我们经常会执行npm install XXX 来安装插件或者工具,那么如何创建一个工具并通过npm包发布呢?
1、初始化创建package.json
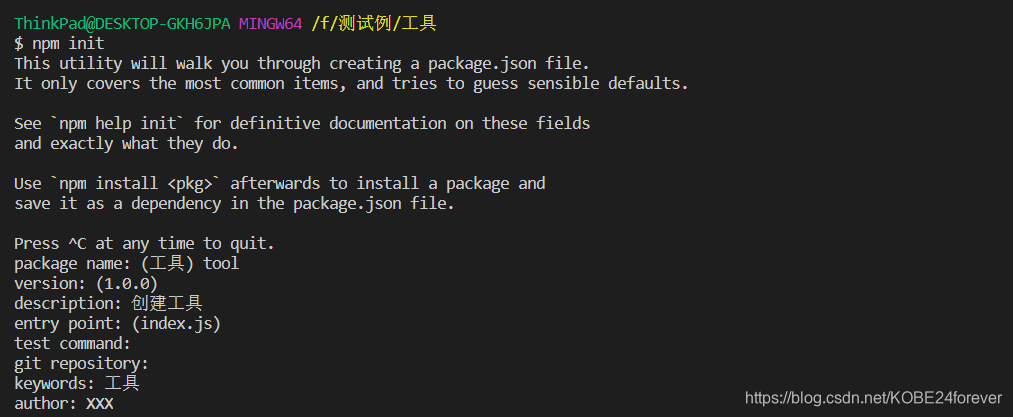
在文件夹下执行命令npm init,根据提示信息输入。如下所示:

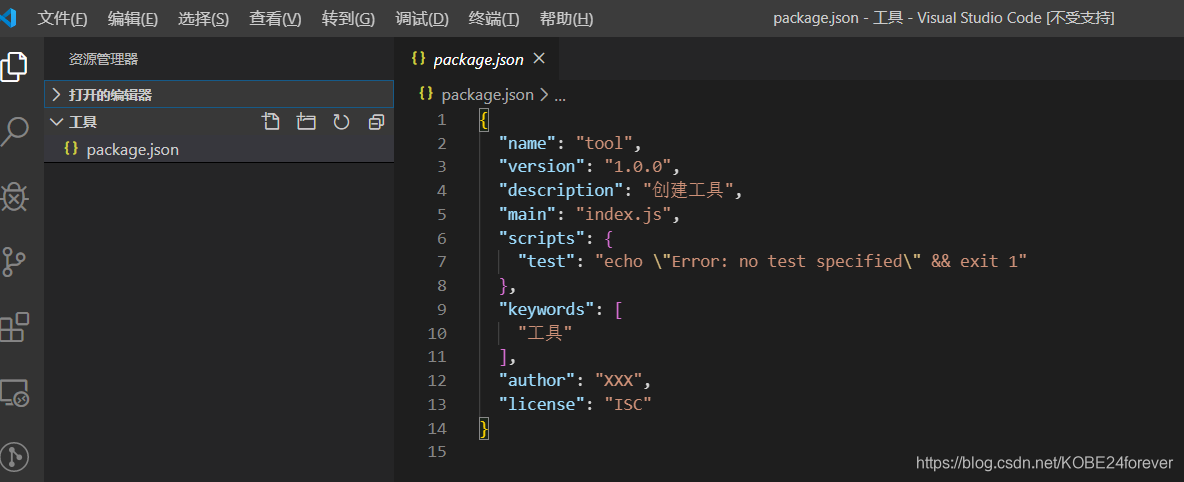
完成后可以看见文件夹中多了package.json这个文件,如下所示:

参数解析:
- name:项目的名称
- version:当前项目的版本号
- description:描述信息,很多时候是作为项目的基本描述
- author:作者相关信息(发布时用到)
- license:开源协议(发布时用到)
- main:入口文件
2、创建index.js文件
创建index.js文件,并在第一行声明环境:

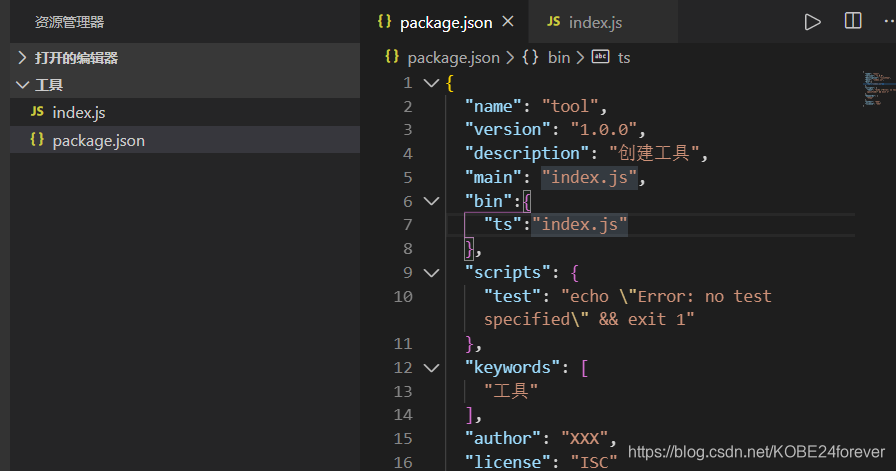
接下来,如何根据自定义的指令来执行这个文件呢?我们需要在package.json中配置bin(设置命令以及对应文件):

