📚博客主页:knighthood2001
✨公众号:认知up吧 (目前正在带领大家一起提升认知,感兴趣可以来围观一下)
🎃知识星球:【认知up吧|成长|副业】介绍
❤️感谢大家点赞👍🏻收藏⭐评论✍🏻,您的三连就是我持续更新的动力❤️
🙏笔者水平有限,欢迎各位大佬指点,相互学习进步!
前言
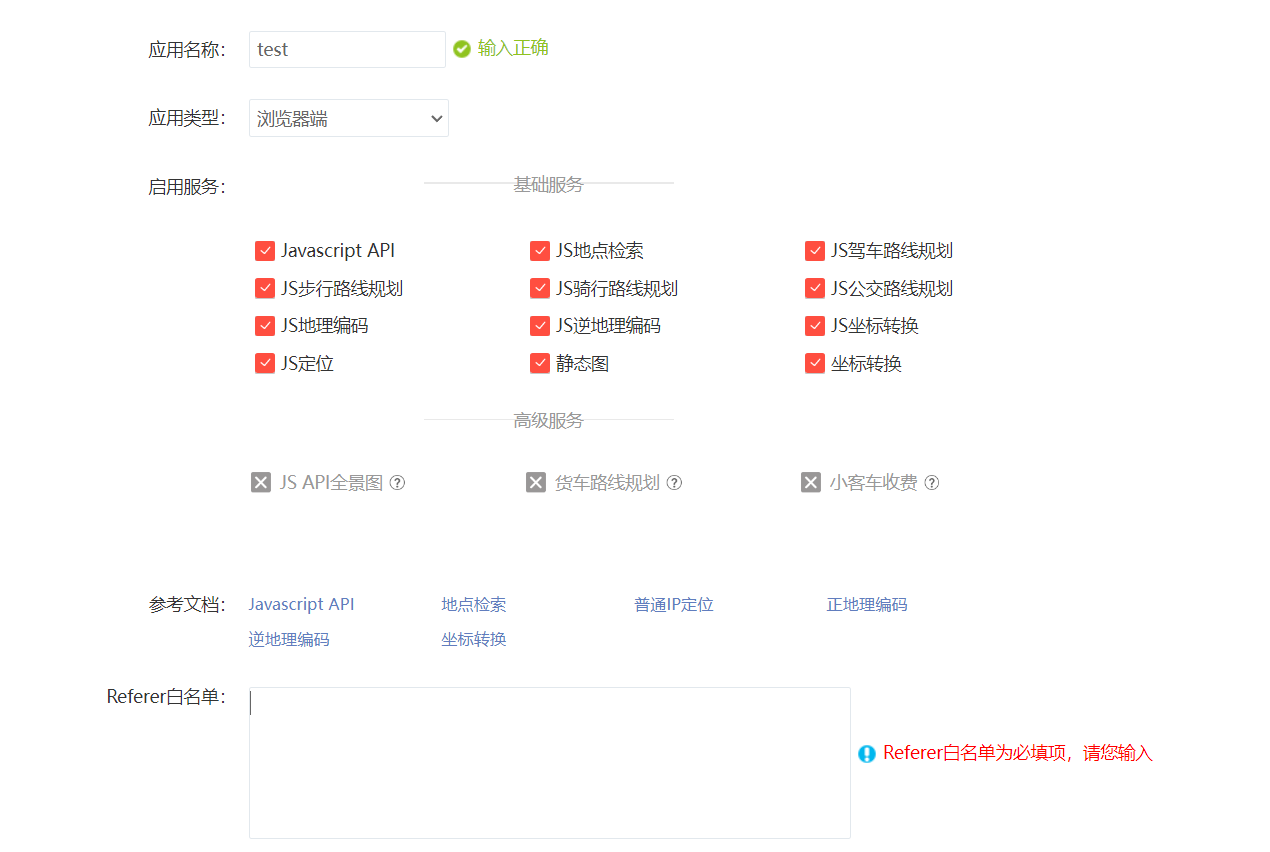
使用百度地图平台,大家最好去注册一个个人开发者,时间大概是3天。因为调用接口需要一个ak,这个ak没有使用限制,所以就是免费的。
我之前的ak用的别人的,大致现在进行更新了,必须要加一个Referer白名单,即使无限制,也要去设置一下。
大家自行去查看一下官方文档:
https://lbsyun.baidu.com/index.php?title=jspopularGL/guide/getkey

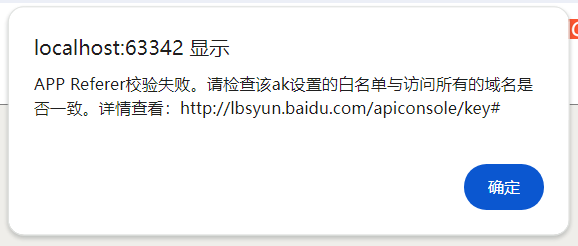
不然就会报错:


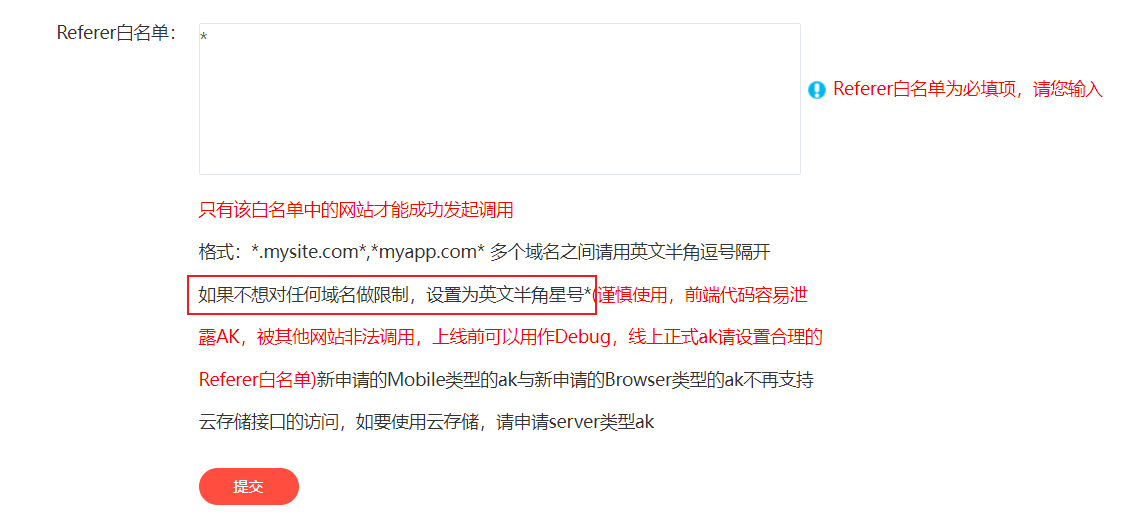
因此,对于我自己玩玩来说,我也得设置,但是我无需对任何域名做限制,因此我这里面填了英文半角星号。
下面这个网站是百度地图的DEMO示例中心:
https://lbs.baidu.com/jsdemo.htm#webgl0_0
实现功能
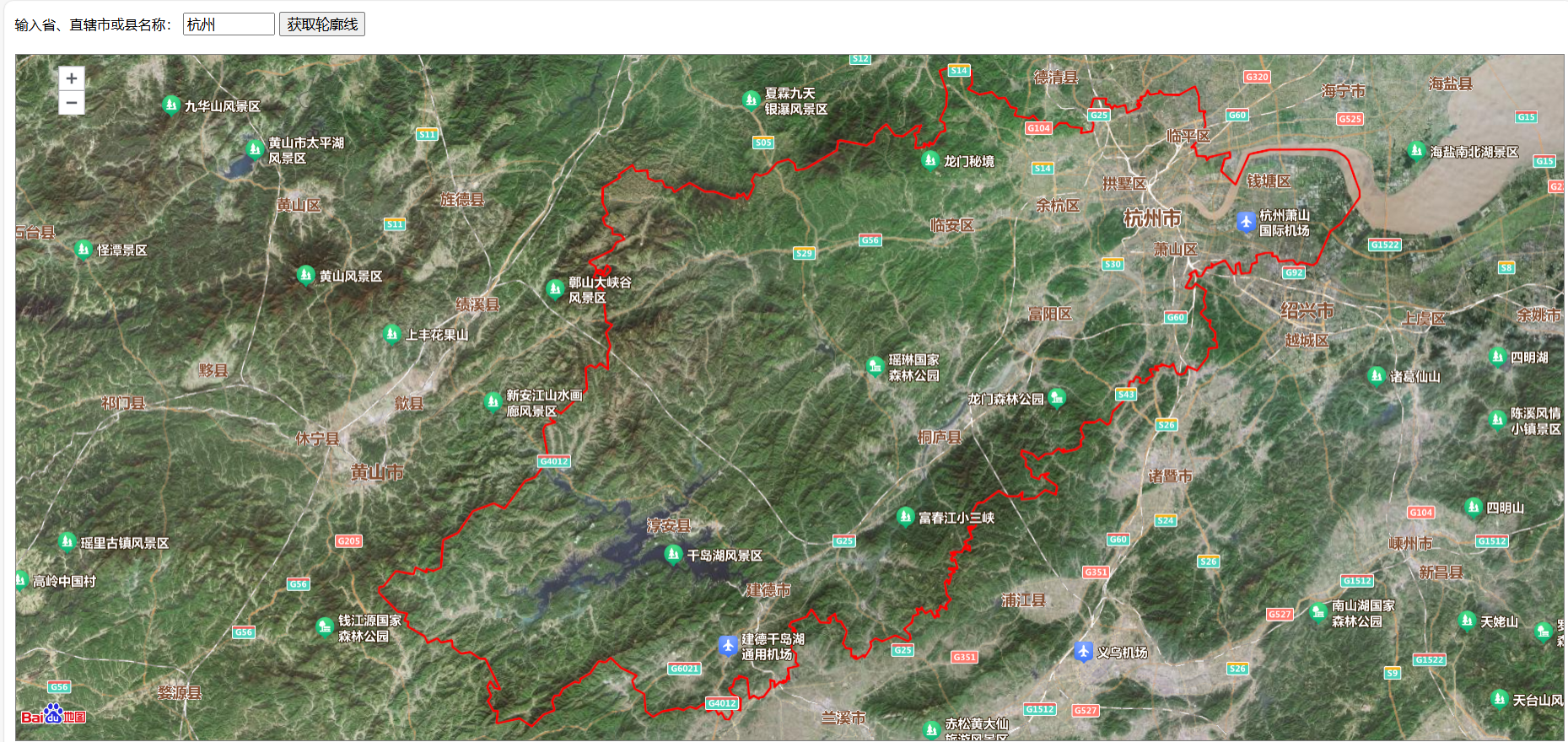
本期实现的主要功能是使用百度地图API来显示一个地图,并且允许用户输入一个省、直辖市或县的名称,然后获取并显示该行政区域的边界范围。
