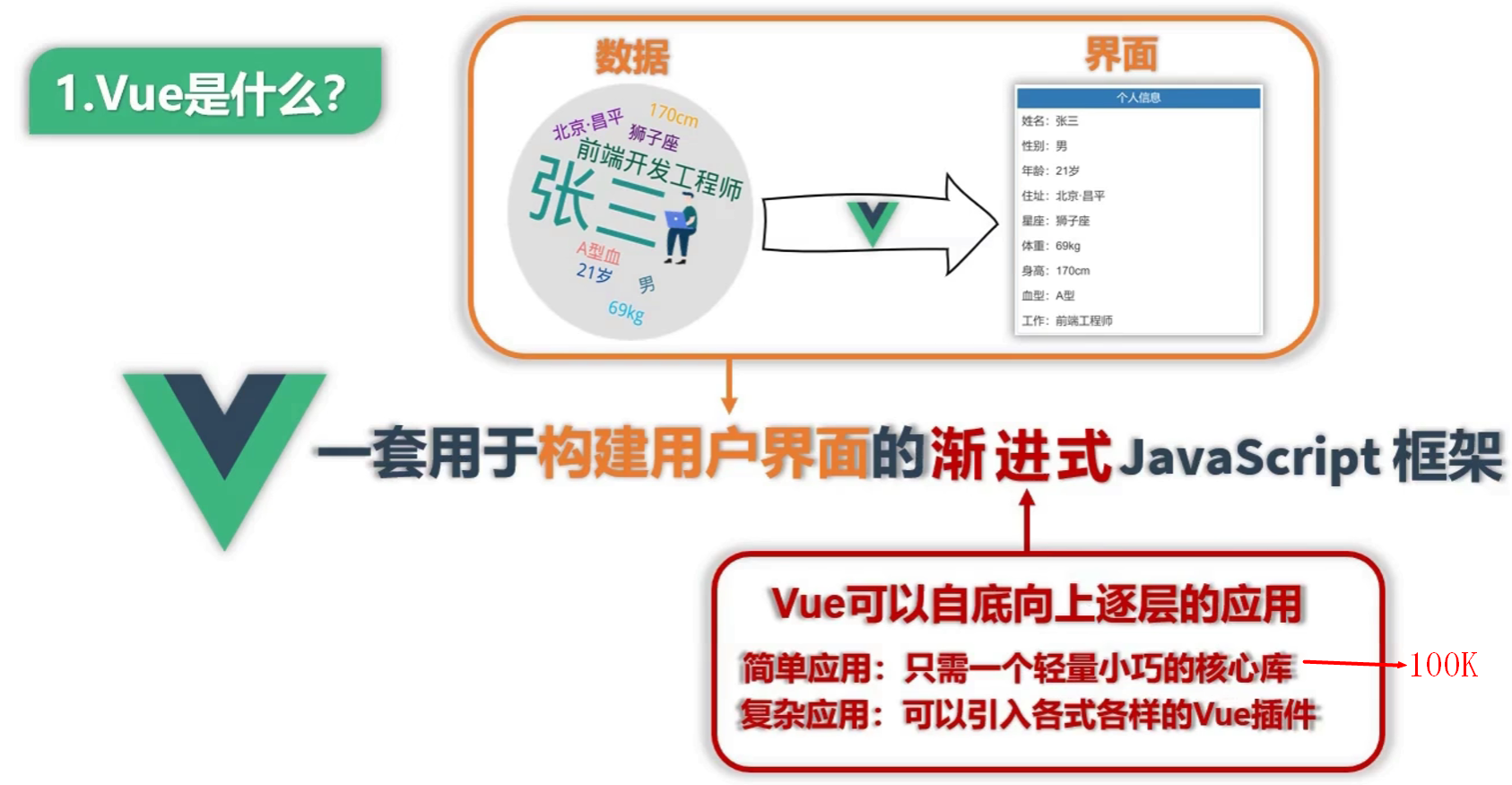
什么是Vue
Vue 是一套用于构建(往页面填数据)用户界面(用户看得到的)的前端框架(现成的解决方案,程序员需要遵守规范编写自己的业务功能)

学习Vue就是学习Vue框架中规定的用法,例如:
