Python-django 自定义模块开发
第三章 Python 自定义模块开发
前言
本系列文章以一个简单的学校项目来做演示,项目中遇到的问题会一一记录下来,仅供学习参考使用
此处学习版本 python3.8 django 4.0.6 bootstrap3 开发工具 VSCODE
一、创建目录
index.html 此处以bootstrap 作为前端框架
页面存放目录:school\school_web_grade\templates\index.html

二、页面源代码
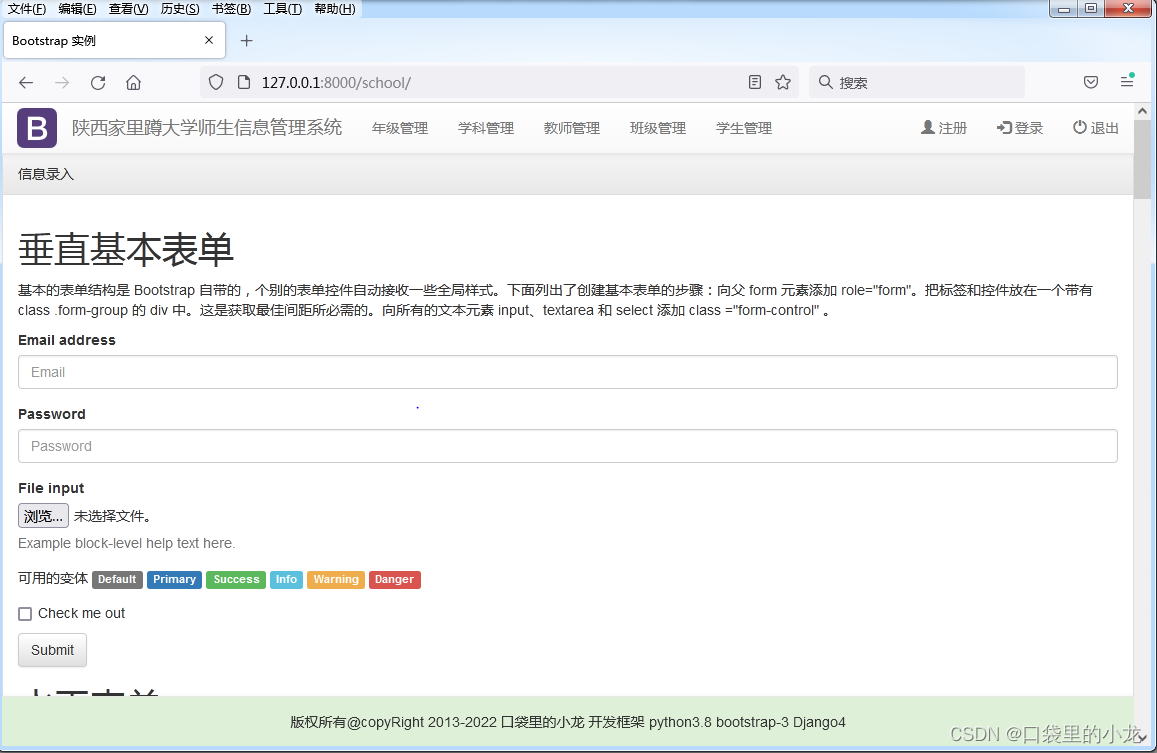
以下为首页index.html 里面包含了基本bootstrap 常用的组件
{% load i18n static %}
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- 静态地址引入方式-->
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="/static/bootstrap-3.4.1/css/bootstrap.min.css" />
<!-- 程序引入方式 -->
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="{% static 'bootstrap-3.4.1/css/bootstrap-theme.min.css' %}" />
<link rel="stylesheet" href="{% static 'laydate-v5.3.1/theme/default/laydate.css' %}" />
<script src="{% static 'js/jquery-3.2.1/jquery.min.js' %}"></script>
<script src="{% static 'js/popper-1.15.0/umd/popper.min.js' %}"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="{% static 'bootstrap-3.4.1/js/bootstrap.min.js' %}"></script>
<script src="{% static 'laydate-v5.3.1/laydate.js' %}"></script>
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!-- HTML5 Shiv 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!--[if lt IE 9]>
<script src="/static/js/html5shiv-3.7.0/html5shiv.js"></script>
<script src="/static/js/respond-1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container-fluid">
<!-- Stack the columns on mobile by making one full-width and the other half-width -->
<div class="row">
<!-- 导航栏固定在顶部-->
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container-fluid">
<!-- 左侧 -->
<div class="navbar-header">
<!--图标 -->
<a class="navbar-brand" href="{% url 'school_web_grade:index'%}" style="padding-top:5px;">
<img alt="Brand" src="/static/images/ico.png">
</a>
<a class="navbar-brand" href="{% url 'school_web_grade:index'%}">陕西家里蹲大学师生信息管理系统</a>
</div>
<!-- 中间菜单 -->
<div>
<ul class="nav navbar-nav" id="ul_menu_top">
<li><a href="{% url 'school_web_grade:gradeIndex' pageIndex=1 %}">年级管理</a></li>
