目标
- 编写web.xml
- 导入网站静态资源
- 设置主页并运行
编写web.xml
web.xml:web相关配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
id="WebApp_ID" version="3.1">
<!-- 配置加载Spring文件的监听器-->
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:applicationContext.xml</param-value>
</context-param>
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
</listener-class>
</listener>
<!-- 编码过滤器 -->
<filter>
<filter-name>encoding</filter-name>
<filter-class>
org.springframework.web.filter.CharacterEncodingFilter
</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encoding</filter-name>
<url-pattern>*.action</url-pattern>
</filter-mapping>
<!-- 配置Spring MVC前端核心控制器 -->
<servlet>
<servlet-name>crm</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc-config.xml</param-value>
</init-param>
<!-- 配置服务器启动后立即加载Spring MVC配置文件 -->
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>crm</servlet-name>
<url-pattern>*.action</url-pattern>
</servlet-mapping>
<!-- 系统默认页面 -->
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
导入网站静态资源
- resource、css:一些图片,css,js资源
- jsp:jsp文件
- web.xml:配置文件
- login.jsp:登录界面
- tld:分页标签的配置文件

ps:在web.xml中使用默认的servlet,专门用来处理静态资源请求,防止图片加载不出来。
<!-- 使用默认servlet处理静态资源请求 -->
<!--后缀名为css/gif/jps/png/js的静态资源不拦截-->
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.css</url-pattern>
<url-pattern>*.js</url-pattern>
<url-pattern>*.png</url-pattern>
<url-pattern>*.gif</url-pattern>
<url-pattern>*.jpg</url-pattern>
<url-pattern>*.jfif</url-pattern>
</servlet-mapping>
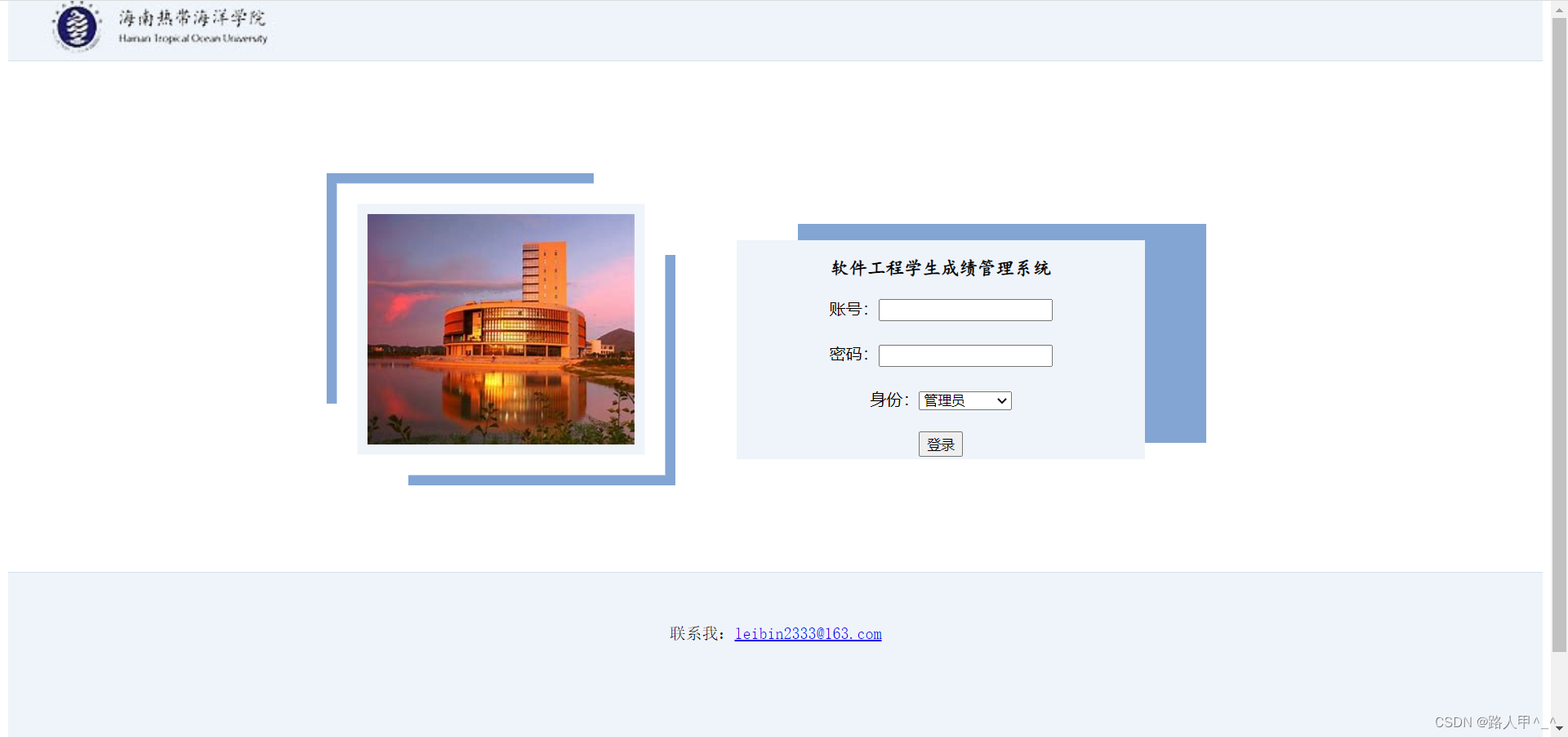
设置主页并运行
<!-- login.jsp为设置为默认首页的页面 -->
<welcome-file-list>
<welcome-file>login.jsp</welcome-file>
</welcome-file-list>
运行截图:
























 310
310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