vue指令、组件(是对UI结构的复用)、路由、Vuex、Vue组件库

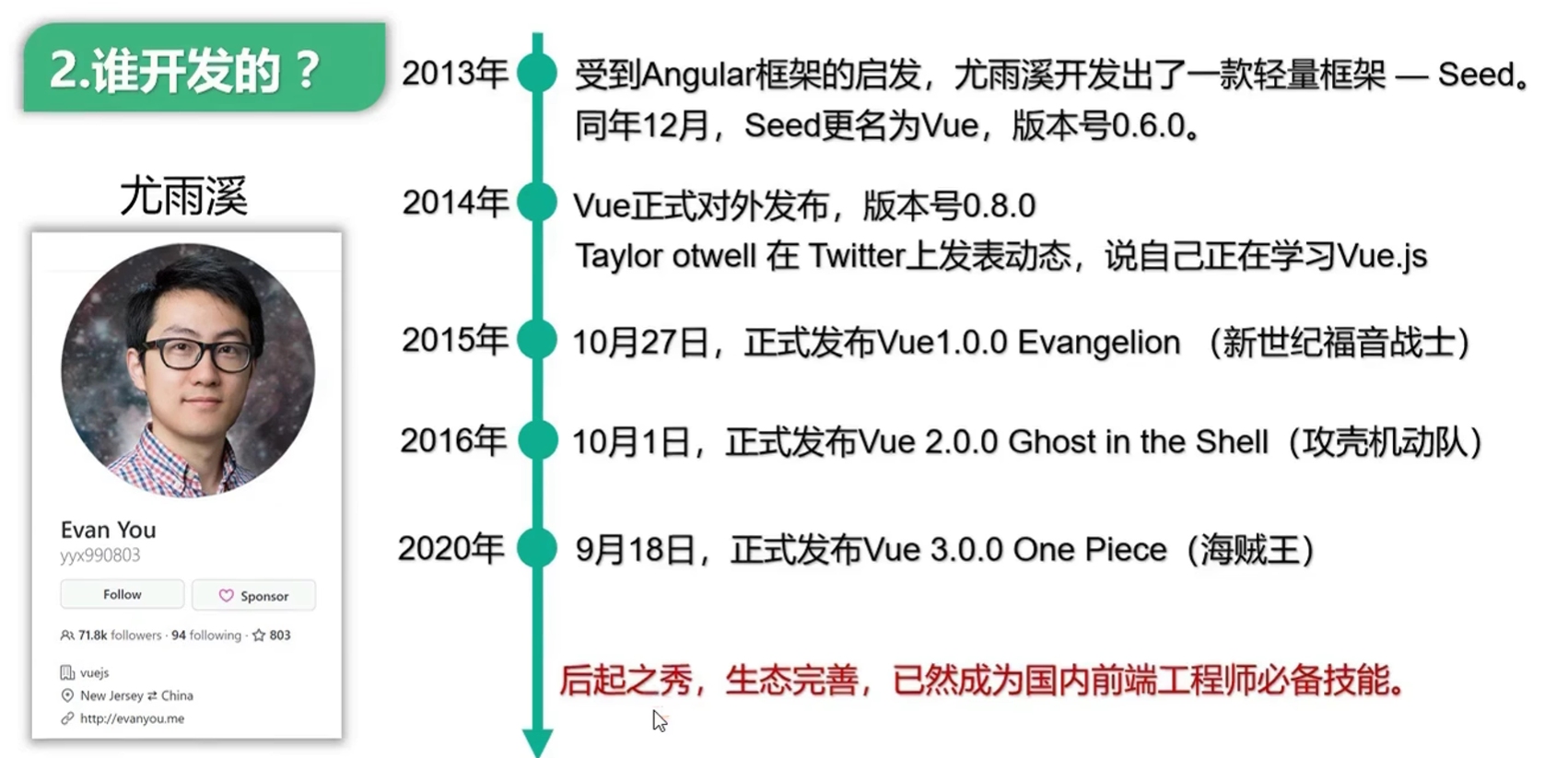
Vue的历史背景

Vue 的特点
1、采用 组件化 模式,提高代码复用率,且让代码更好维护。

2、声明式编码,让 编码人员 无需直接操作DOM,操作DOM很耗时间的,所以提高了开发效率。