<li><a href="{% url 'school_web_grade:gradeProgramIndex' pageIndex=1 %}">学科管理</a></li>
<li><a href="{% url 'school_web_grade:teacherIndex' pageIndex=1 %}">教师管理</a></li>
<li><a href="#">班级管理</a></li>
<li><a href="#">学生管理</a></li>
</ul>
</div>
<!-- 右侧 -->
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><span class="glyphicon glyphicon-user"></span> 注册</a></li>
<li><a href="#"><span class="glyphicon glyphicon-log-in"></span> 登录</a></li>
<li><a href="#"><span class="glyphicon glyphicon-off"></span> 退出</a></li>
</ul>
</div>
</nav>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row" style="padding-top: 50px;padding-bottom: 50px;">
<div class="panel panel-default">
<div class="panel-heading">信息录入</div>
<div class="panel-body">
<h1>垂直基本表单</h1>
<p>
基本的表单结构是 Bootstrap 自带的,个别的表单控件自动接收一些全局样式。下面列出了创建基本表单的步骤:
向父 form 元素添加 role="form"。
把标签和控件放在一个带有 class .form-group 的 div 中。这是获取最佳间距所必需的。
向所有的文本元素 input、textarea 和 select 添加 class ="form-control" 。
</p>
<!-- 垂直基本表单 -->
<form role="form">
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="form-group">
可用的变体
<span class="label label-default">Default</span>
<span class="label label-primary">Primary</span>
<span class="label label-success">Success</span>
<span class="label label-info">Info</span>
<span class="label label-warning">Warning</span>
<span class="label label-danger">Danger</span>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<h1>水平表单</h1>
<!-- 水平表单 -->
<p class="">水平表单与其他表单不仅标记的数量上不同,而且表单的呈现形式也不同。如需创建一个水平布局的表单,请按下面的几个步骤进行:
向父 form元素添加 class .form-horizontal。
把标签和控件放在一个带有 class .form-group 的 div 中。
向标签添加 class .control-label。
</p>
<form class="form-horizontal" role="form">
<div class="form-group">
<label class="col-sm-2 control-label">聚焦</label>
<div class="col-sm-10">
<input class="form-control" id="focusedInput" type="text" value="该输入框获得焦点...">
</div>
</div>
<div class="form-group">
<label for="inputPassword" class="col-sm-2 control-label">禁用</label>
<div class="col-sm-10">
<input class="form-control" id="disabledInput" type="text" placeholder="该输入框禁止输入..."
