-
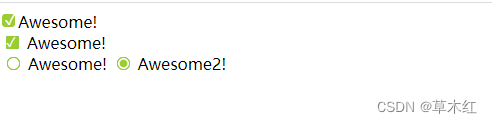
效果图

-
css 代码
.box1 input[type="checkbox"]+label::before { content: '\a0'; /*不换行空格*/ display: inline-block; width: 0.8em; height: 0.8em; margin-right: 0.2em; border-radius: 0.2em; background: silver; text-indent: 0.15em; line-height: 0.65; vertical-align: 0.2em; margin-top: 0.2em; } .box1 input[type="checkbox"]:checked+label::before { content: '\2713'; /*复选框中的对号*/ background: yellowgreen; color: #fff; } .box1 input[type="checkbox"] { position: absolute; clip: rect(0, 0, 0, 0); } /*****************************************************************/ .box2 input[type="checkbox"] { position: relative; line-height: 1; } .box2 input[type="checkbox"]::before { content: '\a0'; position: absolute; top: 0; left: 0; right: 0; bottom: 0; display: block; border-radius: 2px; } .box2 input[type="checkbox"]:checked::before { content: '\2713';/*复选框中的对号*/ background: yellowgreen; color: #fff; } /*****************************************************************/ input[type="radio"] { position: relative; } input[type="radio"]::before { content: '\a0'; display: block; position: absolute; inset: 0; border-radius: 50%; border: 1px solid yellowgreen; background-color: #fff;/* 盖住原生的单选框*/ } input[type="radio"]:checked:after { content: '\a0'; background-color: yellowgreen; position: absolute; inset: 0; border-radius: 50%; transform: scale(0.59); } -
html代码
<div class="box1"> <input type="checkbox" id="awesome"> <label for="awesome">Awesome!</label> </div> <div class="box2"> <label for="awesome2"> <input type="checkbox" id="awesome2"> Awesome! </label> </div> <div class="box3"> <label> <input type="radio" name="anm1"> Awesome! </label> <label> <input type="radio" name="anm1"> Awesome2! </label> </div>
css修改浏览器原生的单选框和复选框
最新推荐文章于 2023-10-18 09:00:58 发布





















 304
304











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