具体代码
这是官方给出的最基本demo
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
</style>
<script type="text/javascript" src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=z5Ev4RsgO4dvncp9TnCHlh0kBPmprZbJ"></script>
<title>地图展示</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// GL版命名空间为BMapGL
// 按住鼠标右键,修改倾斜角和角度
var map = new BMapGL.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 11); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
</script>
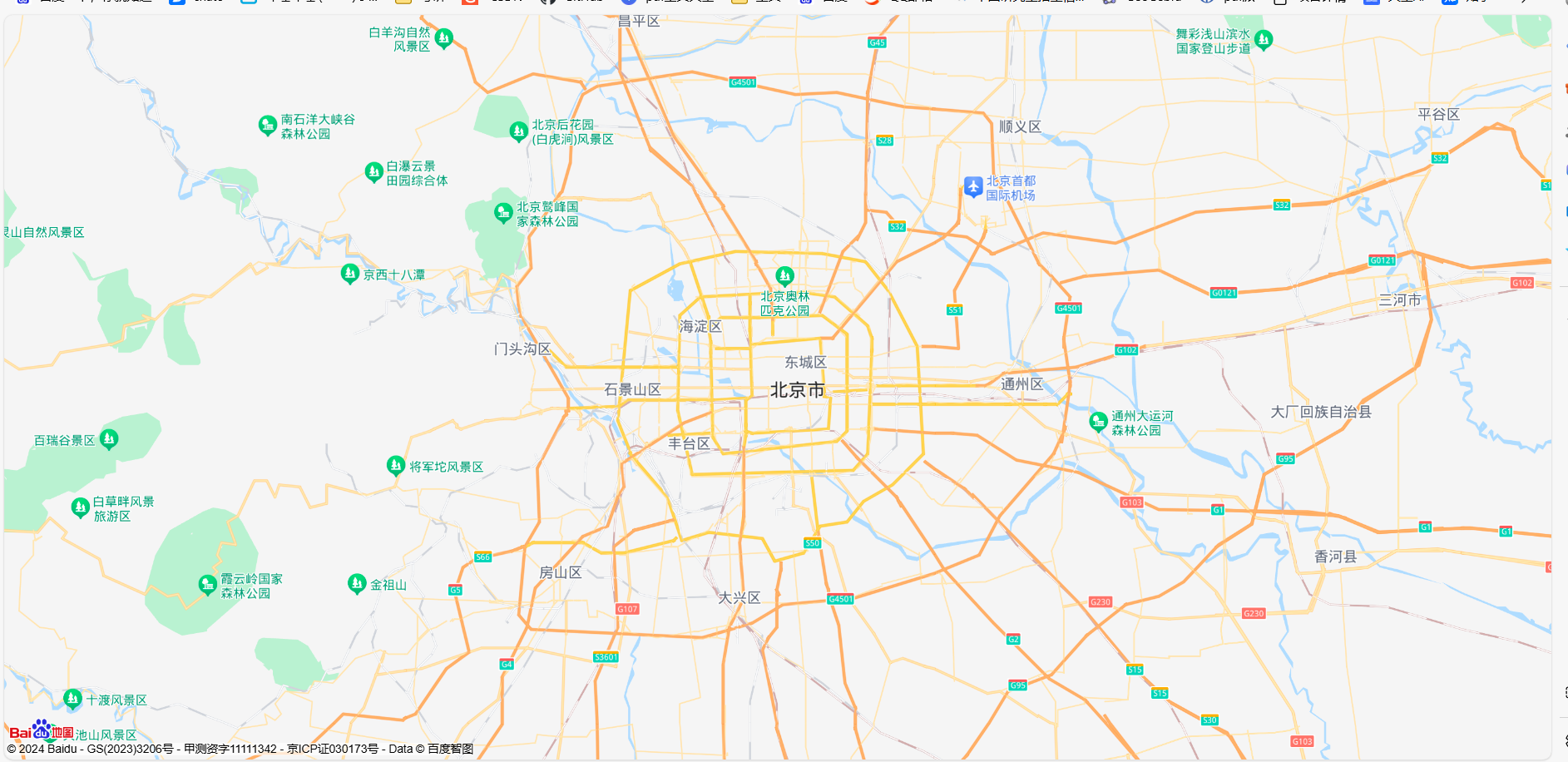
打开以后就是这样:

我在里面添加了一些内容,就可以实现查找行政区边界,并将边界高亮。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title>获取行政区边界范围</title>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=z5Ev4RsgO4dvncp9TnCHlh0kBPmprZbJ">
