什么是 MVVM ?
MVVM 的全称 是 Model-View-ViewModel
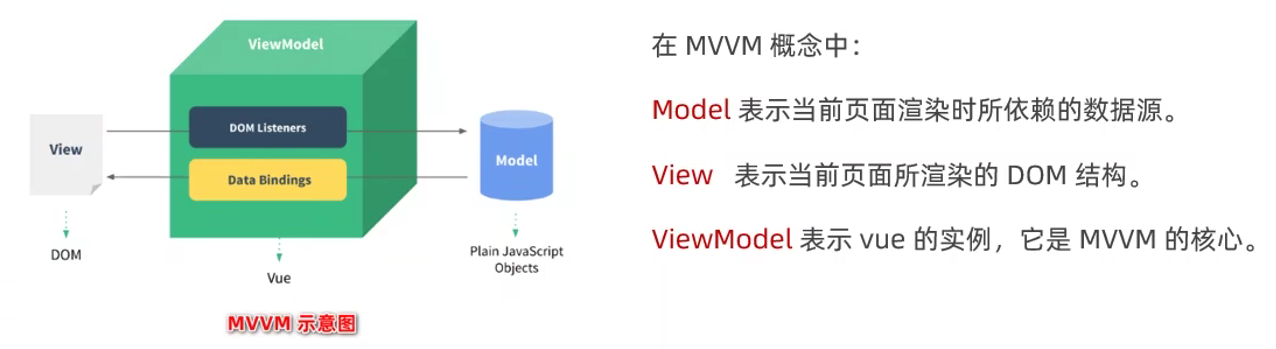
1. M :模型(Model) :对应 data 中的数据 (后端传递的数据),用于处理数据、提供数据
2. V :视图(View) : 用户可以看见的界面 (HTML CSS),用户视图
3. VM :视图模型(ViewModel) : Vue 实例对象, 业务处理模式,当model中的数据发生改变时,用户视图也随之发生改变。
MVVM 把 每个 HTML页面拆分成了这个三个部分,如:

ViewModel 视图模型 是 mvvm模式 的核心,它是连接 view 和 model 的桥梁。它有两个方向:
一是将 模型 转化成 视图,即 将后端传递的数据 转化成 所看到的页面,实现的方式是:数据绑定。
二是将 视图 转化成 模型,即 将所看到的页面 转化成 后端的数据,实现的方式是:DOM 事件监听。
这两个方向都实现的,我们称之为数据的双向绑定。
MVVM 是 vue 实现 数据驱动视图 和 双向数据绑定 的核心原理。
MVVM的工作原理
ViewModel 作为 MVVM 的核心,是它 帮当前页面的 数据源(model) 和 页面的结构 (View)连接在了一起。

当 数据发生变化 时,会被 ViewModel监听到,VM 会根据最新的数据源 自动更新 页面的结构
当表单元素的值发生变化时, 也会被VM监听到,VM会把变化过后最新的值自动同步到 Model 数据源中
注意:
数据驱动视图 和 双向数据绑定 的 实现原理 是 MVVM 底层原理.
学习 vue , 主要是学习 ViewModel,它就是Vue的实例。
ViewModel 的作用:
该层 向上 与 视图层进行双向数据绑定,向下 与 Model层 通过接口请求进行数据交互

在 MVVM 架构中,是不允许 数据 与 视图 直接通信的,只能通过 ViewModel 来通信,而View Model 就是定义了一个Observer 观察者。
ViewModel 能够观察 到数据的变化,并对视图对应的内容进行更新
ViewModel 能够监听 到 视图的变化,并能够通知 数据发生改变
Vue.js 的核心就是 实现了 DOM监听 与 数据绑定。
页面 是 vue的模板 经过解析后,形成的页面,从而生成的DOM结构,所以在某种程度来说,你写的模板就也是页面结构。






















 3657
3657











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