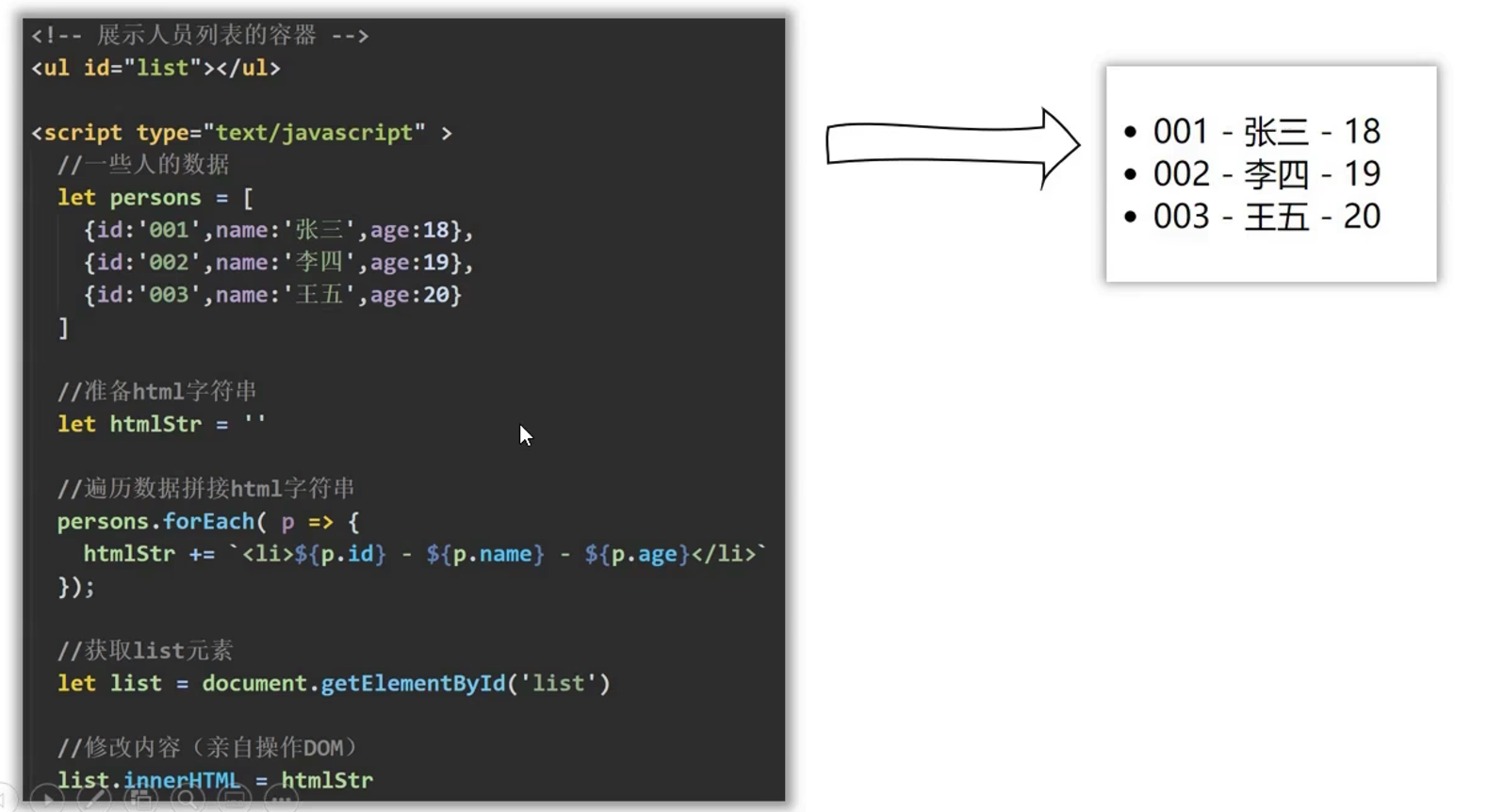
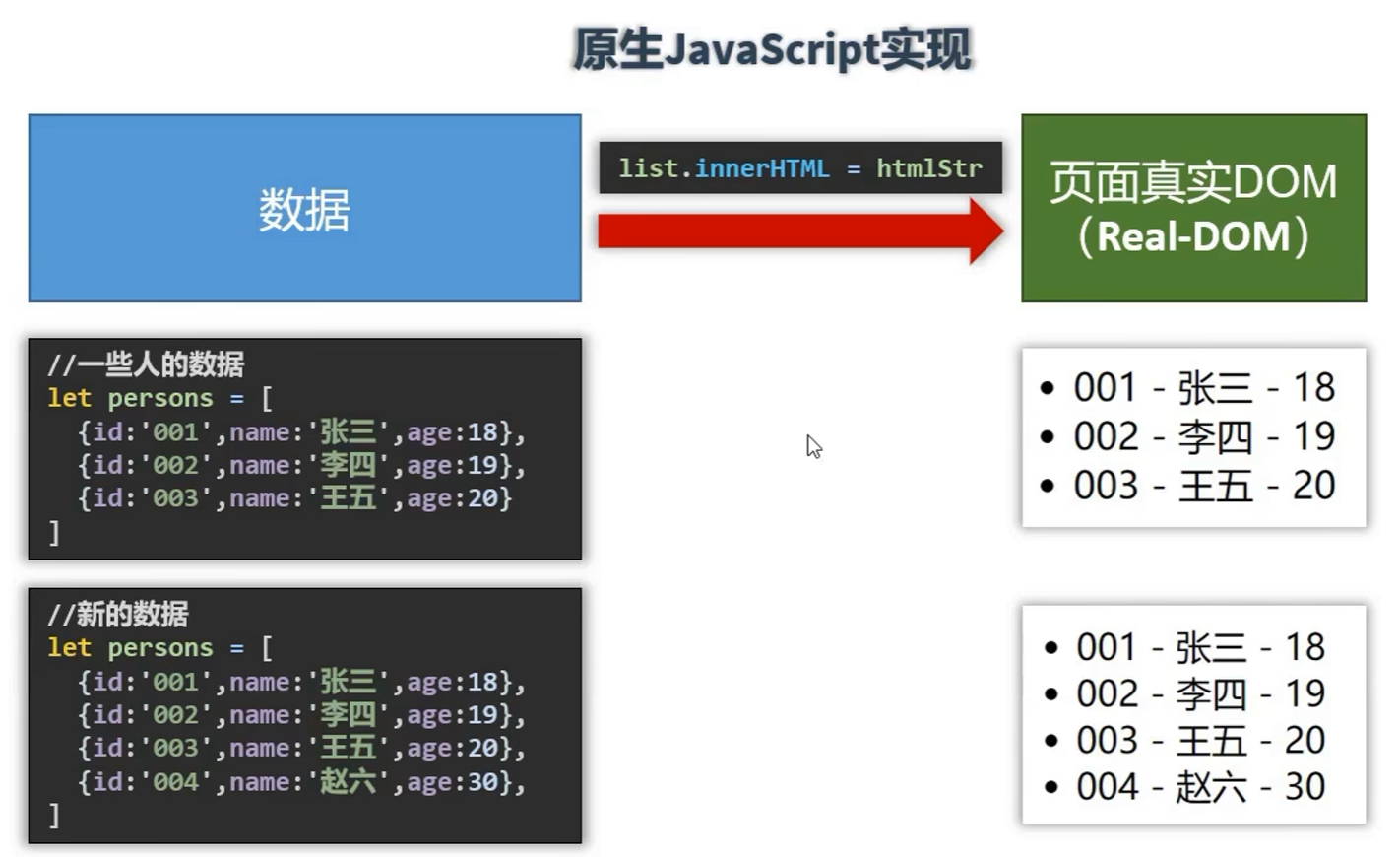
原生JavaScript实现

原生JavaScript实现