</script>
<style type="text/css">
body {
font-size: 13px;
margin: 10px
}
#container {
width: 100%;
height: 650px;
border: 1px solid gray
}
</style>
</head>
<body>
输入省、直辖市或县名称:
<input type="text" id="districtName" style="width:80px" value="杭州">
<input type="button" onclick="getBoundary()" value="获取轮廓线">
<br/>
<br/>
<div id="container"></div>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=z5Ev4RsgO4dvncp9TnCHlh0kBPmprZbJ"></script>
<script type="text/javascript">
// 创建地图对象,设立中心点。
var map = new BMapGL.Map("container");
map.centerAndZoom(new BMapGL.Point(112.947058,28.233462), 12);
// 控件:用了迷你型的鱼骨控件
// 地图事件:添加滚轮缩放
map.addControl(new BMapGL.NavigationControl({type: BMAP_NAVIGATION_CONTROL_SMALL}));
map.enableScrollWheelZoom();
// 设置地图类型为地球模式
map.setMapType(BMAP_EARTH_MAP); // 设置地图类型为地球模式
// 设置地图的最小缩放级别和最大缩放级别
map.setMinZoom(10);
map.setMaxZoom(15);
function getBoundary() {
// 构造函数Boundary(),使用get()方法,获取行政区域的边界,res是返回的结果集。
var bdary = new BMapGL.Boundary();
var name = document.getElementById("districtName").value;
// 获取行政区域
bdary.get(name, function (res) {
//清除地图覆盖物
map.clearOverlays();
// 行政区域的点的个数
var count = res.boundaries.length;
for (var i = 0; i < count; i++) {
// 建立多边形覆盖物,fillColor: "transparent"表示设置填充颜色为透明
var ply = new BMapGL.Polygon(res.boundaries[i], {strokeWeight: 2, strokeColor: "#FF0000",fillColor: "transparent" // 设置填充颜色为透明
