首先引用一段MSDN的话:Microsoft Expression Blend 是一款用于设计桌面应用程序和 Web 应用程序以及制作这些应用程序的原型的可视化工具。通过绘制形状、绘制诸如按钮和列表框之类的控件、使应用程序部件对鼠标单击和其他用户输入做出响应,以及将所有内容的样式设置为自己独一无二的风格,可以生成应用程序。
记得自己学习WPF的初衷就是想让winform的界面变得好看,在网上搜了一些方法,当看到WPF时眼前突然一亮,优美的界面让我为之心动,于是我便开始学起了WPF。刚刚接触时,有人向我推荐了blend,我是个比较容易接受新事物的人,所以就去找了一些blend版本,发现只有blend2适合我当时用的vs2008版。
Blend的布局清晰,目的明确,就是为了方便界面样式的制作,能让一个不懂程序的人也可以做出优美的界面。但是用了一段时间,发现blend2的功能并不够完美,虽然操作简单,但是会有些小bug,比如切换控件时相应的属性界面并不刷新,有些麻烦,但这并不影响它的功能使用。
我是个怕麻烦的人,于是我果断放弃了blend2,追求她的新版本blend4,当然vs我也更新到了2010。之后的开发就变得非常得心应手了!
进入正题吧!
先了解下blend与vs的版本一般对应关系:vs2010-blend4,vs2008-blend2。
下面我以blend4为例,了解下blend的基本界面:
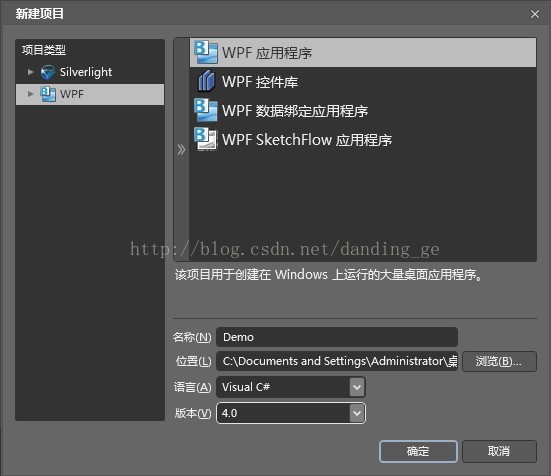
先新建一个项目,或者打开一个已经建好的WPF项目
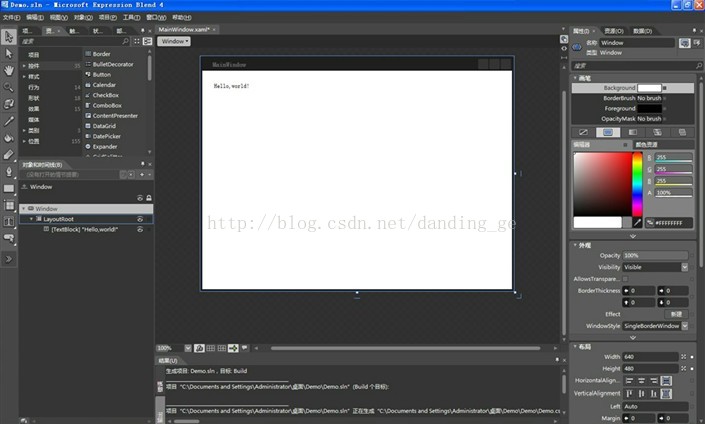
先来看下整体界面
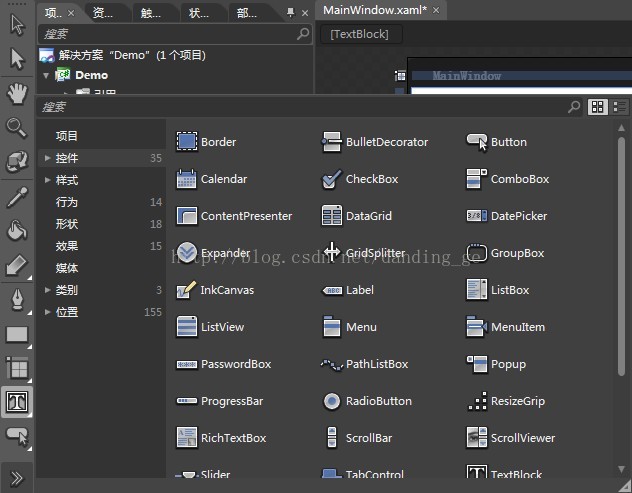
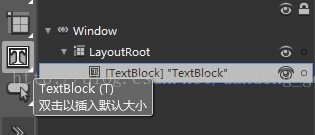
点击左边工具栏的展开箭头,可以看到所有的控件类型
这些控件也可以在资产选项卡中找到
我们先添加一个TextBlock文本框,并点击左上角的黑色鼠标箭头选中它
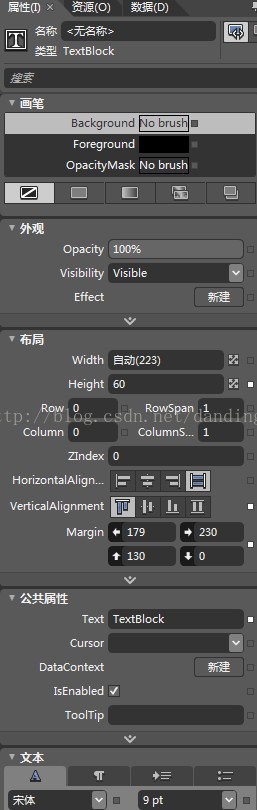
接下来看右侧的属性窗口
注意到每个属性右边都有一个小方块了吗,白色的是表示该属性已被修改,灰色的是默认值
再来看视图窗口右侧有几个选项
第一个是设计视图,第二个是XAML视图,第三个是拆分,就是同时看设计和XAML
这些就是Blend4的基本界面,是不是很像PhotoShop等画图工具呢?大部分操作只需要点一点鼠标就好了~
如需转载请注明出处:http://blog.csdn.net/danding_ge/article/details/17503305






























 626
626

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