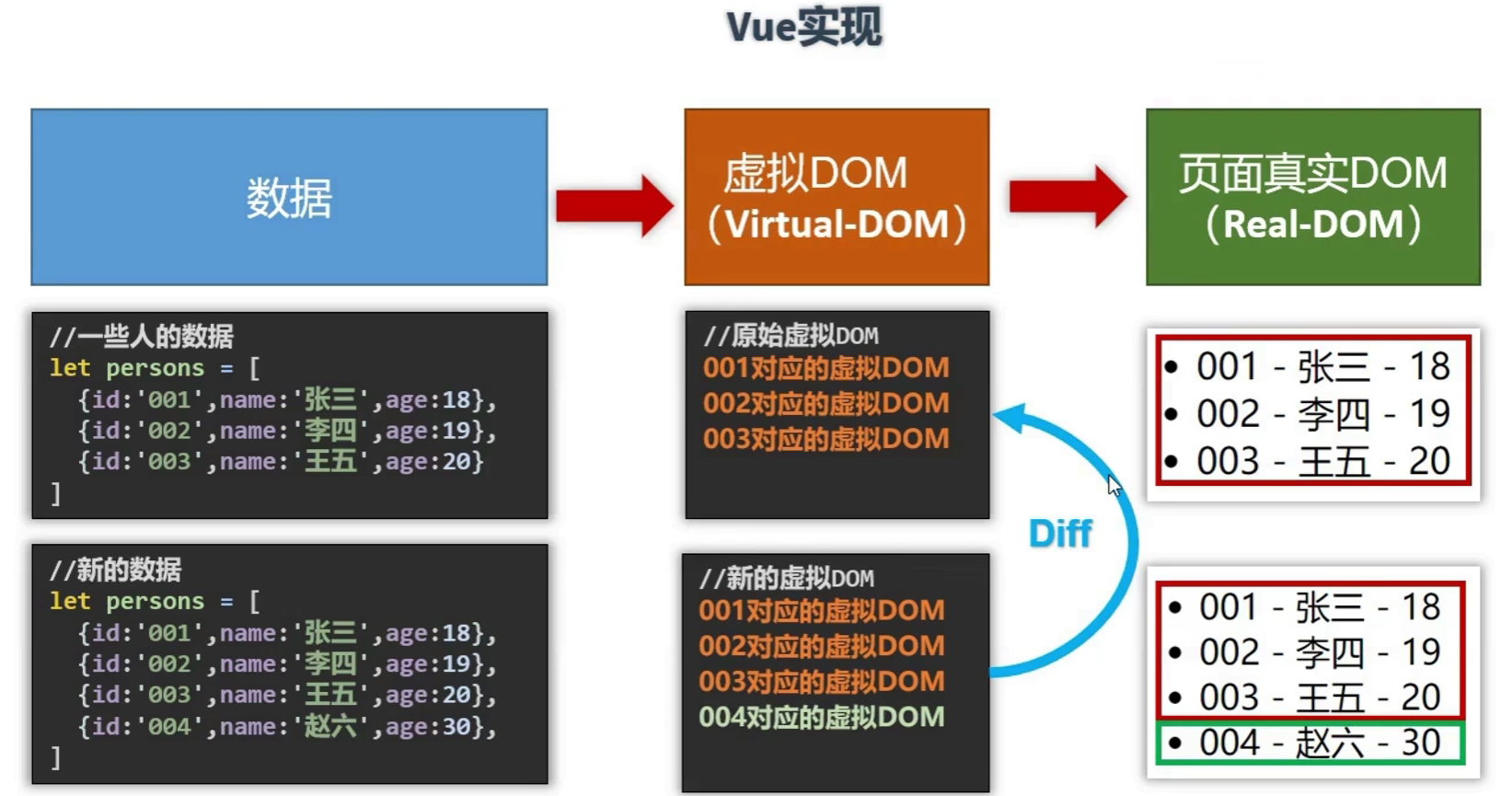
Vue实现

虚拟DOM 就是 内存里的一个数据。
如果说之前你有学习过DOM,现在又出现新的虚拟DOM ,Vue 会把 新的虚拟 DOM 和 这个 旧的虚拟DOM 进行一个比较,我们管这个 比较 叫做 Diff 比较,它里面有一个非常优秀的 Diff 算法。
Diff 算法,它一对比之后发现,说:兄弟啊,现在这个新的虚拟DOM的123,跟你原来旧的虚拟DOM的123,那不一样吗?标签的名字,标签的属性,标签里的内容都一样啊。那就这样吧,原来的张三李四王五直接在这儿就复用了,只有这个赵六是后来放进来的。
这不就是一种优化吗?