disabled>
</div>
</div>
<fieldset disabled>
<div class="form-group">
<label for="disabledTextInput" class="col-sm-2 control-label">禁用输入(Fieldset
disabled)</label>
<div class="col-sm-10">
<input type="text" id="disabledTextInput" class="form-control" placeholder="禁止输入">
</div>
</div>
<div class="form-group">
<label for="disabledSelect" class="col-sm-2 control-label">禁用选择菜单(Fieldset
disabled)</label>
<div class="col-sm-10">
<select id="disabledSelect" class="form-control">
<option>禁止选择</option>
</select>
</div>
</div>
</fieldset>
<div class="form-group has-success">
<label class="col-sm-2 control-label" for="inputSuccess">输入成功</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputSuccess">
</div>
</div>
<div class="form-group has-warning">
<label class="col-sm-2 control-label" for="inputWarning">输入警告</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputWarning">
</div>
</div>
<div class="form-group has-error">
<label class="col-sm-2 control-label" for="inputError">输入错误</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputError">
</div>
</div>
<div class="form-group has-error">
<label class="col-sm-2 control-label" for="inputError">文件选择</label>
<div class="col-sm-10">
<input type="file" class="form-control" id="inputError">
</div>
</div>
<div class="form-group has-error">
<label class="col-sm-2 control-label" for="inputError">下拉列表(select)</label>
<div class="col-sm-10">
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
</div>
<div class="form-group has-error">
<label class="col-sm-2 control-label" for="inputError">文本域</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputError">
</div>
</div>
<div class="form-group has-success has-feedback">
<label class="control-label col-sm-3" for="inputSuccess3">Input with success</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="inputSuccess3"
aria-describedby="inputSuccess3Status">
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
<span id="inputSuccess3Status" class="sr-only">(success)</span>
</div>
</div>
<div class="form-group has-success has-feedback">
<label class="control-label col-sm-3" for="inputGroupSuccess2">Input group with
success</label>
<div class="col-sm-9">
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" id="inputGroupSuccess2"
aria-describedby="inputGroupSuccess2Status">
</div>
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
<span id="inputGroupSuccess2Status" class="sr-only">(success)</span>
</div>
</div>
<div class="form-group has-success has-feedback">
<label class="control-label col-sm-3" for="datetimepicker-demo-1">日期插件:laydate</label>
<div class="col-sm-9 ">
<input type="text " class="form-control" id="datetimepicker-demo-1"
aria-describedby="inputSuccess3Status">
<span class="glyphicon glyphicon-th form-control-feedback" aria-hidden="true"></span>
<span id="inputSuccess3Status" class="sr-only">(success)</span>
</div>
</div>
<div class="form-group has-success has-feedback">
<label class="control-label col-sm-3" for="datetimepicker-demo-2">日期插件:年选择器</label>
<div class="col-sm-9 ">
<input type="text " class="form-control" id="datetimepicker-demo-2"
aria-describedby="inputSuccess3Status">
<span class="glyphicon glyphicon-th form-control-feedback" aria-hidden="true"></span>
<span id="inputSuccess3Status" class="sr-only">(success)</span>
</div>
</div>
<div class="form-group has-success has-feedback">
<label class="control-label col-sm-3" for="datetimepicker-demo-3">日期插件:年月选择器</label>
<div class="col-sm-9 ">
<input type="text " class="form-control" id="datetimepicker-demo-3"
aria-describedby="inputSuccess3Status">
<span class="glyphicon glyphicon-th form-control-feedback" aria-hidden="true"></span>
<span id="inputSuccess3Status" class="sr-only">(success)</span>
</div>
</div>
<div class="form-group has-success has-feedback">
<label class="control-label col-sm-3" for="datetimepicker-demo-4">日期插件:时间选择器</label>
<div class="col-sm-9 ">
<input type="text " class="form-control" id="datetimepicker-demo-4"
aria-describedby="inputSuccess3Status">
<span class="glyphicon glyphicon-th form-control-feedback" aria-hidden="true"></span>
<span id="inputSuccess3Status" class="sr-only">(success)</span>
</div>
</div>
<div class="form-group has-success has-feedback">
<label class="control-label col-sm-3" for="datetimepicker-demo-5">日期插件:时间选择器</label>
<div class="col-sm-9 ">
<input type="text " class="form-control" id="datetimepicker-demo-5"
aria-describedby="inputSuccess3Status">
<span class="glyphicon glyphicon-th form-control-feedback" aria-hidden="true"></span>
<span id="inputSuccess3Status" class="sr-only">(success)</span>
</div>
</div>
<script type="text/javascript">
//执行一个laydate实例
laydate.render({
elem: '#datetimepicker-demo-1' //指定元素
});
//年选择器
laydate.render({
elem: '#datetimepicker-demo-2'
, type: 'year'
});
//年月选择器
laydate.render({
elem: '#datetimepicker-demo-3'
, type: 'month'
});
//时间选择器
laydate.render({
elem: '#datetimepicker-demo-4'
, type: 'time'
});
//时间选择器
laydate.render({
elem: '#datetimepicker-demo-5'
, type: 'datetime'
});
$(document).ready(function () {
// 在这里写你的代码...
