vue cron表达式
项目开发过程中遇到了需要在from表单输入cron表达式的情况,但对cron表达式没有深刻了解的用户来说,输入一个正确的cron表达式有些困难。
Cron表达式的详细用法
Cron表达式的格式
corn从左到右(用空格隔开):{秒数} {分钟} {小时} {日期} {月份} {星期} {年份(可为空)}

详细介绍参考:https://www.jianshu.com/p/e9ce1a7e1ed1
vue-cron:基于vue的cron表达式组件
代码:https://gitee.com/lindeyi/vue-cron
基于上述链接中大佬的代码进行改造
-
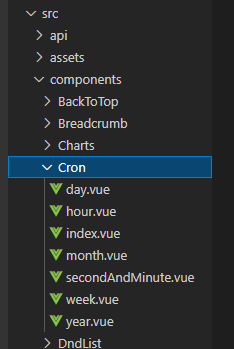
公用组件components目录下新建Cron文件夹,把大佬代码中的day.vue hour.vue month.vue secondAndMinute.vue week.vue year.vue这几个文件拷贝过来

-
Cron文件夹中新建index.vue文件,把大佬的cron.vue文件的内容拷贝过来,修改import路径,可根据业务需求修改界面布局

-
from表单中使用
<template>
<div class="app-container">
<el-form
ref="form"
:model="form"
label-width="120px"
:rules="rules"
refs="form"
style="width: 600px"
>
<el-form-item label="任务周期" prop="schedule">
<el-input
v-model="form.schedule"
placeholder="请输入任务周期Cron表达式或点击右侧按钮选择"
>
<el-button
slot="append"
icon="el-icon-date"
label="选择任务周期生成Cron表达式"
@click="cronVisible = true"
></el-button>
</el-input>
</el-form-item>
</el-form>
<!-- 选择Cron时间弹出框 -->
<el-dialog
title="选择Cron时间"
:visible.sync="cronVisible"
@closed="cronVisible = false"
>
<Cron v-if="cronVisible" v-model="form.schedule" />
<div slot="footer" class="dialog-footer">
<el-button @click="cronCancel">取 消</el-button>
<el-button type="primary" @click="cronVisible = false">确 定</el-button>
</div>
</el-dialog>
</div>
</template>
import Cron from '@/components/Cron'
export default {
components: {
Cron
},
data() {
return {
form: {
schedule: undefined
},
cronVisible: false
}
},
methods: {
// 取消cron表达式选择
cronCancel() {
this.form.schedule = ''
this.cronVisible = false
}
}
}
- 修改组件bug
月和周,复选框无法选中??
复选框是数字数组,后来被字符串数组赋值,就无法选择了;
month.vue week.vue中修改如下:
this.appoint =this.value.split(',')
改为====》
this.appoint = (this.value.split(',')).map(Number);
- 页面效果























 577
577











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








