本文为翻译文章,只解释了相对重要的部分,详细的内容还请自行看原文原文地址。
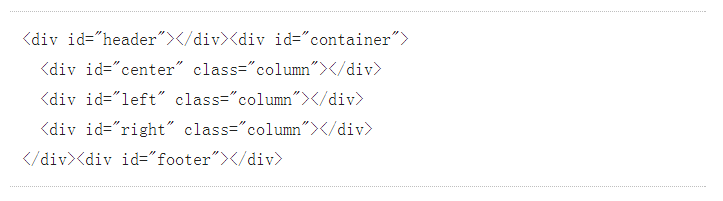
html部分:

就是这样,一个单独额外的div包含着你所需要的列。
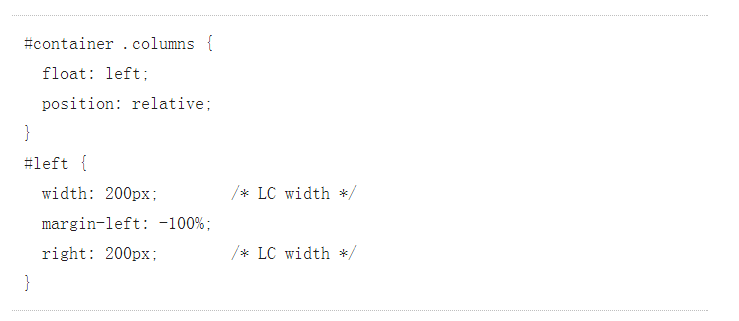
样式表很简单,就是说你有一个左边的宽度为200px的列,右边有一个宽度为150px的列,中间的列自适应。核心的css代码如下:

这种方式能够兼容现在的许多主流浏览器,例如:Safari, Opera, Firefox, and (with the single-rule hack at the bottom) IE6.
这种方式是如何实现的呢?
这种方式很直接,ID为container的div中间部分自适应,两侧适当填充,也就是左边div布置在左侧的填充位置,右边的div在右侧填充的位置,留下中间的div自适应。
让我们一步步构建这种布局方式。
步骤1:创建一个页面框架。
我们让左右两列分别占据container的两侧填充。

然后我们的布局就像这个:
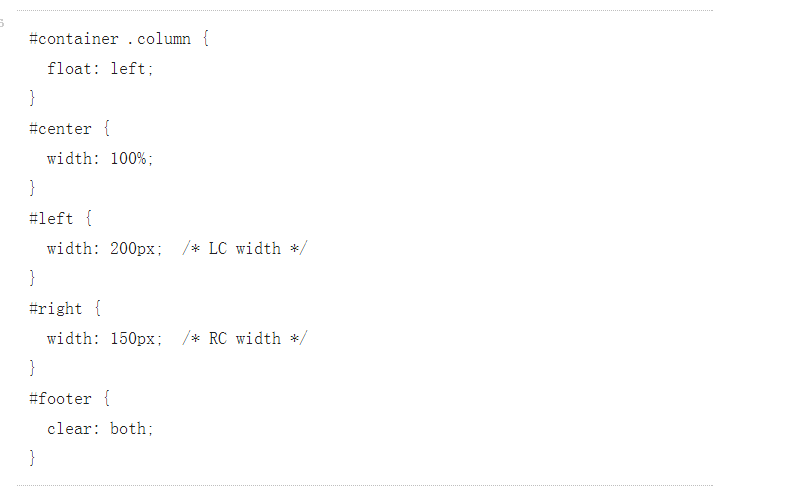
步骤2:现在我们已经有了一个基本框架,然后在各列添加个相同的class选择器。

接下来我们添加合适的宽度,并且给它们添加浮动。我们需要为footer清除浮动,保证它在那些浮动列的下面。
注意,中间列的宽度设为100%是为了让它和container的宽度保持一致。我们看到宽度设为100%,使得这种布局集中到了一块。
由于中间列占据了所有可用空间,左右两列只得在它下面。
步骤三:首先我们为了让左列越过中间列,给它一个-100%的左距离;注意这个100%是中间列在container中的宽度,也就是中间列的宽度。

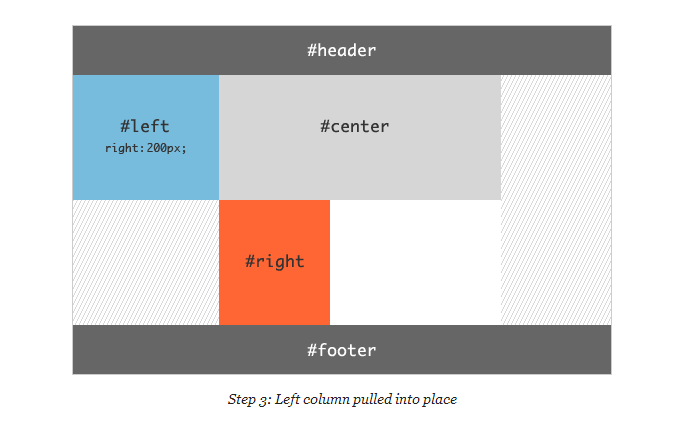
此时,左列占据了一部分中间列的地方。此时情况如图:

为了让左列不占据那个区域,我们使用相对定位,并用一个右边距,距离和左列的宽度一致。

现在左列已经在适当的位置了
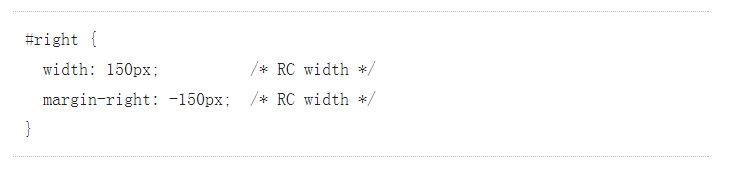
步骤四:接下来的任务就只是让右列出现在适当的位置了。实现这个,我们只需要把它放在container的右侧填充位置,我们继续使用负margin:

现在所有列都在合适的位置了
步骤五:如果浏览器调整诗图大小,那么中间列会显得比左列小,那么这种布局就会不兼容。所以,给body设置min-width来保证列合适的出现,但是对于IE6不会出现上面那种情况,因此,即便它不支持min-width也没问题。

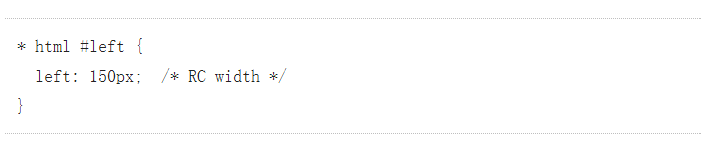
当然,没有任何布局方式能够完美的被IE支持。使用负margin会使得左列不正常显示,所以我们要让它回到正常位置,如下方式:
OK,到这里。我已经把主要内容呈现给大家了,对于我这种英语渣的人,也是用了不短时间呐。坚持看到这,有木有被楼主的蹩脚英语震撼到呢!勿喷啊,这是俺第一次,还望不幸看到的,顶一下,支持下啊,感谢。
































 1694
1694

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