});
</script>
<div class="form-group has-error">
<label class="col-sm-2 control-label" for="inputError">多选和单选框</label>
<div class="col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox" value="">
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="checkbox disabled">
<label>
<input type="checkbox" value="" disabled>
Option two is disabled
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios1" value="option1"
checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="radio disabled">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios3" value="option3"
disabled>
Option three is disabled
</label>
</div>
</div>
</div>
<div class="form-group has-error">
<label class="col-sm-2 control-label" for="inputError">按钮</label>
<div class="col-sm-10">
<!-- Standard button -->
<button type="button" class="btn btn-default">(默认样式)Default</button>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-primary">(首选项)Primary</button>
<!-- Indicates a successful or positive action -->
<button type="button" class="btn btn-success">(成功)Success</button>
<!-- Contextual button for informational alert messages -->
<button type="button" class="btn btn-info">(一般信息)Info</button>
<!-- Indicates caution should be taken with this action -->
<button type="button" class="btn btn-warning">(警告)Warning</button>
<!-- Indicates a dangerous or potentially negative action -->
<button type="button" class="btn btn-danger">(危险)Danger</button>
<!-- Deemphasize a button by making it look like a link while maintaining button behavior -->
<button type="button" class="btn btn-link">(链接)Link</button>
</div>
</div>
<div class="form-group has-error">
<label class="col-sm-2 control-label" for="inputError">内联单选和多选框</label>
<div class="col-sm-10">
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox1" value="option1"> 1
</label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox2" value="option2"> 2
</label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox3" value="option3"> 3
</label>
<label class="radio-inline">
<input type="radio" name="inlineRadioOptions" id="inlineRadio1" value="option1"> 1
</label>
<label class="radio-inline">
<input type="radio" name="inlineRadioOptions" id="inlineRadio2" value="option2"> 2
</label>
<label class="radio-inline">
<input type="radio" name="inlineRadioOptions" id="inlineRadio3" value="option3"> 3
</label>
</div>
</div>
<div class="form-group has-error">
<label class="col-sm-2 control-label" for="inputError">情境文本颜色</label>
<div class="col-sm-10">
<p class="text-muted">.Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh...
</p>
<p class="text-primary">..Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh..
</p>
<p class="text-success">.Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh...
</p>
<p class="text-info">..Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh..</p>
<p class="text-warning">.Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh...
</p>
<p class="text-danger">.Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh...
</p>
</div>
</div>
<div class="form-group has-error">
<label class="col-sm-2 control-label" for="inputError">情境背景色</label>
<div class="col-sm-10">
<p class="bg-primary">.Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh..</p>
<p class="bg-success">.Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh..</p>
<p class="bg-info">..Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p>
<p class="bg-warning">.Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh..</p>
<p class="bg-danger">..Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p>
</div>
</div>
<div class="form-group has-error">
<label class="col-sm-2 control-label" for="inputError">列偏移</label>
<div class="col-sm-10">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
</div>
</div>
<div class="form-group has-error">
<label class="col-sm-2 control-label" for="inputError">Bootstrap 徽章(Badges)</label>
<div class="col-sm-10">
<a href="#">Mailbox <span class="badge">50</span></a>
<ul class="list-group">
<li class="list-group-item">图像的数量</li>
<li class="list-group-item">
<span class="badge">新</span>
24*7 支持
</li>
</ul>
</div>
</div>
<div class="form-group has-error">
<label class="col-sm-2 control-label" for="inputError">Bootstrap 进度条</label>
<div class="col-sm-10">
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="40"
aria-valuemin="0" aria-valuemax="100" style="width:40%">
40% Complete (success)
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="50"
aria-valuemin="0" aria-valuemax="100" style="width:50%">
50% Complete (info)
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60"
aria-valuemin="0" aria-valuemax="100" style="width:60%">
60% Complete (warning)
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="70"
aria-valuemin="0" aria-valuemax="100" style="width:70%">
70% Complete (danger)
