有些我们在网页上看到的有趣的视频,都有冲动想把它下载下来用作素材,然而往往会遇到需要下载客户端,或者登陆,又或者像微博上的根本没提供下载链接。如何能轻松的下载网络上的视频呢?四步就能搞定:
第一步:准备一个工具—-谷歌浏览器(其他浏览器待测)
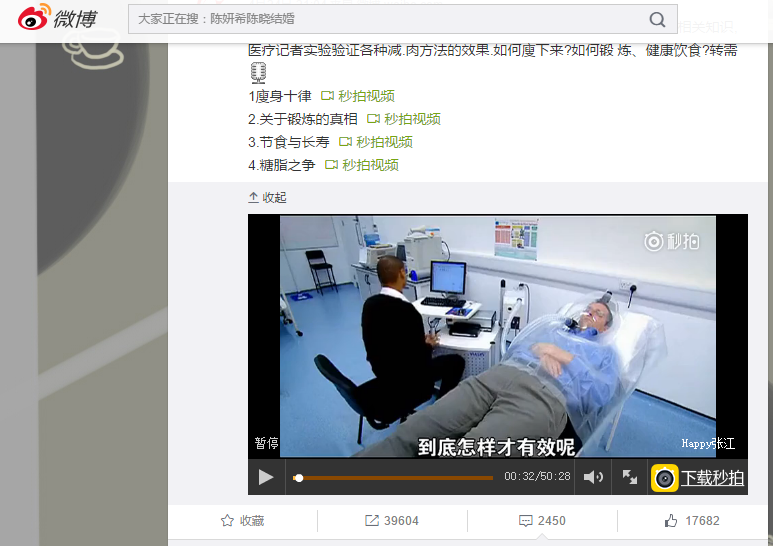
第二步:找到想要下载的视频—播放(付费的可能保护的比较严了)
第三步:在谷歌浏览器中新打开一个标签,在地址栏中输入chrome://cache,回车
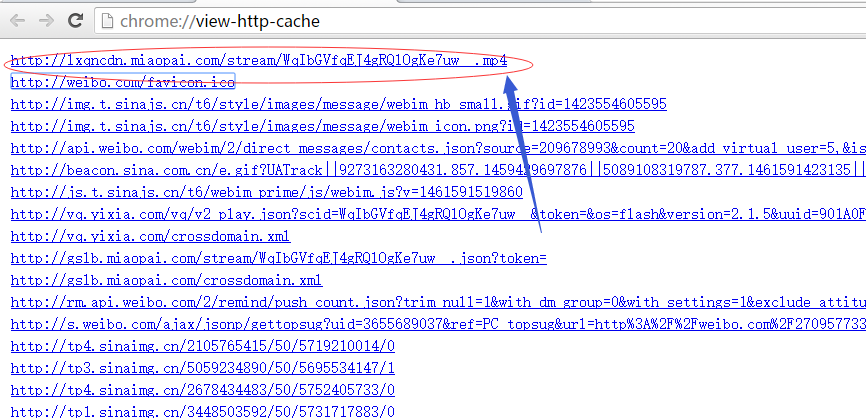
结果如下图所示:
第四步:第一条圈起来的以后缀.mp4 一般就是刚刚播放的视频的链接,复制链接,在浏览器中或者迅雷中打开就可以下载了。如果不容易找到mp4结尾的链接,试着再按ctr+F,在当前页面查找mp4。
注意:如果直接点击那条链接,需要删除地址框中http前面的字符串。
如下:删除chrome://view-http-cache/ ,再回车
chrome://view-http-cache/http://lxqncdn.miaopai.com/stream/WqIbGVfqEJ4gRQlOgKe7uw__.mp4
PS: 是利用浏览器自带的视频缓冲功能,一般要想下载完整视频,需要观看完视频。

























 425
425

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








