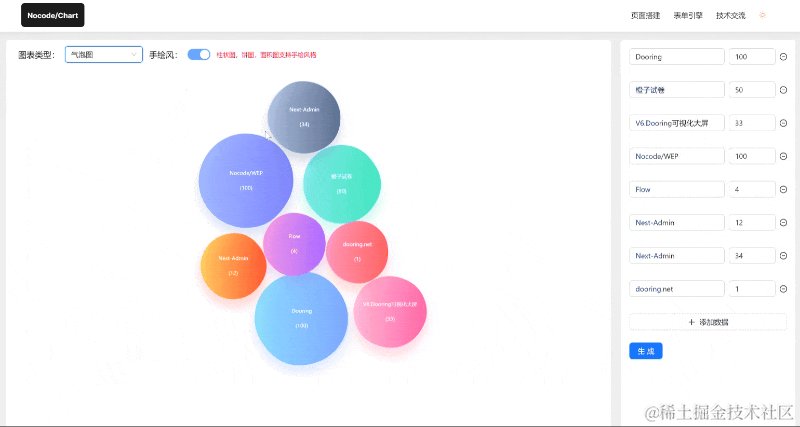
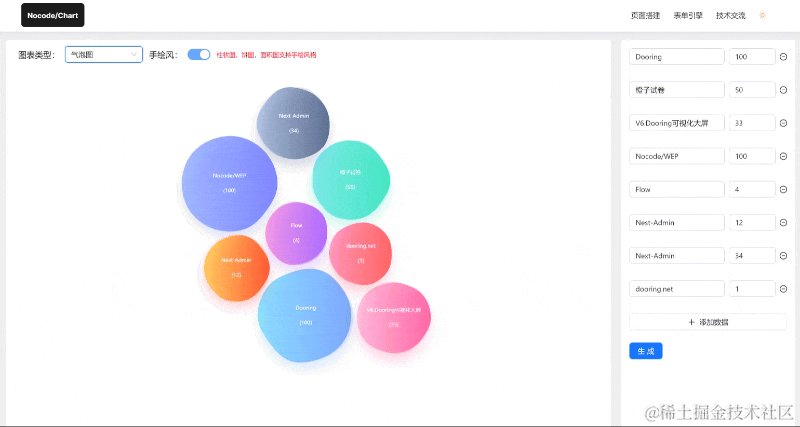
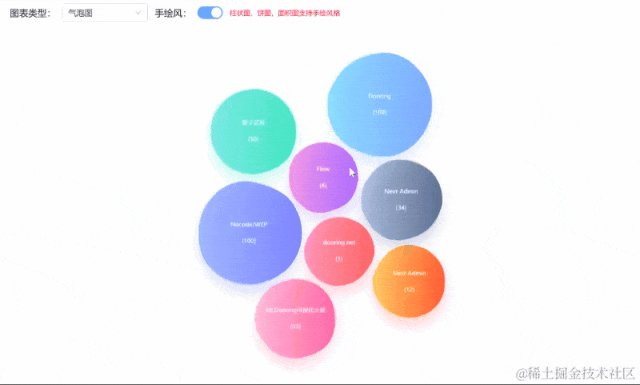
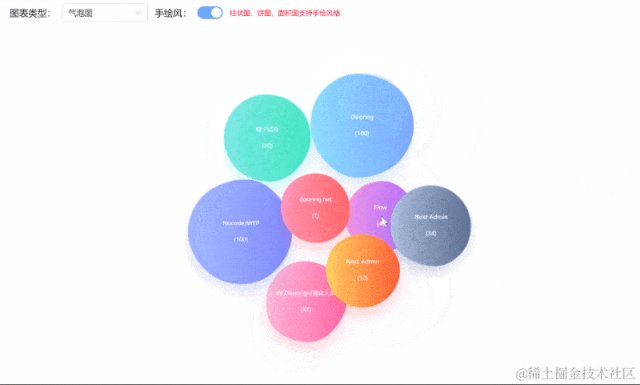
当然还支持非常具有展现力的气泡图谱:

