

$request->validate([
'email'=>'required|min:4',
'password'=>'required'
]);
$data=$request->all();
$email=$request->input('email');
$password=$request->input('password');
$user=User::where('email',$email)->first();
if(empty($user)){
dd('没有此用户');
}else{
if($user->password==$password){
$request->session()->put('user',$user);
return redirect('/news');
}else{
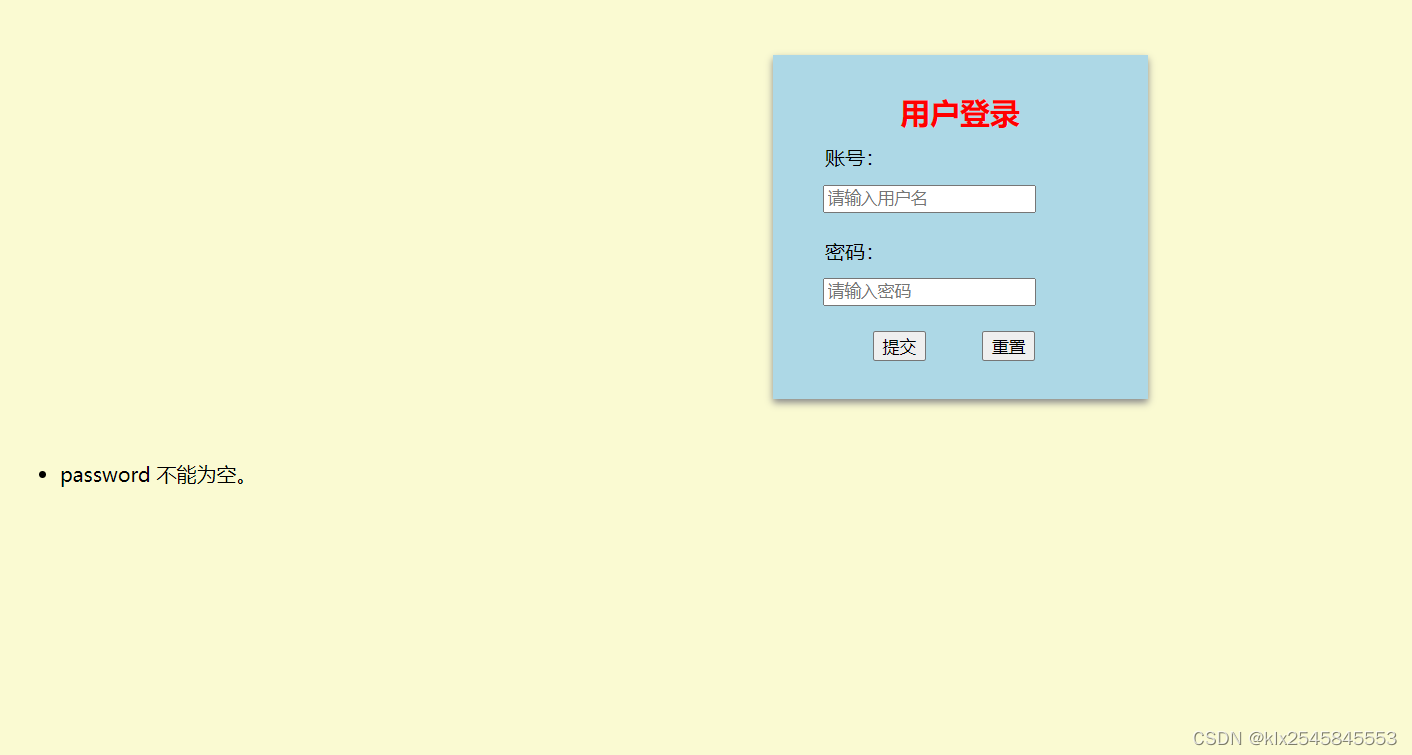
return redirect()->back()->with('message','密码错误');
}
``
```html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
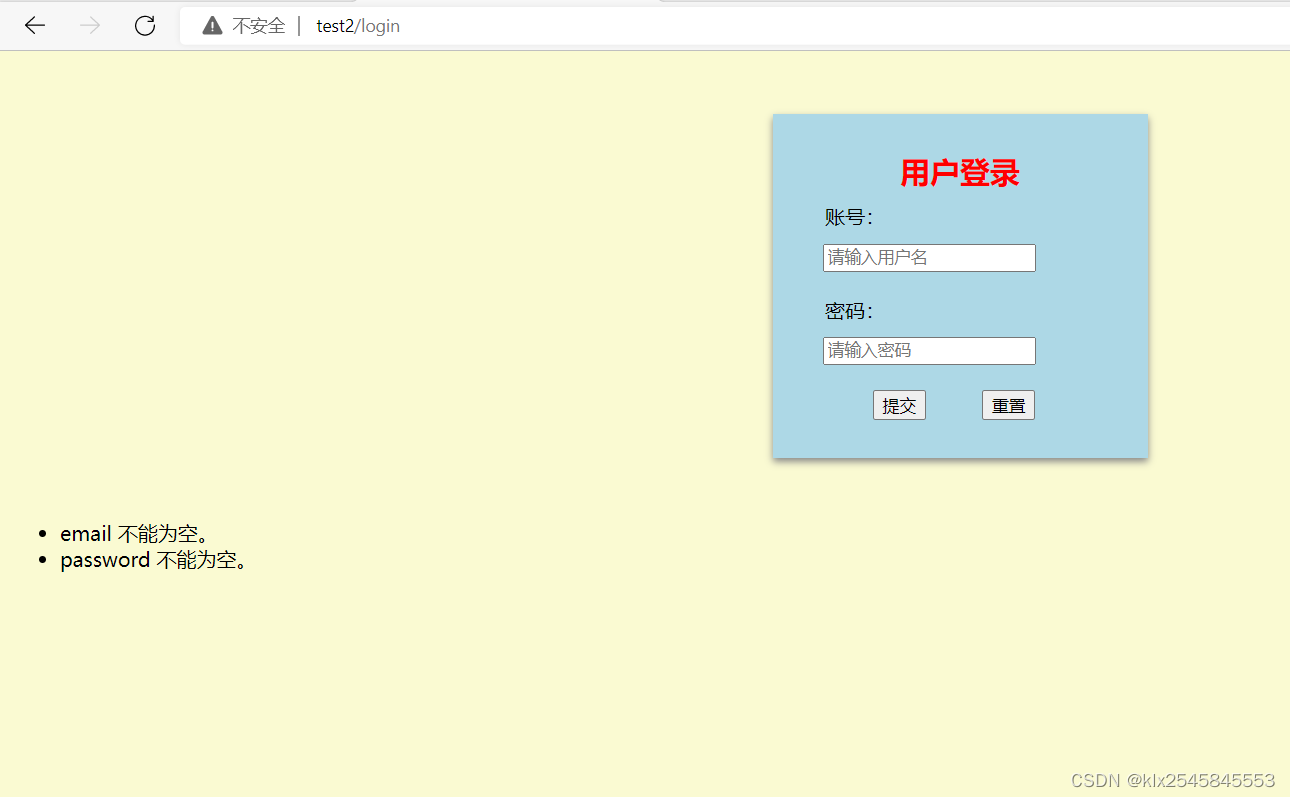
<title>用户登录</title>
</head>
<body>
<div class="login">
<form action="{{url('loginCheck')}}" method="post">
<h2>用户登录</h2>
<div>
<label for="username">账号:</label>
<input id="username" type="text" name="email" placeholder="请输入用户名" >
</div>
<div>
<label for="password">密码:</label>
<input id="password" type="password" name="password" placeholder="请输入密码" >
</div>
<div>
<input type="submit">
<input type="reset">
</div>
@csrf
</form>
@if(session('message'))
{{session('message')}}
@endif
</div>
@if ($errors->any())
<div class="alert alert-danger" style="width:100%">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<style>
body{
background-color: lightgoldenrodyellow;
}
body *{
box-sizing: border-box;
}
.login form{
display: flex;
flex-direction: column;
width: 300px;
background-color: lightblue;
margin: 50px auto;
padding:10px 40px;
box-shadow: 0px 3px 6px #888;
}
.login h2{
text-align: center;
color: red;
}
.login *{
margin-bottom: 10px;
}
form div:last-of-type{
/*margin-left: 80px;*/
}
form div:last-of-type input{
margin-left: 40px;
}
.login label{
display: inline-block;
width: 50px;
text-align: right;
}
</style>
@if(!empty($data['message']))
<script>alert("{{$data['message']}}")</script>
@endif
</body>
</html>






















 7352
7352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