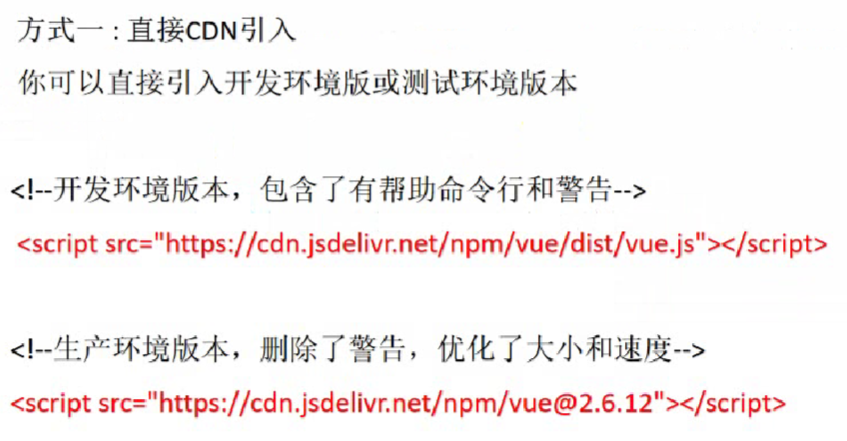
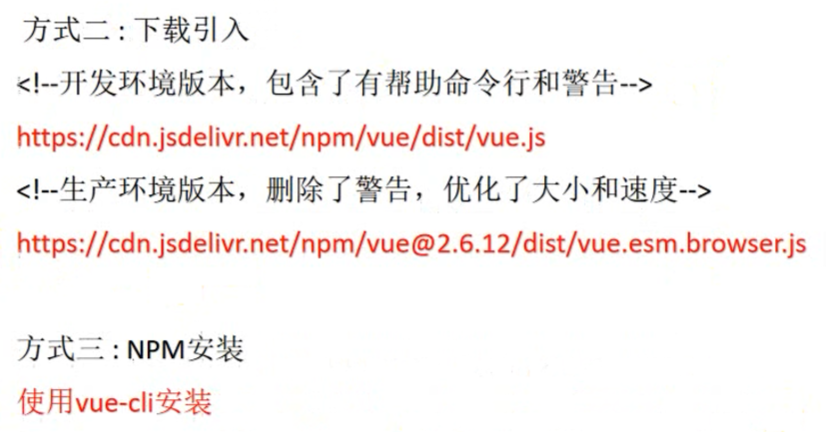
安装 Vue (最常用的两种安装方式)
Vue的版本
当前,vue 共有 3 个大版本,其中:
①2.x 版本的 vue 是目前企业级项目开发中的主流版本
②3.x 版本的 vue 于 2020-09-19 发布,生态还不完善,尚未在企业级项目开发中普及和推广
③1.x 版本的 vue 几乎被淘汰,不再建议学习与使用