</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60"
aria-valuemin="0" aria-valuemax="100" style="width: 90%;">
<span class="sr-only">90% 完成(成功)</span>
</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="60"
aria-valuemin="0" aria-valuemax="100" style="width: 30%;">
<span class="sr-only">30% 完成(信息)</span>
</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60"
aria-valuemin="0" aria-valuemax="100" style="width: 20%;">
<span class="sr-only">20% 完成(警告)</span>
</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="60"
aria-valuemin="0" aria-valuemax="100" style="width: 10%;">
<span class="sr-only">10% 完成(危险)</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60"
aria-valuemin="0" aria-valuemax="100" style="width: 40%;">
<span class="sr-only">40% 完成</span>
</div>
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="60"
aria-valuemin="0" aria-valuemax="100" style="width: 30%;">
<span class="sr-only">30% 完成(信息)</span>
</div>
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60"
aria-valuemin="0" aria-valuemax="100" style="width: 20%;">
<span class="sr-only">20% 完成(警告)</span>
</div>
</div>
<div class="progress" style="height: 1px;">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25"
aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
<div class="form-group has-error">
<label class="col-sm-2 control-label" for="inputError">Bootstrap 缩略图</label>
<div class="col-sm-10">
<div class="col-sm-6 col-md-3">
<a href="#" class="thumbnail">
<img src="/static/images/test.jpg" alt="通用的占位符缩略图" style="width:60px">
</a>
</div>
<div class="col-sm-6 col-md-3">
<div class="thumbnail">
<img src="/static/images/test.jpg" style="width:60px" alt="通用的占位符缩略图">
<div class="caption">
<h3>缩略图标签</h3>
<p>一些示例文本。一些示例文本。</p>
<p>
<a href="#" class="btn btn-primary" role="button">
按钮
</a>
<a href="#" class="btn btn-default" role="button">
按钮
</a>
</p>
</div>
</div>
</div>
</div>
</div>
<div class="form-group has-error">
<label class="col-sm-2 control-label" for="inputError">Bootstrap 多媒体对象(Media Object)</label>
<div class="col-sm-10">
<!-- 左对齐 -->
<div class="media">
<div class="media-left">
<img src="/static/images/test.jpg" class="media-object" style="width:60px">
</div>
<div class="media-body">
<h4 class="media-heading">左对齐</h4>
<p>这是一些示例文本...</p>
</div>
</div>
<!-- 右对齐 -->
<div class="media">
<div class="media-body">
<h4 class="media-heading">左对齐</h4>
<p>这是一些示例文本...</p>
</div>
<div class="media-right">
<img src="/static/images/test.jpg" class="media-object" style="width:60px">
</div>
</div>
</div>
</div>
<div class="form-group has-error">
<label class="col-sm-2 control-label" for="inputError">Bootstrap 面包屑导航(Breadcrumbs)</label>
<div class="col-sm-10">
<ul class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">2013</a></li>
<li class="active">十一月</li>
</ul>
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">菜鸟教程</a>
</div>
<div>
<!--向左对齐-->
<ul class="nav navbar-nav navbar-left">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Java
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">jmeter</a></li>
<li><a href="#">EJB</a></li>
<li><a href="#">Jasper Report</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
<li class="divider"></li>
<li><a href="#">另一个分离的链接</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<button type="submit" class="btn btn-default">
向左对齐-提交按钮
</button>
</form>
<p class="navbar-text navbar-left">向左对齐-文本</p>
<!--向右对齐-->
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Java <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">jmeter</a></li>
<li><a href="#">EJB</a></li>
<li><a href="#">Jasper Report</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
<li class="divider"></li>
<li><a href="#">另一个分离的链接</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-right" role="search">
<button type="submit" class="btn btn-default">
向右对齐-提交按钮
</button>
</form>
<p class="navbar-text navbar-right">向右对齐-文本</p>
</div>
</div>
</nav>
</div>
</div>
<div class="form-group has-error">
<label class="col-sm-2 control-label" for="inputError">实例:从堆叠到水平排列</label>
<div class="col-sm-10">
<div class="row">
<div class="col-md-1 bg-primary">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1 bg-success">.col-md-1</div>
<div class="col-md-1 bg-primary">.col-md-1</div>
<div class="col-md-1 bg-success">.col-md-1</div>
<div class="col-md-1 bg-primary">.col-md-1</div>
<div class="col-md-1 bg-success">.col-md-1</div>
<div class="col-md-1 bg-primary">.col-md-1</div>
<div class="col-md-1 bg-success">.col-md-1</div>
<div class="col-md-1 bg-primary">.col-md-1</div>
<div class="col-md-1 bg-success">.col-md-1</div>
<div class="col-md-1 bg-primary">.col-md-1</div>
</div>
<div class="row">
<div class="col-md-8 bg-success">.col-md-8</div>
