对于大多数android开发者来说,ViewPager和ListView是再熟悉不过了,ViewPager的实现思路和ListView大同小异,具体参照前面的ListView详解。在实现基础的ViewPager后还加上了一个类似于Tab的效果。
下面来一一详解:
1.在activity_main.xml中定义了ViewPager控件,在这之前,先导入android的v4包。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v4.view.ViewPager
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/vp" />
</RelativeLayout>2.因为在引导页中有一个类似与Tab的效果,于是我就在drawable下定义一个小圆点,分别是正常状态下和选中状态下:
新建point.xml
<?xml version="1.0" encoding="utf-8"?>
<shape android:shape="oval" xmlns:android="http://schemas.android.com/apk/res/android">
<size
android:width="16dp"
android:height="16dp"
/>
<solid android:color="#cc11e1"/>
</shape>新建point_press.xml
<?xml version="1.0" encoding="utf-8"?>
<shape android:shape="oval" xmlns:android="http://schemas.android.com/apk/res/android">
<size
android:width="8dp"
android:height="8dp"
/>
<solid android:color="#ff0000"/>
</shape>新建一个选择器,point_selector.xml,这里使用的是state_enabled来判断选择的状态。
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/point" android:state_enabled="false"/>
<item android:drawable="@drawable/point_press" android:state_enabled="true"/>
</selector>3.在MainActivity中获取到控件,准备数据源,设置适配器。
package com.pbq.viewpager;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
public class MainActivity extends Activity {
private ViewPager viewPager;
MyViewPager myViewPager;
private int images[]={R.drawable.a,R.drawable.b,R.drawable.c,R.drawable.d};
private int points[]={R.drawable.point,R.drawable.point,R.drawable.point,R.drawable.point};
private String texts[]={"第一页","第二页","第三页","第四页"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager= (ViewPager) findViewById(R.id.vp);
//设置适配器
myViewPager=new MyViewPager(this,images,points,texts);
viewPager.setAdapter(myViewPager);
//设置中间位置
// int item = Integer.MAX_VALUE/2 - Integer.MAX_VALUE/2%images.length;//要保证imageViews的整数倍
// viewPager.setCurrentItem(item);
viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
/**
* 当页面滚动了的时候回调这个方法
* @param position 当前页面的位置
* @param positionOffset 滑动页面的百分比
* @param positionOffsetPixels 在屏幕上滑动的像数
*/
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
/**
* 当某个页面被选中了的时候回调
* @param position 被选中页面的位置
*/
@Override
public void onPageSelected(int position) {
myViewPager.setPointState(position);
}
/**
* 当页面滚动状态变化的时候回调这个方法
*@param i 静止->滑动
*滑动-->静止
*静止-->拖拽
*/
@Override
public void onPageScrollStateChanged(int i) {
}
});
}
}
4.新建适配器MyViewPager,这里从MainActivity中会传入一个构造器,第一个参数为上下文,第二个参数为图片的资源数组,第三个参数为小圆点的图片资源数组,第四个参数为显示的文字资源。这是MyViewPager继承PagerAdapter这个抽象类,实现getCount(获取总数),isViewFromObject(比较View和Object是否为同一实例),instantiateItem(相当于getView),destroyItem(释放资源)这4个方法,最主要的当然是instantiateItem的具体实现,要想讲图片文字和小圆点显示在视图上,此时我们需要一个行布局,把他通过instantiateItem加载到视图上。
新建item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<ImageView
android:id="@+id/iv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/a"
android:scaleType="fitXY"
/>
<LinearLayout
android:orientation="vertical"
android:gravity="center"
android:layout_alignBottom="@id/iv"
android:layout_width="match_parent"
android:layout_height="80dp">
<TextView
android:id="@+id/tv"
android:textColor="#000"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一页"
/>
<LinearLayout
android:layout_marginTop="10dp"
android:id="@+id/ll"
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
</LinearLayout>
</LinearLayout>
</RelativeLayout>
细心的朋友可以看到这里在textView的下面怎么有一个空的LinearLayout,这是用来显示小圆点的,为什么不在行布局中显示呢?之前我也是在这里显示,但发现一个小问题,当我写了4个小圆点定义好之后,显示确实好看,但如果我的图片资源不止4个呢?我还要自己手动去来行布局中进行修改,于是灵光一现,我是不是可以在代码中动态添加呢?看看代码,是不是比先前更智能了呢?这里设置了默认显示第一页选中。
linearLayout= (LinearLayout) view.findViewById(R.id.ll);
for (int i = 0 ;i < images.length;i++) {
//添加点
ImageView point = new ImageView(context);
point.setBackgroundResource(R.drawable.point_selector);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(16,16);
if (i == 0) {
//默认显示第一页选中
point.setEnabled(true); //显示红色
} else {
point.setEnabled(false);//显示紫色
params.leftMargin = 16;
}
point.setLayoutParams(params);
linearLayout.addView(point);
}这时,心想终于完成了,运行代码一看,为什么滑动到第二页之后小圆点没有移动呢?