Vue的调试工具 (提前安装好,后用)
安装 vue-devtools 调试工具
Vue.js devtools 开发者工具 用来 调试Vue.js应用程序 ,在 浏览器 中 安装
访问 https://github.com/vuejs/vue-devtools 去 github 下载 谷歌专用的 Vue Devtools
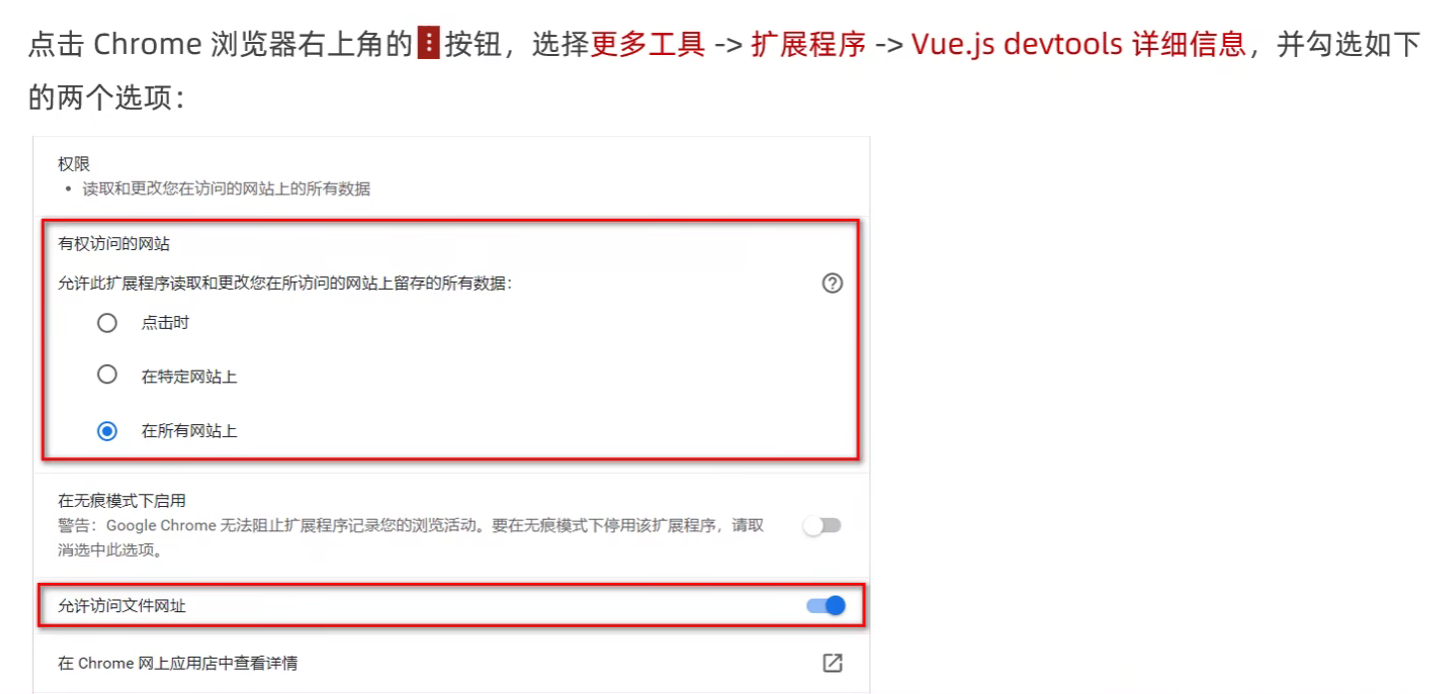
配置 Chrome 浏览器中的 vue-devtools