});
// 添加覆盖物
map.addOverlay(ply);
// 调整视野。points为一系列点的数组,系统自动展示points里所有点
map.setViewport(ply.getPath());
}
});
}
</script>
</body>
</html>

讲解一下
对于前端的东西,我其实几乎一窍不通。这是我用AI帮我讲解的
这段代码是一个简单的HTML页面,它使用了百度地图WebGL API来展示地图,并提供了一个功能,允许用户输入一个省、直辖市或县的名称,然后获取该行政区的边界范围,并在地图上显示这个边界。
下面是代码的详细解释:
-
HTML结构:
<!DOCTYPE html>: 声明文档类型,告诉浏览器这是一个HTML5文档。<html>: HTML页面的根元素。<head>: 包含了文档的元数据,如标题、视口设置、引入的脚本和样式。<meta charset="utf-8">: 设置字符编码为UTF-8。<meta name="viewport">: 设置视口,确保页面在移动设备上正确显示。<title>: 设置页面标题为“获取行政区边界范围”。<script>: 引入百度地图的WebGL API脚本,使用了API密钥z5Ev4RsgO4dvncp9TnCHlh0kBPmprZbJ。<style>: 定义了页面的CSS样式,如字体大小、容器宽度和高度、边框等。
-
页面内容:
<body>: 包含了页面的可见内容。- 输入框
<input type="text" id="districtName" value="杭州">: 用户可以输入行政区名称,初始值为“杭州”。 - 按钮