<div class="col-md-4 bg-info">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-4 bg-info">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 bg-primary">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-6 bg-success">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
<!-- Stack the columns on mobile by making one full-width and the other half-width -->
<div class="row">
<div class="col-xs-12 col-md-8 bg-success">.col-xs-12 .col-md-8</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-xs-6 col-md-4 bg-success">.col-xs-6 .col-md-4</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
<div class="col-xs-6 col-md-4 bg-primary">.col-xs-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-xs-6 bg-primary">.col-xs-6</div>
<div class="col-xs-6">.col-xs-6</div>
</div>
</div>
</div>
</form>
<h1>内联表单</h1>
<p class="bg-warning">内联表单 默认情况下,Bootstrap 中的 input、select 和 textarea 有 100%
宽度。在使用内联表单时,您需要在表单控件上设置一个宽度</p>
<p class="bg-primary">为 form 元素添加 .form-inline 类可使其内容左对齐并且表现为 inline-block 级别的控件。只适用于视口(viewport)至少在
768px 宽度时(视口宽度再小的话就会使表单折叠)。</p>
<p>使用 class .sr-only,您可以隐藏内联表单的标签。</p>
<form class="form-inline" role="form">
<div class="form-group">
<label class="sr-only" for="name">名称</label>
<input type="text" class="form-control" id="name" placeholder="请输入名称">
</div>
<div class="form-group">
<label class="sr-only" for="inputfile">文件输入</label>
<input type="file" id="inputfile">
</div>
<div class="checkbox">
<label>
<input type="checkbox">请打勾
</label>
</div>
<div class="form-group">
<label for="exampleInputName2">Name</label>
<input type="text" class="form-control" id="exampleInputName2" placeholder="Jane Doe">
</div>
<div class="form-group">
<label for="exampleInputEmail2">Email</label>
<input type="email" class="form-control" id="exampleInputEmail2"
placeholder="jane.doe@example.com">
</div>
<div class="form-group">
<label class="sr-only" for="exampleInputAmount">Amount (in dollars)</label>
<div class="input-group">
<div class="input-group-addon">$</div>
<input type="text" class="form-control" id="exampleInputAmount" placeholder="Amount">
<div class="input-group-addon">.00</div>
</div>
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">列表查询</div>
<div class="panel-body">
<!-- 中间内容区域 -->
<form class="form-inline">
<div class="form-group">
<label for="exampleInputName2">Name</label>
<input type="text" class="form-control" id="exampleInputName2" placeholder="Jane Doe">
</div>
<div class="form-group">
<label for="exampleInputEmail2">Email</label>
<input type="email" class="form-control" id="exampleInputEmail2"
placeholder="jane.doe@example.com">
</div>
<button type="submit" class="btn btn-default">Send invitation</button>
</form>
<table class="table">
<caption>上下文表格布局</caption>
<thead>
<tr>
<th>产品</th>
<th>付款日期</th>
<th>状态</th>
</tr>
</thead>
<tbody>
<tr class="active">
<td>产品1</td>
<td>23/11/2013</td>
<td>待发货</td>
</tr>
<tr class="success">
<td>产品2</td>
<td>10/11/2013</td>
<td>发货中</td>
</tr>
<tr class="warning">
<td>产品3</td>
<td>20/10/2013</td>
<td>待确认</td>
</tr>
<tr class="danger">
<td>产品4</td>
<td>20/10/2013</td>
<td>已退货</td>
</tr>
</tbody>
</table>
<!-- 分页 -->
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<!-- 分页 -->
<nav aria-label="Page navigation" class="text-center">
<ul class="pagination">
<li><a href="#" aria-label="Previous"><span aria-hidden="true">首页</span></a></li>
<li><a href="#" aria-label="Previous"><span aria-hidden="true">上一页</span></a></li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#" aria-label="Next"><span aria-hidden="true">下一页</span></a></li>
<li><a href="#" aria-label="Next"><span aria-hidden="true">尾页</span></a></li>
</ul>
</nav>
</div>
<div class="panel-footer">
模态弹出框
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
模态弹出框
</div>
<div class="panel-body">
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary btn-lg" id="bigModal">
模态弹出框
</button>
<!-- Modal -->
<div class="modal fade" tabindex="-1" id="bigModalWindows" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span
aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
点击下面的按钮即可通过 JavaScript 启动一个模态框。此模态框将从上到下、逐渐浮现到页面前。
Launch demo modalLaunch demo modalLaunch demo modalLaunch demo modalLaunch demo
modalLaunch demo modalLaunch demo modal
Launch demo modalLaunch demo modalLaunch demo modalLaunch demo modalLaunch demo
modalLaunch demo modalLaunch demo modal
Launch demo modalLaunch demo modalLaunch demo modalLaunch demo modalLaunch demo
modalLaunch demo modalLaunch demo modal
Launch demo modalLaunch demo modalLaunch demo modalLaunch demo modalLaunch demo
modalLaunch demo modalLaunch demo modal
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row navbar navbar-default navbar-fixed-bottom" style="text-align: center; height: 40px;">
<div class="bg-success" style="height: 100% ;padding-top: 15px;">
版权所有@copyRight 2013-2022 口袋里的小龙 开发框架 python3.8 bootstrap-3 Django4
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function () {
// 在这里写你的代码...
