在输入框输入内容,当需要限制字数的时候,如果是Input或者textarea,可以直接用maxlength进行字数的限制。如果是用div(添加了contenteditable属性),如果直接用input事件进行字数的限制,则会出现临界问题。
问题起源:需求:限制输入框只能输入200字。
初始解决方案:监听输入,判断当输入内容超过200字后,设置内容为前200。这样处理引发两个问题。
问题1:输入到末尾超过200字之后,光标会跳到最前面,从而导致前面描述的取前200字失败,解决此问题可以手动操作光标。
问题2:操作光标后,当输入198字左右的时候如果输入英文,200字能限制好,如果是键盘输入中文,在编辑还没确定时,文字会冲掉198字前面的内容。怎么解决这个问题,我们可以根据compositionstart和compositionend来解决。
先解释compositionstart和compositionend:当用户使用拼音输入法开始输入汉字时,compositionstart事件就会被触发。当文本段落的组成完成或取消时, compositionend 事件将被触发。
因此解决方法就是,给一个标识,在compositionstart时,将标志置为false,compositionend后将标识置为true,根据标识为true去执行刚才的文本替换操作。
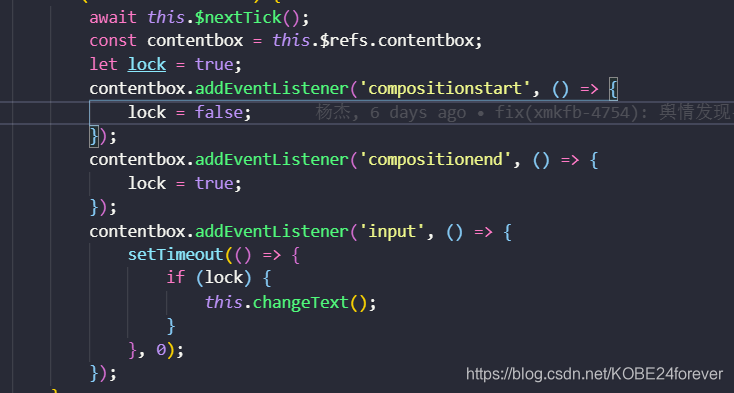
代码如下:

这里contentbox就是输入框。
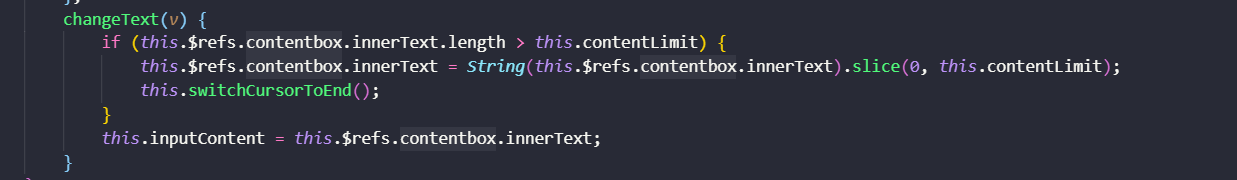
 contentLimit为限制字数。
contentLimit为限制字数。
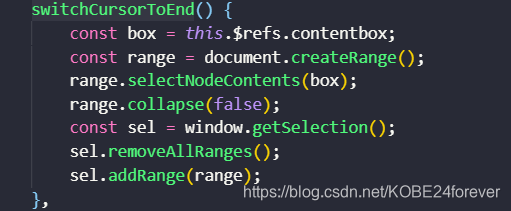
switchCursorToEnd为操作游标到最后

关于输入框限制字数输入问题
于 2021-07-29 18:41:40 首次发布






















 2015
2015











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