呵呵,原来还没对viewpager的页面进行监听
viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
/**
* 当页面滚动了的时候回调这个方法
* @param position 当前页面的位置
* @param positionOffset 滑动页面的百分比
* @param positionOffsetPixels 在屏幕上滑动的像数
*/
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
/**
* 当某个页面被选中了的时候回调
* @param position 被选中页面的位置
*/
@Override
public void onPageSelected(int position) {
myViewPager.setPointState(position);
}
/**
* 当页面滚动状态变化的时候回调这个方法
*@param i 静止->滑动
*滑动-->静止
*静止-->拖拽
*/
@Override
public void onPageScrollStateChanged(int i) {
}
});当页面被选中的时候通过adapter去调用myViewPager.setPointState(position);这个方法。来到MyViewPager中。
/**
* 设置点滑动的状态
* @param position
*/
public void setPointState(int position) {
//支持无限滑动
// int realPosition = position%images.length;
//把上一个高亮的设置默认-紫色
linearLayout.getChildAt(prePosition).setEnabled(false);
//当前的设置为高亮-红色
linearLayout.getChildAt(position).setEnabled(true);
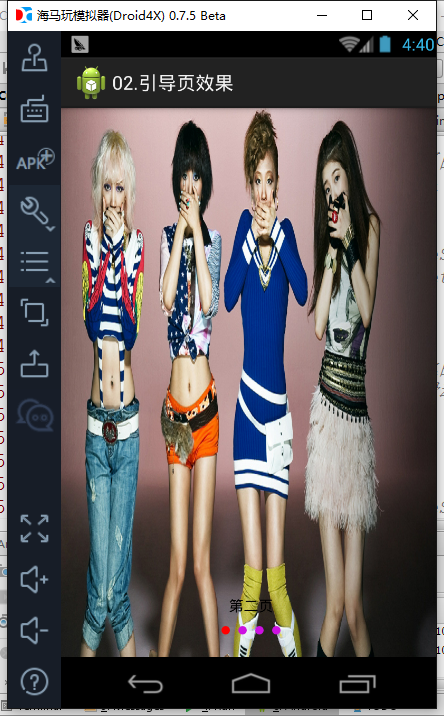
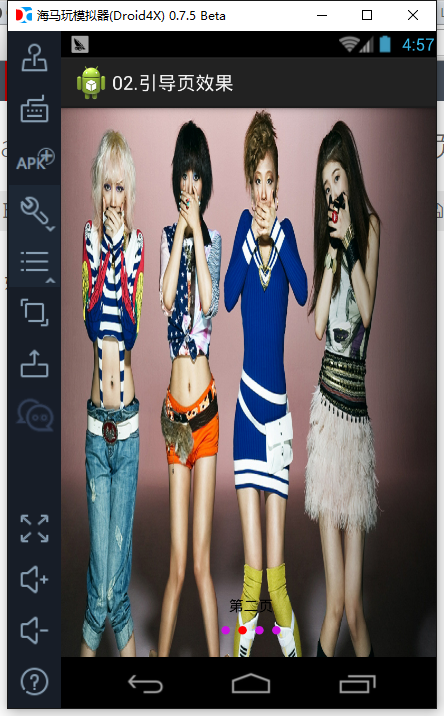
}好了,看一下效果。这是在第二个页面小圆点也移动了。























 258
258

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








