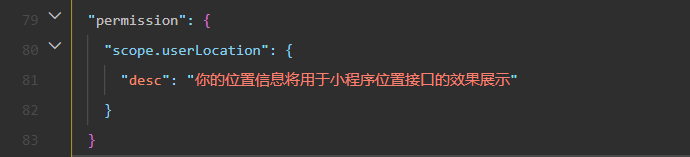
1.在app.js中添加用户授权使用位置信息

在微信开发文档中就能找到这段代码

2.在JS文件中获取当前定位位置以及目的地坐标

3.在JS文件中获取当前位置

4.添加计算距离函数
 `
`
// 计算距离函数
Rad(d) {
//根据经纬度判断距离
return d * Math.PI / 180.0;
},
getDistance(lat1, lng1, lat2, lng2) {
// lat1用户的纬度
// lng1用户的经度
// lat2商家的纬度
// lng2商家的经度
var radLat1 = this.Rad(lat1);
var radLat2 = this.Rad(lat2);
var a = radLat1 - radLat2;
var b = this.Rad(lng1) - this.Rad(lng2);
var s = 2 * Math.asin(Math.sqrt(Math.pow(Math.sin(a / 2), 2) + Math.cos(radLat1) * Math.cos(radLat2) * Math.pow(Math.sin(b / 2), 2)));
s = s * 6378.137;
s = Math.round(s * 10000) / 10000;
s = s.toFixed(1) + ‘km’ //保留两位小数
console.log(‘经纬度计算的距离:’ + s)
return s
},
`





















 1105
1105











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








