CSS制作的漂亮的3D产品展示卡片,是一种新颖而富有视觉冲击力的展示方式。它让产品得以以更加鲜明生动的方式呈现在用户面前,同时也能提高用户对产品的认知和兴趣度。以下是本款产品的几个特点:
1. 用户体验舒适:这款产品采用CSS技术,能够轻松实现3D效果,让用户用最少的操作享受最佳的视觉体验。
2. 适用范围广:无论是产品展示、产品介绍还是线上商品销售,都能够借助这款产品来更好地展示产品。
3. 支持多种设备:本产品兼容性强,不仅支持电脑端、移动端等多种设备,也能够兼容主流浏览器。
4. 自定义设置丰富:通过自定义设置,可以实现应用场景多样的产品展示效果,不仅可以设置展示方向、角度、大小等参数,还可以自定义图片展示方式、切换效果等等。
在线购物是现在的主流,而产品展示是吸引用户关注的重要因素。本款产品能够有力地帮助在线商家展示优质产品,吸引用户的兴趣和关注,提高用户购买产品的信心。顾客将更加了解产品详情,从而提升购买意愿和消费者满意度。
总之,CSS制作的漂亮的3D产品展示卡片是一项非常实用的产品,适用于多种场景。无论是网站还是在线商店,都能够很好的借助这款产品,展示和推销优质产品,吸引用户关注和购买。
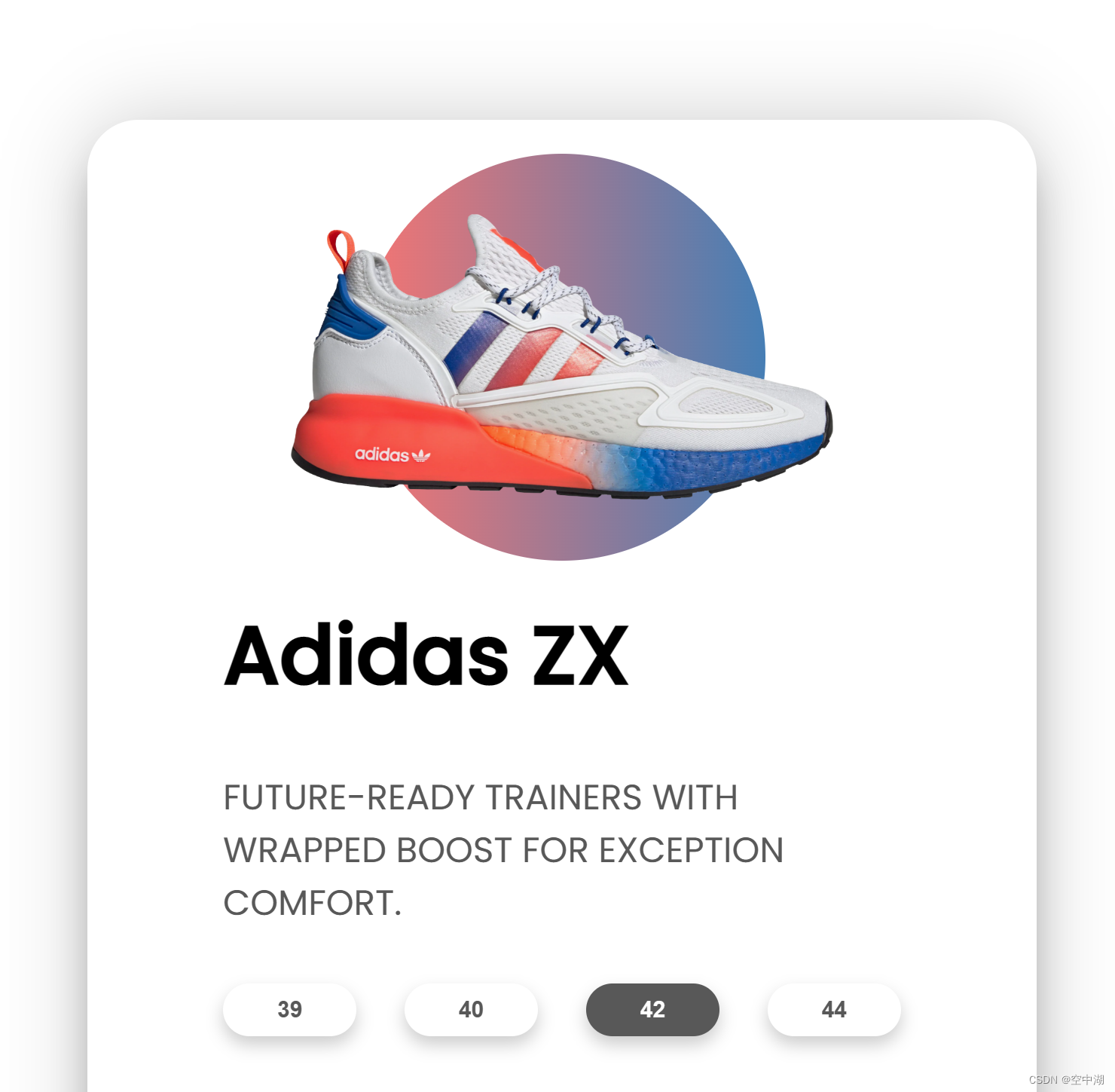
图片效果

代码分享
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3d Card Effect</title>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;500&display=swap" rel="stylesheet">
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div class="container">
<div class="card">
<div class="sneaker">
<div class="circle"></div>
<img src="./adidas.png" alt="adidas">
</div>
<div class="info">
<h1 class="title">Adidas ZX</h1>
<h3>FUTURE-READY TRAINERS WITH WRAPPED BOOST FOR EXCEPTION COMFORT.</h3>
<div class="sizes">
<button>39</button>
<button>40</button>
<button class="active">42</button>
<button>44</button>
</div>
<div class="purchase">
<button>Purchase</button>
</div>
</div>
</div>
</div>
<script src="./app.js"></script>
</body>
</html>




















 846
846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








