什么是多列等高布局?
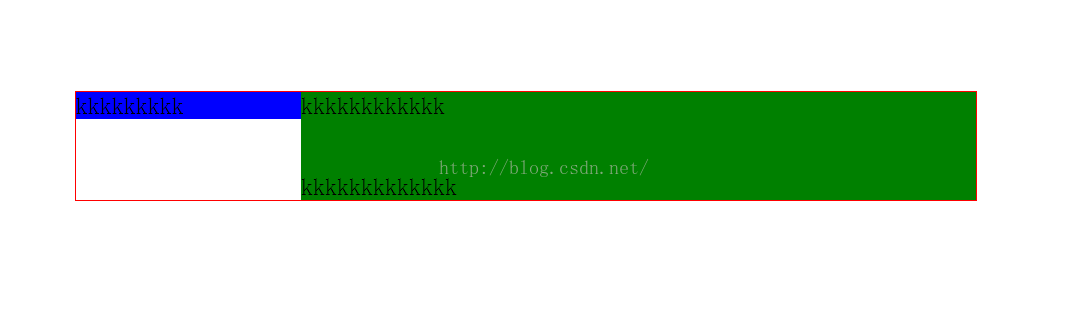
经常会有这样的需求,一个父容器中,存在多列子容器,这些子容器的高度是不固定的,正常情况下,父容器的高度会随着其子容器最高的那个容器的高度而变化伸缩,但其它子容器的高度并不会变化,导致如下结果
显然,这并不是我们想要的,我们需要左侧和右侧的高度共同变化,这时,就可以使用margin-bottom负边距实现
padding补偿法
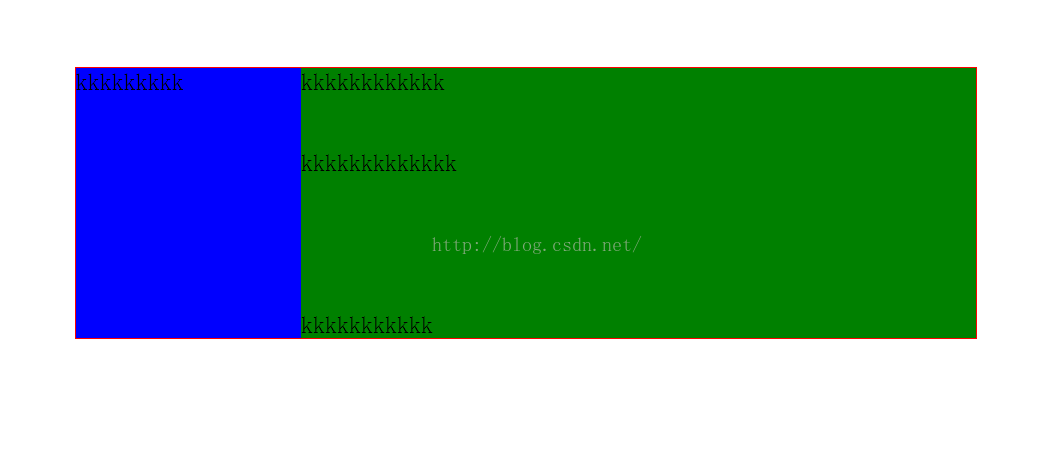
首先,给子容器设置padding-bottom值,一个足够大的值,然后,再设置其margin-bottom等于负的padding-bottom的值,相互抵消,父容器设置overflow:hidden,这样,任意一个子容器的高度增加,会把父容器撑开到最高那列的高度,其它比这列矮的子容器会通过padding-bottom来补偿这部分的高度差,因为背景和边框都是随着padding变化的,所以该方案可以实现一个障眼法,当然,注意根据业务需求设置一个足够大的值
参考代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin: 0; padding: 0;}
.box-1{width: 600px; border: 1px solid red; margin-top: 100px; margin-left: 100px; overflow: hidden;}
.box-1 .box-1-left{width: 25%; float: left; background-color: blue; padding-bottom: 300px; margin-bottom: -300px;}
.box-1 .box-1-right{width: 75%; float: right; background-color: green; padding-bottom: 300px; margin-bottom: -300px;}
</style>
</head>
<body>
<div class="box-1">
<div class="box-1-left">
kkkkkkkkk
</div><!--box-1-left-->
<div class="box-1-right">
kkkkkkkkkkkk<br><br><br>kkkkkkkkkkkkk<br><br><br><br><br><br>kkkkkkkkkkk
</div><!--box-1-right-->
</div><!--box-1-->
</body>
</html>























 2355
2355

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








