1、在用到textarea标签的时候,我们通常会发现,在点击输入文本框之后,文本框会有选中效果,如图所示:

效果就是-丑!!那么怎么取消掉这个选中的效果呢?在textarea标签之中设置outline:none,便可达到效果,如下:

html代码如下:

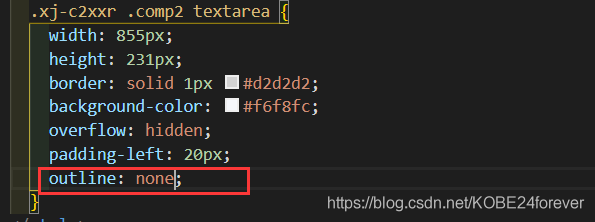
css:
2、在上面的html代码中我们可以看到,textarea文本输入框是设置了placeholder的,但是实际效果却是没有显示,这是什么原因?经过查找发现,在<textarea></textarea>标签之间,如果有空格,会读取到内容,于是就没有placeholder显示了,此处是由于换行导致此原因,修改后解决问题。
修改后html:

效果:
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








