activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.fizz.myapplication.MainActivity">
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="50dp"
android:id="@+id/toolbar"
android:background="#000000"/>
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/mylistView"/>
</RelativeLayout>
MainActivity
package com.example.fizz.myapplication;
import android.animation.ObjectAnimator;
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewConfiguration;
import android.view.ViewGroup;
import android.widget.AbsListView;
import android.widget.ListView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private final String TAG = MainActivity.class.getSimpleName();
private ListView mListView;
private List<String> mDate;
private Toolbar mToolbar;
private ObjectAnimator mAnimator;
private boolean mShow = false;
private static Toast mToast;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initDate();
MyAdapter adapter = new MyAdapter(getApplicationContext(), mDate);
mListView.setAdapter(adapter);
View header = new View(MainActivity.this);
header.setLayoutParams(new AbsListView.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT
, 100));
mListView.addHeaderView(header);
final float mTouchSlop = ViewConfiguration.get(this).getScaledTouchSlop();
// 注册listview触摸事件的监听回调
mListView.setOnTouchListener(new View.OnTouchListener() {
float mFirstY = 0;
float mCurrentY = 0;
int direction = 0;
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN://刚按下时
mFirstY = event.getY();
break;
case MotionEvent.ACTION_MOVE://移动时
mCurrentY = event.getY();//获取距离父布局的Y轴距离
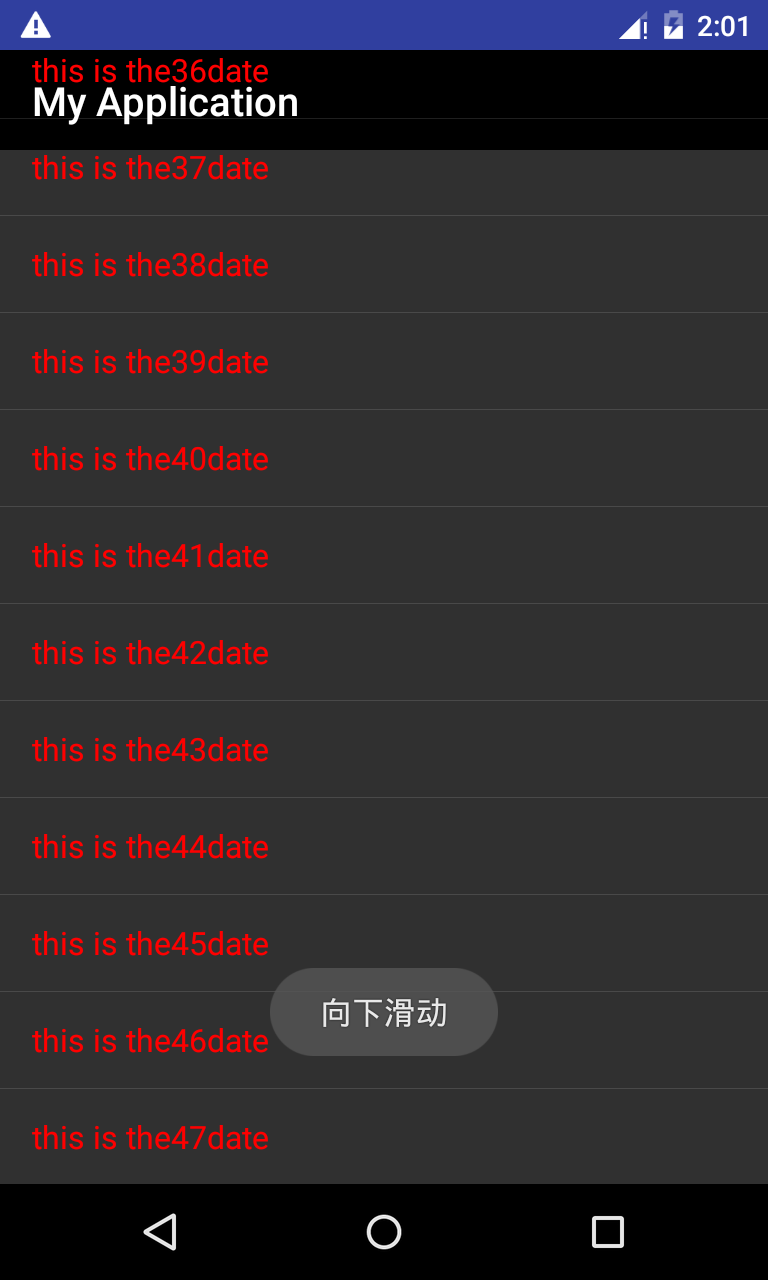
if (mCurrentY - mFirstY > mTouchSlop) {
toast(MainActivity.this,"向下滑动");
direction = 0;
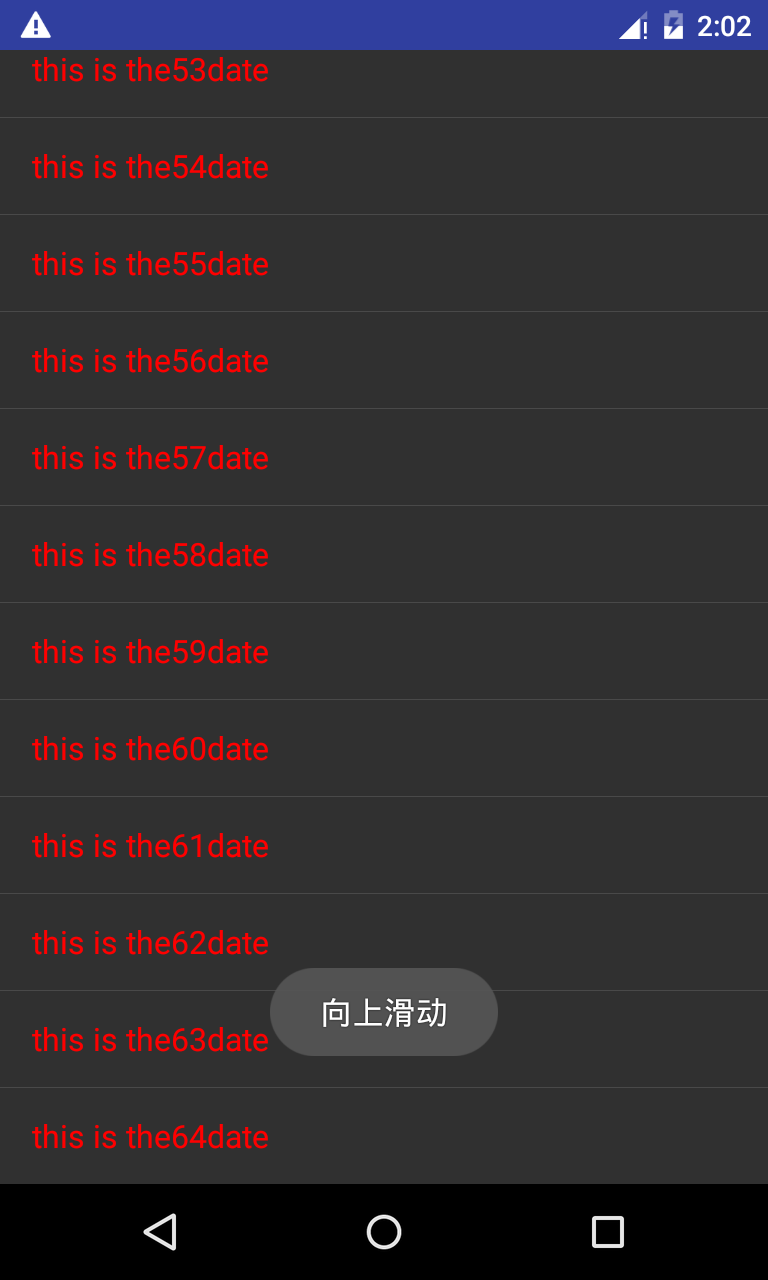
} else if (mCurrentY - mFirstY < mTouchSlop) {
toast(MainActivity.this,"向上滑动");
direction = 1;
}
if (direction == 1) {
if (mShow) {
toolbarAnim(1);
mShow = !mShow;
}
} else if (direction == 0) {
if (!mShow) {
toolbarAnim(0);
mShow = !mShow;
}
}
break;
case MotionEvent.ACTION_POINTER_UP:
break;
}
return false;
}
});
}
/**
* 初始化视图 主要就是一个toolbar,来自v7包
*/