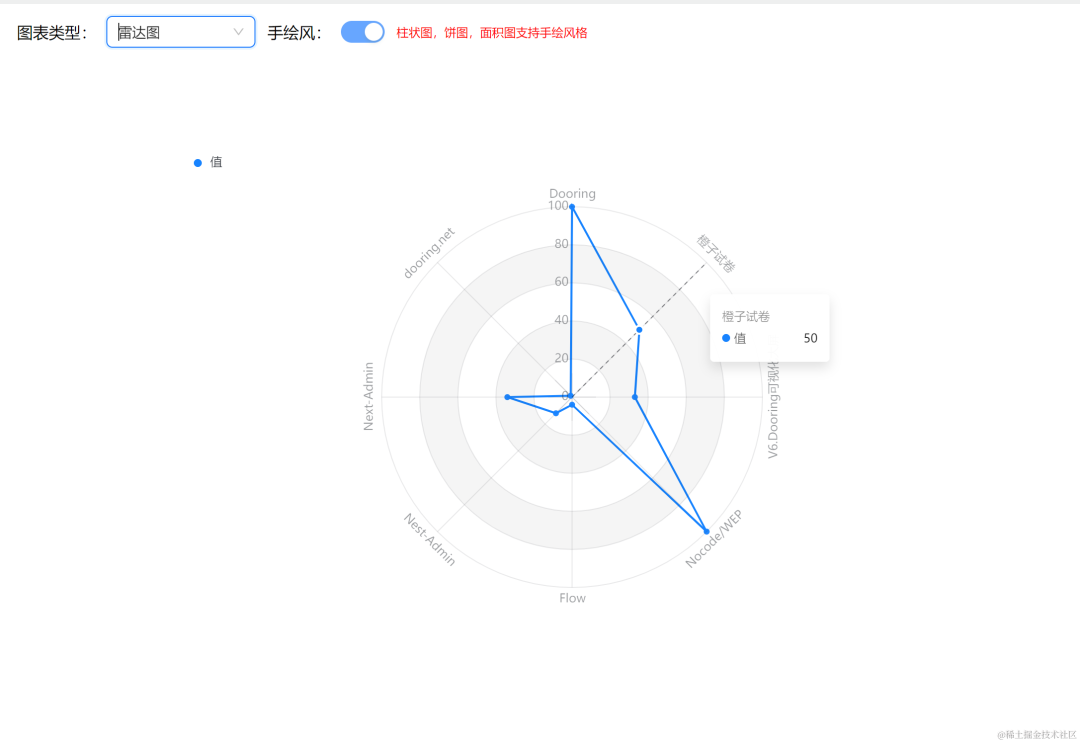
如果大家要做性格分析,雷达图也是个不错的选择:

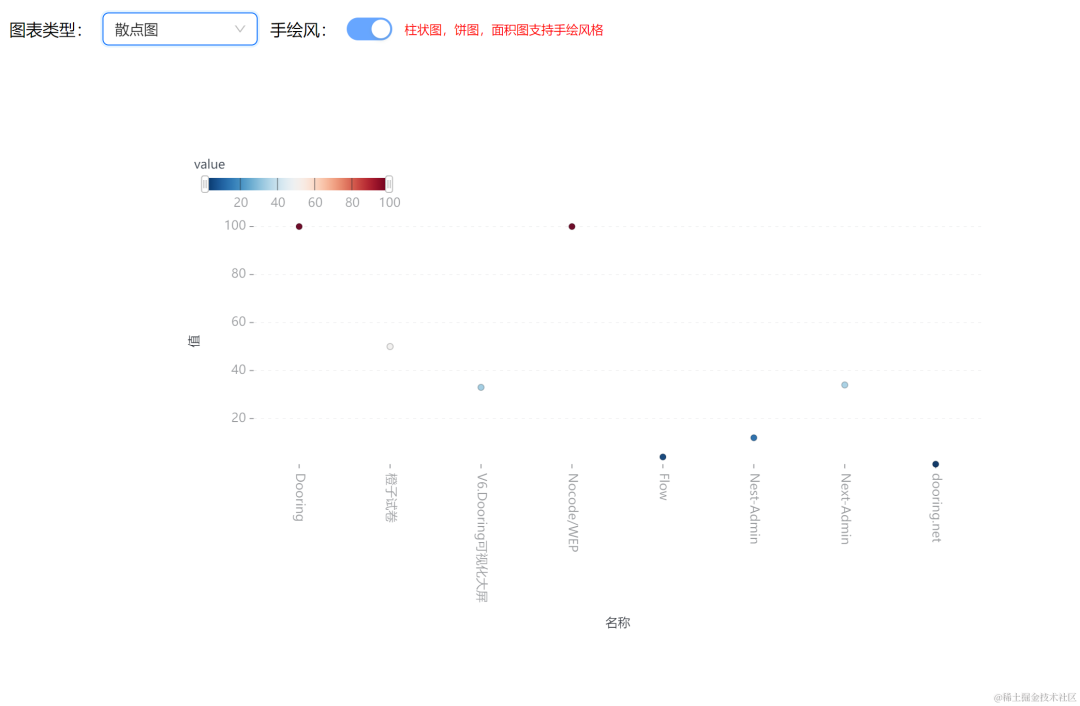
对于数据散点分布,我们也可以直接用散点图来线上一键编辑:

当然还内置了很多图表,这里就不一一介绍了,大家可以线上体验。
体验地址:http://wep.turntip.cn/design/bubbleMap
技术实现

目前制作这个小工具我采用了 nextjs 作为前端解决方案,技术栈有react,antd, g2, g6等,同时我设计了一套标准数据结构,可以让我们轻松集成任何第三方图表库。
如果大家想学习具体的技术实现,可以在趣谈前端中找我要源码,这块后面会开源出来,欢迎大家提出更好的建议~
后期还会持续迭代更新H5-Dooring以及可视化搭建系列产品,欢迎大家交流反馈,如果你也有好的想法或者产品,欢迎在留言区交流~

往期精彩





















 409
409

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