//菜单点击事件
$("#ul_menu_top li").click(function () {
//清除样式
$("#ul_menu_top li").removeClass("active");
//设置选中颜色
$(this).addClass("active");
console.log($(this));
});
//大模块 通过按钮事件打开
$("#bigModal").click(function () {
$("#bigModalWindows").modal('show')
})
// hide 方法调用之后立即触发该事件。
$('#modalWindowDiv').on('hidden.bs.modal', function (e) {
// do something...
console.log("hide 方法调用之后立即触发该事件。");
});
//从远端的数据源加载完数据之后触发该事件
$('#modalWindowDiv').on('loaded.bs.modal', function (e) {
// do something...
console.log("从远端的数据源加载完数据之后触发该事件");
});
//show 方法调用之后立即触发该事件。如果是通过点击某个作为触发器的元素,则此元素可以通过事件的 relatedTarget 属性进行访问。
$('#modalWindowDiv').on('show.bs.modal', function (e) {
// do something...
console.log("show 方法调用之后立即触发该事件");
});
//此事件在模态框已经显示出来(并且同时在 CSS 过渡效果完成)之后被触发。如果是通过点击某个作为触发器的元素,则此元素可以通过事件的 relatedTarget 属性进行访问。
$('#modalWindowDiv').on('shown.bs.modal', function (e) {
// do something...
console.log("此事件在模态框已经显示出来(并且同时在 CSS 过渡效果完成)之后被触发");
});
});
</script>
</body>
</html>3.业务层配置
school\school_web_grade\views.py
import datetime
from django.shortcuts import redirect, render
from django.views import generic
## python 分页
from django.core.paginator import Paginator
# Create your views here.
## 调用视图的方法类
'''
通用视图类 默认主页
'''
class IndexView(generic.ListView):
## 调用的视图
template_name="index.html"
## 此方法必须有 返回None 都可以
def get_queryset(self):
return None关于业务层请求写法一种是以类class 的方式实现 ,另一种是以方法的范式实现如下:
'''
方法实现
'''
def index(request):
return render(request=request,template_name="index.html")4. 路由连接的配置
路由配置地址 school\school_web_grade\urls.py
from django.contrib import admin
from django.urls import path
from django.urls import include
from . import views
## 模块名称 url命名空间
app_name = "school_web_grade"
'''
path(route: str, route 是一个匹配 URL 的准则(类似正则表达式)
view: (...) -> HttpResponseBase,当 Django 找到了一个匹配的准则,就会调用这个特定的视图函数,并传入一个 HttpRequest 对象作为第一个参数,被“捕获”的参数以关键字参数的形式传入
kwargs: Dict[str, Any] = ...,任意个关键字参数可以作为一个字典传递给目标视图函数
name: str = ...为你的 URL 取名能使你在 Django 的任意地方唯一地引用它,尤其是在模板中。这个有用的特性允许你只改一个文件就能全局地修改某个 URL 模式
'''
urlpatterns = [
## 默认主页
path(route="",view=views.IndexView.as_view(),name="index"),
]
项目中路由连接的配置 school\school_web\urls.py
from django.contrib import admin
from django.urls import path
from django.urls import include
urlpatterns = [
path('admin/', admin.site.urls),
## 引入子模块的路径
path('school/', include('school_web_grade.urls')),
]
其中 school 地址路由为自定义 admin 为自带地址
5.服务启动
使用命令启动服务:
PS D:\python_work\第二十章:项目实战\school> python .\manage.py runserver 0.0.0.0:8000
Watching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced).
July 11, 2022 - 22:44:49
Django version 4.0.5, using settings 'school_web.settings'
Starting development server at http://0.0.0.0:8000/
Quit the server with CTRL-BREAK.
通过网址访问,如果你能正确的看到此页面 证明访问成功,配置没有问题可以继续往下操作了

总结
本问介绍简单的创建项目和初始化步骤与使用中遇到的问题






















 652
652











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