private void initView() {
mListView = (ListView) findViewById(R.id.mylistView);
mToolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(mToolbar);
}
/**
* 初始化listview的数据
*/
private void initDate() {
mDate = new ArrayList<>();
for (int i = 0; i < 100; i++) {
mDate.add("this is the" + i + "date");
}
}
/**
* @param flag 指示动画行为的标签,为1的时时候向下滑动,状态栏消失。为0的时候向上滑动,状态栏出现。
*/
private void toolbarAnim(int flag) {
if (mAnimator != null && mAnimator.isRunning()) {
mAnimator.cancel();
}
if (flag == 0) {//向下滑动
mAnimator = ObjectAnimator.ofFloat(mToolbar, "translationY", mToolbar.getTranslationY()
, 0);
} else {//向上滑动
mAnimator = ObjectAnimator.ofFloat(mToolbar, "translationY", mToolbar.getTranslationY()
, -mToolbar.getHeight());
}
mAnimator.start();
}
/**
* toast管理
* @param context
* @param msg
*/
private static void toast(Context context,String msg){
if (mToast == null) {
mToast = Toast.makeText(context, msg, Toast.LENGTH_SHORT);
}else {
mToast.setText(msg);
}
mToast.show();
}
}
MyAdapter
package com.example.fizz.myapplication;
import android.content.Context;
import android.graphics.Color;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
/**
* Created by FizZ on 2016/4/26.
*/
public class MyAdapter extends BaseAdapter {
private List<String> mDate;
private LayoutInflater mInflater;
public MyAdapter(Context context,List<String> date) {
mDate = new ArrayList<>();
mDate = date;
mInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return mDate.size();
}
@Override
public Object getItem(int position) {
return mDate.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
TextView tv= null;
if (convertView == null) {
convertView = mInflater.inflate(android.R.layout.simple_list_item_1, null);
tv = (TextView) convertView.findViewById(android.R.id.text1);
convertView.setTag(tv);
}else {
tv = (TextView) convertView.getTag();
}
tv.setTextColor(Color.RED);
tv.setText(mDate.get(position));
return convertView;
}
}
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>
记得app主题选择NoAcitonBar的。
























 6525
6525

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








