

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<title></title>
</head>
<body>
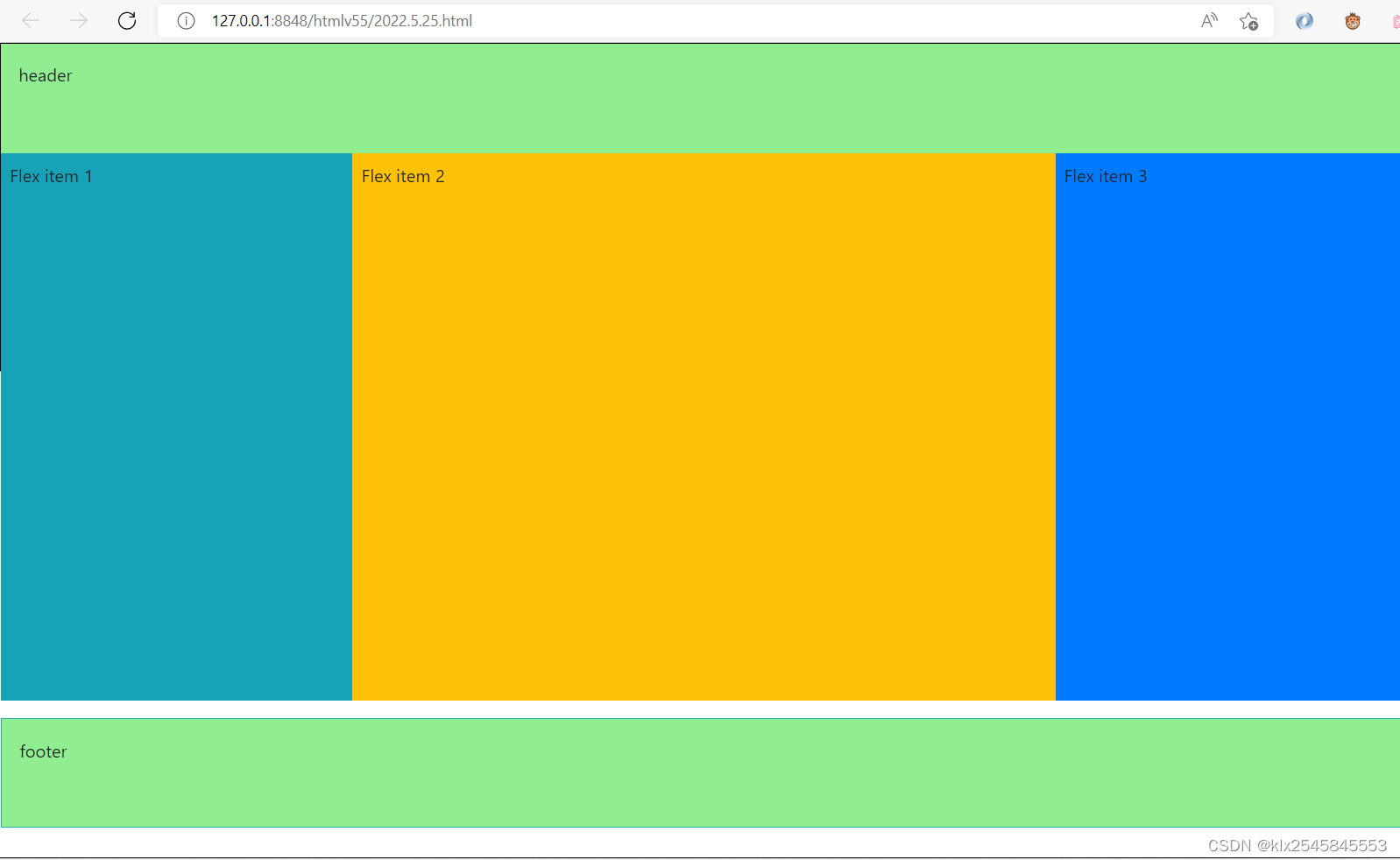
<div class="flex-container">
<div class="f-item1">header</div>
<div class="d-flex justify-content-center bg-secondary mb-3">
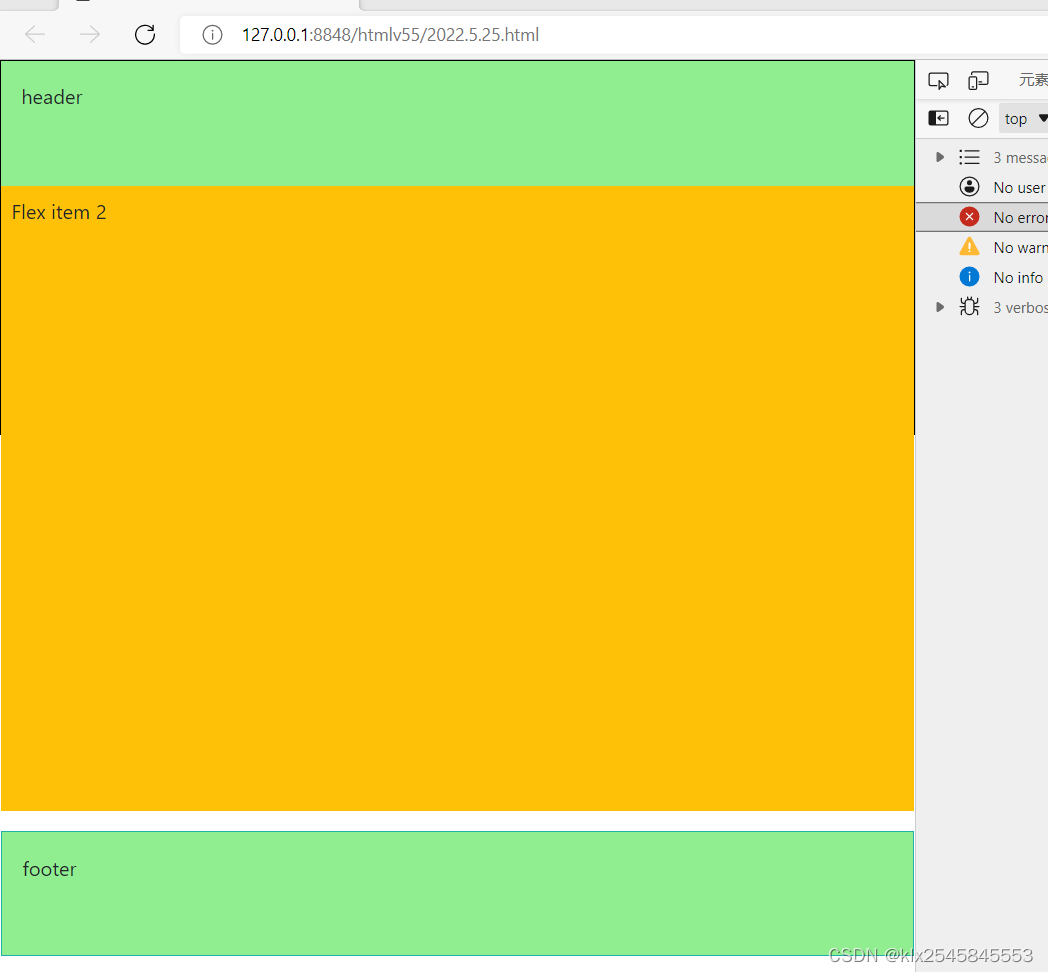
<div class="p-2 bg-info col-md-3 col-sm-6 d-sm-none d-md-block">Flex item 1</div>
<div class="p-2 bg-warning col-md-6 ">Flex item 2</div>
<div class="p-2 bg-primary col-md-3 col-sm-6 d-sm-none d-md-block">Flex item 3</div>
</div>
<div class="f-item3">footer</div>
</div>
<style>
.flex-container {
display: column;
background-color: lightblue;
height:300px;
flex-direction: column;
border: 1px solid #000;
}
.flex-container > .f-item1 {
width: 100%;
height: 100px;
padding: 1em;
background-color: lightgreen;
}
.flex-container > .f-item3 {
width: 100%;
height: 100px;
padding: 1em;
background-color: lightgreen;
border: 1px solid lightseagreen;
}
.f-item2{
display: flex;
flex-direction: row;
width: 100%;
height:500px ;
}
.t{
background-color: lightseagreen;
flex: 0 0 6em;
}
.p-2{
height: 500px;
}
</style>
</body>
</html>






















 7352
7352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