<input type="button" onclick="getBoundary()" value="获取轮廓线">: 用户点击这个按钮会触发getBoundary函数。
-
地图初始化:
var map = new BMapGL.Map("container");: 创建一个地图实例,并指定容器ID为"container"。map.centerAndZoom(new BMapGL.Point(112.947058,28.233462), 12);: 设置地图的中心点和缩放级别。map.addControl(new BMapGL.NavigationControl({type: BMAP_NAVIGATION_CONTROL_SMALL}));: 添加导航控件。map.enableScrollWheelZoom();: 启用鼠标滚轮缩放功能。map.setMapType(BMAP_EARTH_MAP);: 设置地图类型为地球模式。map.setMinZoom(10);和map.setMaxZoom(15);: 设置地图的最小和最大缩放级别。
-
获取行政区边界:
function getBoundary(): 定义了一个函数,当用户点击按钮时触发。var bdary = new BMapGL.Boundary();: 创建一个Boundary实例,用于获取行政区边界。var name = document.getElementById("districtName").value;: 获取用户输入的行政区名称。bdary.get(name, function (res) {...});: 使用get方法异步获取行政区边界,回调函数中处理返回的结果。
-
在地图上绘制边界:
map.clearOverlays();: 清除地图上已有的覆盖物。var count = res.boundaries.length;: 获取返回的边界数组的长度。for循环: 遍历每个边界,创建多边形覆盖物,并设置其样式(如线条粗细、颜色、填充颜色)。map.addOverlay(ply);: 将多边形覆盖物添加到地图上。map.setViewport(ply.getPath());: 调整地图视野以适应绘制的多边形。
这段代码为用户提供了一个交互式的地图界面,可以查询并显示特定行政区的边界。
特别注意
这里我的ak参数提供给大家(代码里面网址中有个ak参数),但是以后我会看心情关闭,最好的办法就是大家自己去申请个人开发者。
插播一条信息:
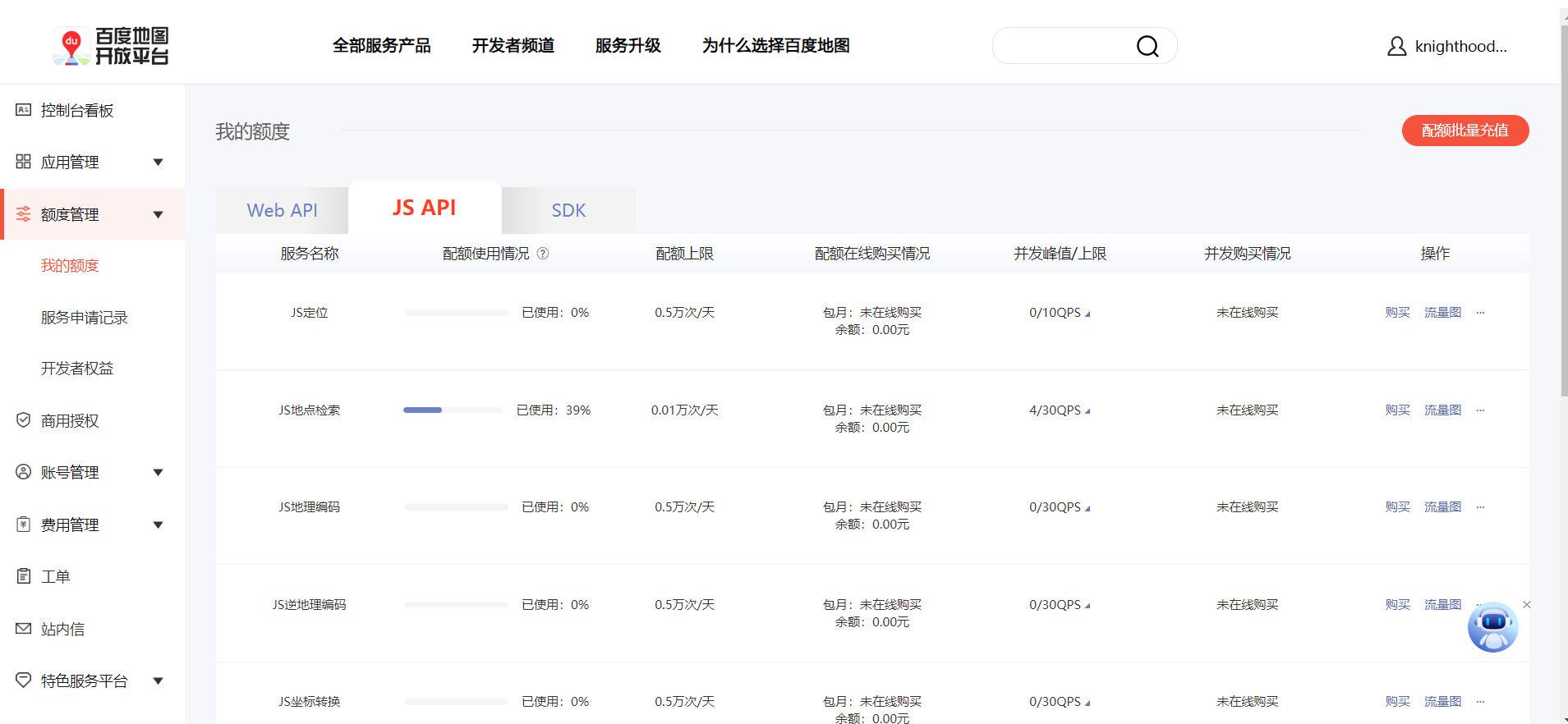
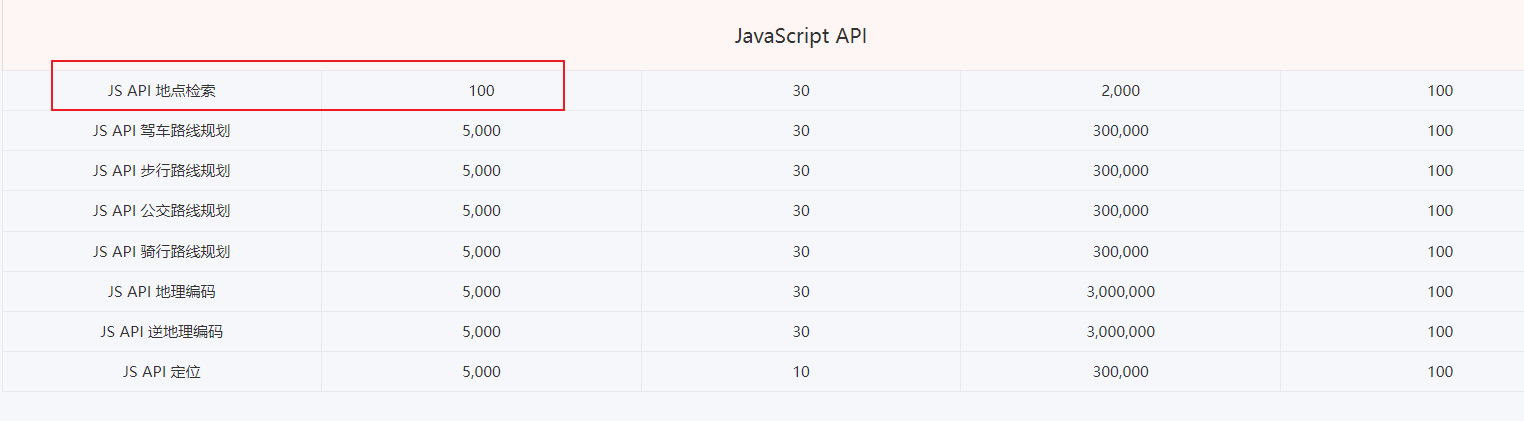
js API的调用现在有限制了,一天100次(太抠了),我只能关掉了。要玩的大家自己去申请个人开发者吧。

https://lbsyun.baidu.com/apiconsole/quota/privilege
























 666
666

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










