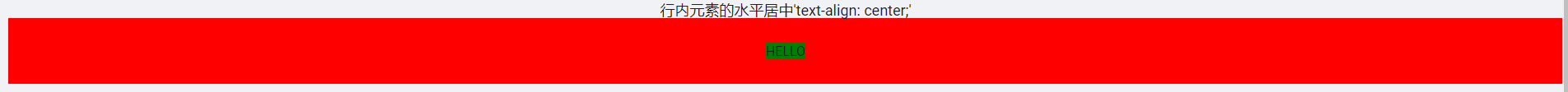
<h4 style="text-align: center;margin: 0">行内元素的水平居中'text-align: center;'</h4>
<div style="margin:0 1rem 1rem 1rem;background-color: red;text-align: center;">
<span style="background-color: green;line-height:5rem">HELLO</span>
</div>

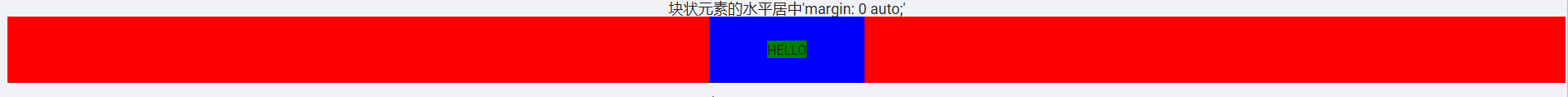
<h4 style="text-align: center;margin: 0">块状元素的水平居中'margin: 0 auto;'</h4>
<div style="margin:0 1rem 1rem 1rem;background-color: red;">
<div style="background-color: blue;text-align: center;width:10%;margin: 0 auto;">
<span style="background-color: green;line-height:5rem">HELLO</span>
</div>
</div>

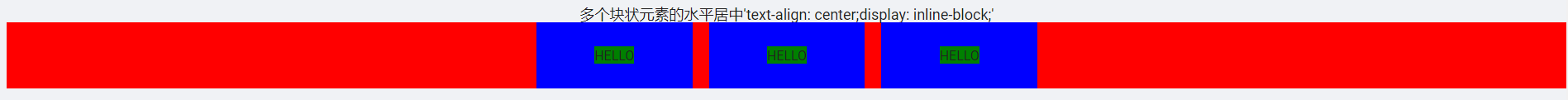
<h4 style="text-align: center;margin: 0">多个块状元素的水平居中'text-align: center;display: inline-block;'</h4>
<div style="margin:0 1rem 1rem 1rem;background-color: red;text-align: center;">
<div style="width:10%;background-color: blue;text-align: center;display:inline-block;margin: 0 0.5rem">
<span style="background-color: green;line-height:5rem">HELLO</span>
</div>
<div style="width:10%;background-color: blue;text-align: center;display:inline-block;margin: 0 0.5rem">
<span style="background-color: green;line-height:5rem">HELLO</span>
</div>
<div style="width:10%;background-color: blue;text-align: center;display:inline-block;margin: 0 0.5rem">
<span style="background-color: green;line-height:5rem">HELLO</span>
</div>
</div>

<h4 style="text-align: center;margin: 0">flexbox实现多块状元素的水平居中'display: flex;justify-content: center;'</h4>
<div style="margin:0 1rem 1rem 1rem;background-color: red;display: flex;justify-content: center;">
<div style="width:10%;background-color: blue;text-align: center;margin: 0 0.5rem">
<span style="background-color: green;line-height:5rem">HELLO</span>
</div>
<div style="width:10%;background-color: blue;text-align: center;margin: 0 0.5rem">
<span style="background-color: green;line-height:5rem">HELLO</span>
</div>
<div style="width:10%;background-color: blue;text-align: center;margin: 0 0.5rem">
<span style="background-color: green;line-height:5rem">HELLO</span>
</div>
</div>

<h4 style="text-align: center;margin: 0">
<span style="display: block;">已知高度宽度元素的水平垂直居中:绝对定位与负边距实现</span>
<span style="display: block;">'position: relative;position: absolute;top: 50%;left: 50%;margin: -2.5rem 0 0 -5%'</span>
</h4>
<div style="margin:0 1rem 1rem 1rem;background-color: red;height: 15rem;position: relative; ">
<div style="background-color: blue;text-align: center;width:10%;position: absolute;top: 50%;left: 50%;margin: -2.5rem 0 0 -5%">
<span style="background-color: green;line-height:5rem">HELLO</span>
</div>
</div>

<h4 style="text-align: center;margin: 0">
<span style="display: block;">已知高度宽度元素的水平垂直居中:绝对定位与margin</span>
<span style="display: block;">'position: relative;position: absolute;top: 0;left: 0;margin: auto;bottom: 0;right: 0;'</span>
</h4>
<div style="margin:0 1rem 1rem 1rem;background-color: red;height: 15rem;position: relative; ">
<div style="background-color: blue;text-align: center;width: 10%;height: 50%;position: absolute;top: 0;left: 0;margin: auto;bottom: 0;right: 0;">
<span style="background-color: green;line-height:5rem">HELLO</span>
</div>
</div>

<h4 style="text-align: center;margin: 0">
<span style="display: block;">未知高度和宽度元素的水平垂直居中:当要被居中的元素是inline或者inline-block元素</span>
<span style="display: block;">'父级容器设置为display:table-cell,配合text-align:center和vertical-align:middle'</span>
</h4>
<div style="background-color: red;height: 15rem;width: 100vw;display: table-cell;vertical-align: middle;text-align: center;">
<div style="background-color: blue;display: inline-block;">
<span style="background-color: green;">HELLO</span>
</div>
</div>

<h4 style="text-align: center;margin: 0">
<span style="display: block;">未知高度和宽度元素的水平垂直居中:Css3</span>
<span style="display: block;">'position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);'</span>
</h4>
<div style="margin:0 1rem 1rem 1rem;background-color: red;height: 15rem;position: relative;">
<div style="background-color: blue;position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);">
<span style="background-color: green;">HELLO</span>
</div>
</div>

<h4 style="text-align: center;margin: 0">
<span style="display: block;">未知高度和宽度元素的水平垂直居中:flex布局轻松解决</span>
<span style="display: block;">'display: flex;align-items: center;justify-content: center;'</span>
</h4>
<div style="margin:0 1rem 1rem 1rem;background-color: red;height: 15rem;display: flex;align-items: center;justify-content: center;">
<div style="background-color: blue;">
<span style="background-color: green;">HELLO</span>
</div>
</div>

https://www.cnblogs.com/coco1s/p/4444383.html
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








