之前在往上搜了几篇文章,目前只发现了两种方法
一种是使用echarts里的配置项 visualMap,但是我没找到根据横坐标的值来改变折线颜色,只有按照series.data里值的范围划分不同颜色
另一种是将series里的data拆分成若干个数组,例如:
原数据为:data=[1,2,3,4,5]
拆分后: data[0]=[1,2,-,-,-],data[1]=[-,2,3,-,-],data[2]=[-,-,3,4,-],data[4]=[-,-,-,4,5]
然后再用series.corlor里赋不同值就可以实现目标。
具体代码如下:
var chartOption = {
xAxis: [
{
type: 'category',
boundaryGap: false,
axisLine: { onZero: false },
data: xaxis
}
],
yAxis: [
{
name: '总电量',
type: 'value'
}
],
series: mySeries,
title: {
text: '当月用电量',
subtext: '',
x: 'left',
top: 0,
left: 30,
align: 'right'
},
grid: {
containLabel: false,
y: 80,
left: 60
},
toolbox: {
feature: {
dataView: { show: true, readOnly: false },
//dataZoom: {
// yAxisIndex: 'none'
//},
//restore: {},
magicType: { show: true, type: ['line', 'bar'] },
saveAsImage: {},
},
right: 60
},
tooltip: {
trigger: 'axis',
axisPointer: {
animation: true,
},
formatter: function (params) {
var i = params[0].dataIndex;
var res = '<p>时间:' + params[i].name + '</p></bar><p>电量:' + params[i].data + '</p>';
return res;
},
},
legend: {
data: ['总电量'],
x: 'center',
itemGap: 5,//间距
right: 30,
top: 30
}
}mySeries值如下:
function seriesData() {
var serie = [];
for (var i = 0; i < zyldata.length; i++) {
var tempData = [];
for (var j = 0; j < zyldata.length; j++) {
if (j == i || j == i + 1) {
tempData[j] = zyldata[j];
} else {
tempData[j] = '-';
}
}
var item = {
name: '总电量',
type: 'line',
animation: false,
lineStyle: {
width: 5,
color: colors[i]
},
markPoint: {
symbol: 'pin',
symbolSize:10,
data: [{
name: '最大值',
type: 'max'
}, {
name: '最小值',
type: 'min'
}]
},
data: tempData
}
serie.push(item);
};
return serie;
}其中zyldata就是原始的data数据。
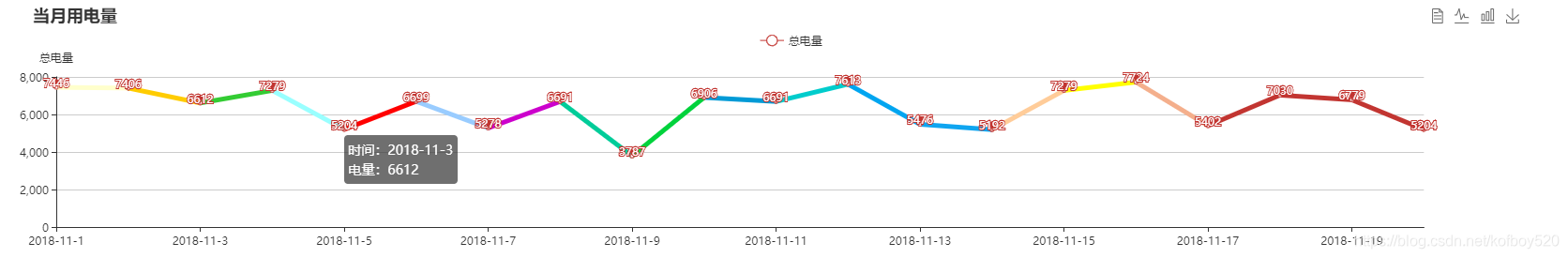
效果如下图






















 770
770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