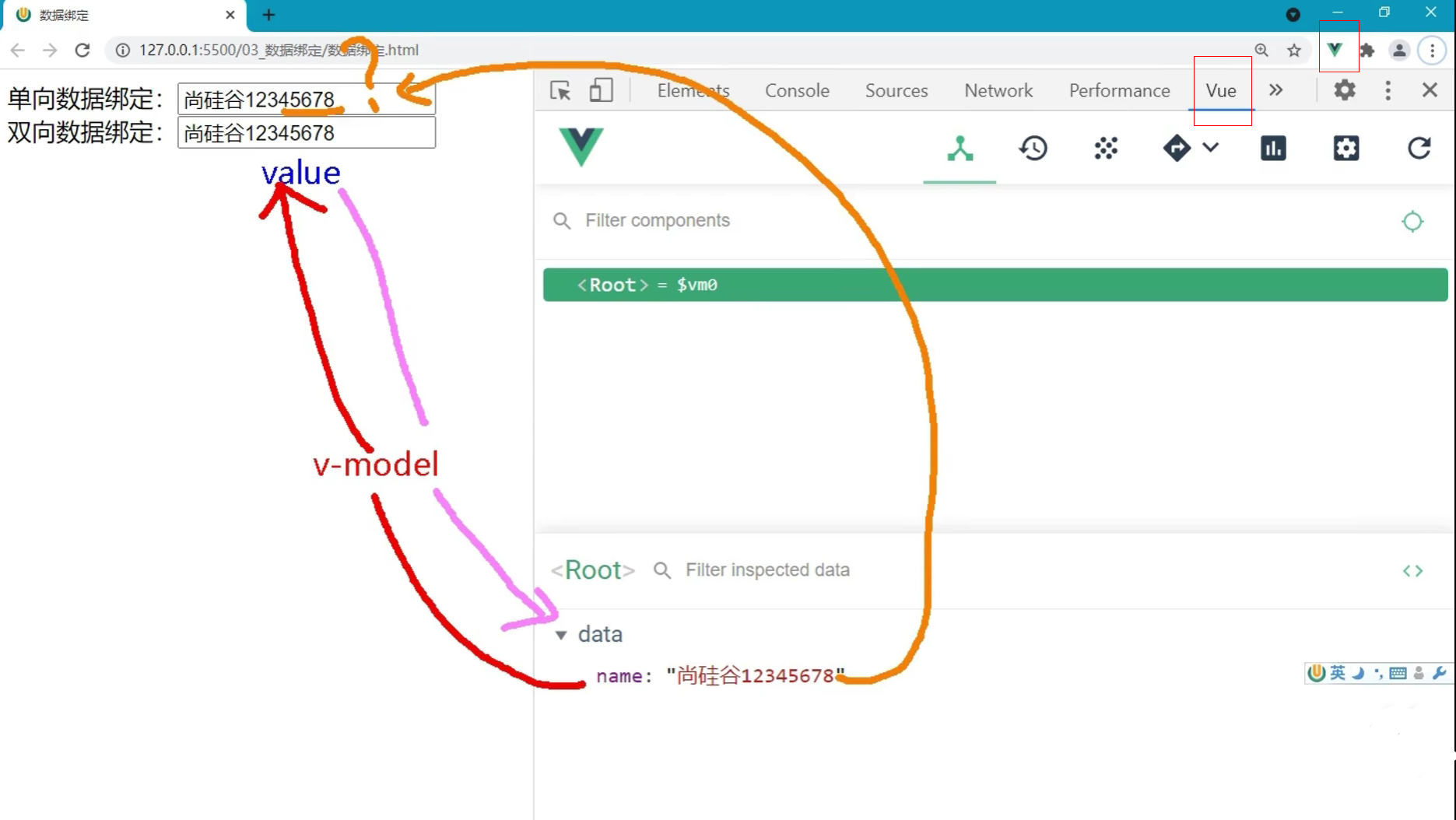
使用 vue-devtools 调试工具 ,体验数据驱动视图 、数据双向绑定

就能感受到 只需将数据维护好,页面结构 会被 Vue 自动渲染出来。
以上的内容均来自 个人学习笔记,此文最终解释权归本人所有!






















 1173
1173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








