修改Echarts自定义时间轴样式
最近在应用中使用了带Echarts时间轴的折线图,记录了以下几个在使用过程中遇到的问题。怎么实现一个带时间轴的折线图可参考官方例子: 一个带时间轴的折线图
1、关于位置的调整
先看原效果图:

想要让图靠左且上方贴近一点,怎么调整? ----设置grid参数
grid: {
top: '33',
left: '60',
right: '40'
},
设置四个方向的距离,值可以为具体的数值,也可以是百分比。设置后效果如图:
2、设置时间轴自定义手柄
由上图可见时间轴默认手柄图标,但是实际中想要的是这样的样式:
如何实现?查看echarts官方配置项文档自定义手柄可见:
Echarts时间轴是支持自定义Icon的,通过handleIcon 可进行相关的配置,传入的自定义Icon可以是Svg的path、png图片。
处理方式1:传入svg path
配置handleIcon:‘svg的path’,
设置Icon样式:handleStyle: {
color: ‘#3B91FF’,
borderWidth: 0,
opacity: 1
},
以及背景色:backgroundColor: ‘#F1F2F3’,
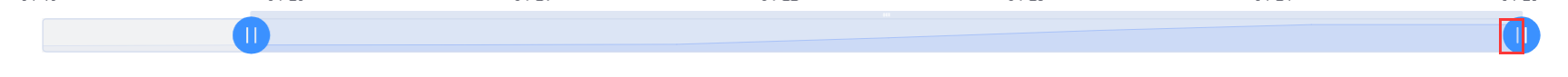
实现效果如下:
基本实现预期效果,但是仔细看会发现上图红框的地方,颜色会受到背景色的影响。这是因为传入的是svg的path,并不能传入颜色,因此再尝试使用方式2处理。
处理方式2:传入png
配置handleIcon:‘图片地址’(可以是本地图片也可以是图片链接),可参考:自定义Icon为图片,实现效果如下:
可见实现预期效果,并且图标中间颜色没有受影响。
3、设置时间轴阴影颜色以及选中阴影样式
dataBackground: {
areaStyle: {
color: '#A1AEC2',
opacity: 0.8
}
},
selectedDataBackground: {
areaStyle: {
color: '#A1AEC2',
opacity: 0.8
}
},
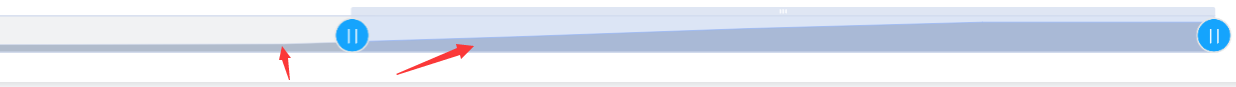
效果如下:
总结:在设置自定义时间轴样式时,如果需要的自定义是单色且简单的,建议传svg path,如果是不为单色的,建议直接传png图片。





















 264
264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