配置完成后,我们就该调试看结果了,这时候怎么去调试呢?
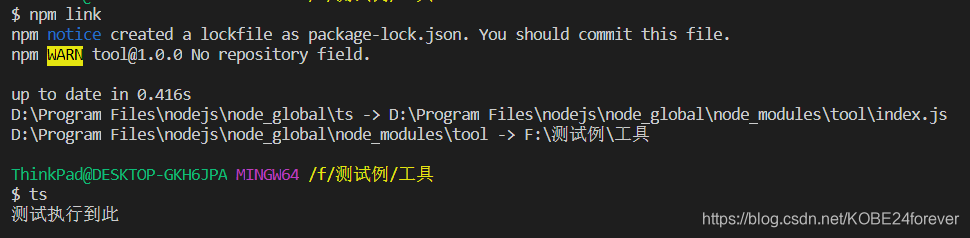
执行npm link,然后再输入我们的自定义指令:

可以看到,自定义的命令已经成功生效了。
关于npm link再做一点解释,npm link可以将全局模块和开发模块建立一个符号链接,这样本地修改的代码可以同步到全局模块中。同时可以再项目目录中通过指定模块名将本地模块和全局模块链接。通过npm unlink可以解除链接。
实际开发中,我们开发一个工具要实现的功能以及自身编写的代码各有不同,但开发步骤就是如此,在这个demo中,我们姑且只实现一个console.log()来模拟要实现的功能。
因此,在调试完成,没有问题之后,我们就需要将开发的工具,发布成一个npm包,执行下面的步骤。
发包
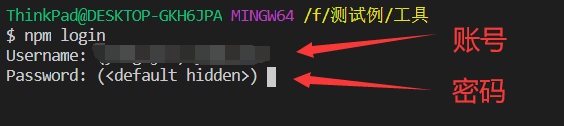
首先需要注册一个npm账号,然后执行npm login登录。

登录完成后,执行npm publish,发布自己的包到 npm;
注意:在发包的时候,必须使用npm源,否则会遇到下面的报错:

这时候,需要将使用的源设置成npm源,关于怎样切换npm源,可参看此篇文章
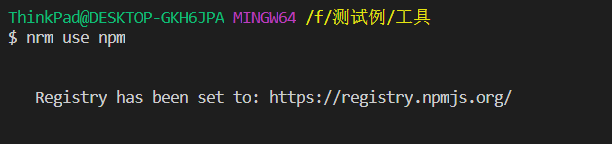
切换npm源:

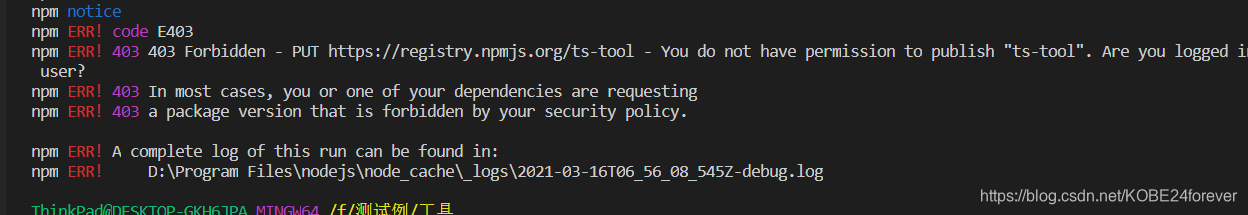
再发包:

发现上述报错,这是因为这个包已经存在了,所以需要修改一个没有的名字。可以在npm官网搜索有没有对应的名字。
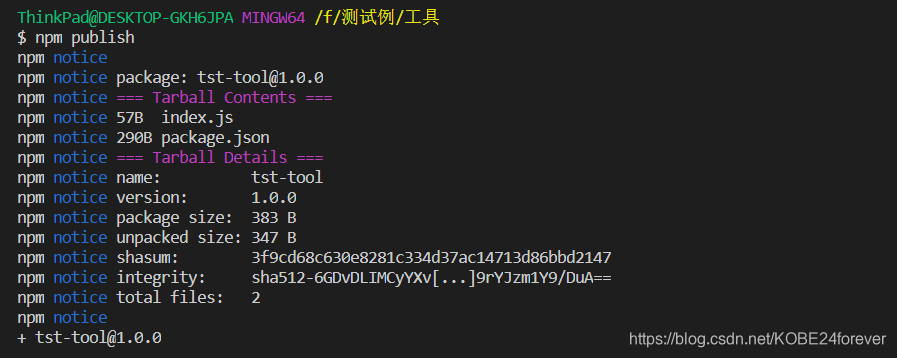
修改完成后,执行npm publish,如下所示:

发包成功!






















 181
181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








