最近升级项目涉及到地理位置的操作,公司一直用的是高德地图,这次肯定是不会变啦。
升级的要求是要有拖拽锚点,根据锚点位置确定坐标和地理位置。要求就这么多,看起来确实很简单呐~
本人菜鸟,以前从没接触过地图这么高级的东东,so,第一步必然是找官方文档!安利一下官方网站:http://lbs.amap.com/
不得不说,官方已经说得非常详尽了……我稍微改了一下,怕忘了,赶快记下来,留着以后查看。不废话,直接上代码!
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="chrome=1">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<style type="text/css">
body,html,#container{
height: 100%;
margin: 0px
}
.panel {
background-color: #ddf;
color: #333;
border: 1px solid silver;
box-shadow: 3px 4px 3px 0px silver;
position: absolute;
top: 10px;
right: 10px;
border-radius: 5px;
overflow: hidden;
line-height: 20px;
}
#input{
width: 250px;
height: 25px;
border: 0;
}
#pos{
height: 70px;
padding-left: 10px;
padding-right: 2px;
position:absolute;
font-size: 12px;
/* top:5px; */
right: 10px;
bottom: 30px;
border-radius: 3px;
line-height: 30px;
}
#pos input{
border:1px solid #ddd;
height:23px;
border-radius:3px;
outline:none;
}
</style>
<title>地址与经纬度</title>
</head>
<body>
<div id="container" tabindex="0"></div>
<div class ='panel'>
<input id = 'input' value = '点击地图显示地址/输入地址显示位置' onfocus = 'this.value=""'></input>
<div id = 'message'></div>
</div>
<div id="pos">
<div>X:<input type="text" id="lngX" name="lngX" value=""/> Y:<input type="text" id="latY" name="latY" value=""/></div>
</div>
<script type="text/javascript"
src="http://webapi.amap.com/maps?v=1.3&key=****这里要自己注册哦****">
</script>
<script type="text/javascript">
var map = new AMap.Map('container',{
resizeEnable: true,
/* zoom: 13, */
center: [116.39,39.9]
});
AMap.plugin('AMap.Geocoder',function(){
var geocoder = new AMap.Geocoder({
city: "010"//城市,默认:“全国”
});
var marker = new AMap.Marker({
map:map,
bubble:true
})
var input = document.getElementById('input');
var message = document.getElementById('message');
map.on('click',function(e){
//得到点击的位置
marker.setPosition(e.lnglat);
document.getElementById("lngX").value=e.lnglat.getLng();
document.getElementById("latY").value=e.lnglat.getLat();
//根据经纬度获得地址(逆地理编码)
geocoder.getAddress(e.lnglat,function(status,result){
if(status=='complete'){
input.value = result.regeocode.formattedAddress
message.innerHTML = ''
}else{
message.innerHTML = '无法获取地址'
}
})
})
input.onchange = function(e){
var address = input.value;
geocoder.getLocation(address,function(status,result){
if(status=='complete'&&result.geocodes.length){
marker.setPosition(result.geocodes[0].location);
map.setCenter(marker.getPosition())
message.innerHTML = ''
}else{
message.innerHTML = '无法获取位置'
}
})
}
});
</script>
</body>
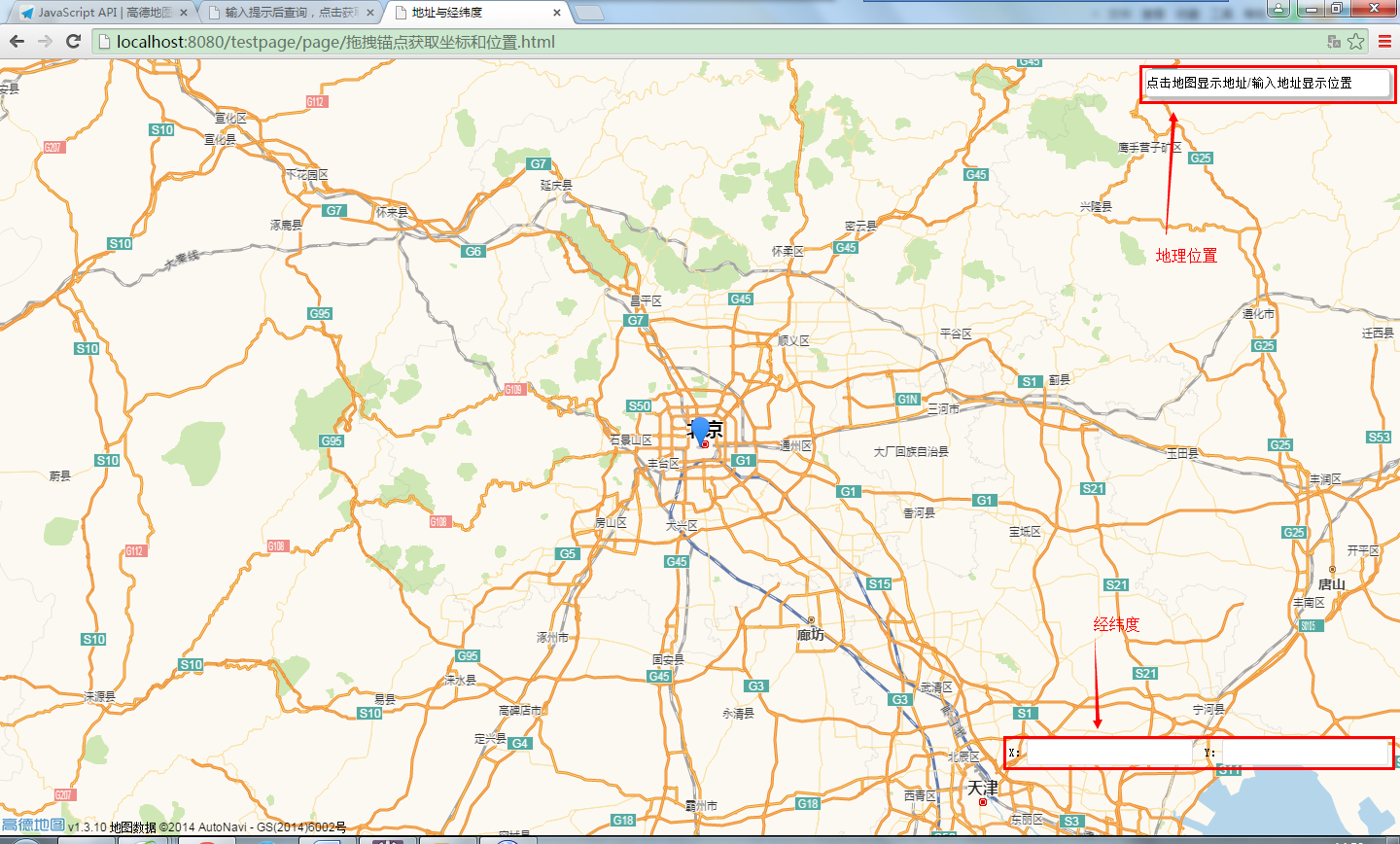
</html>直接就能用,效果如下:

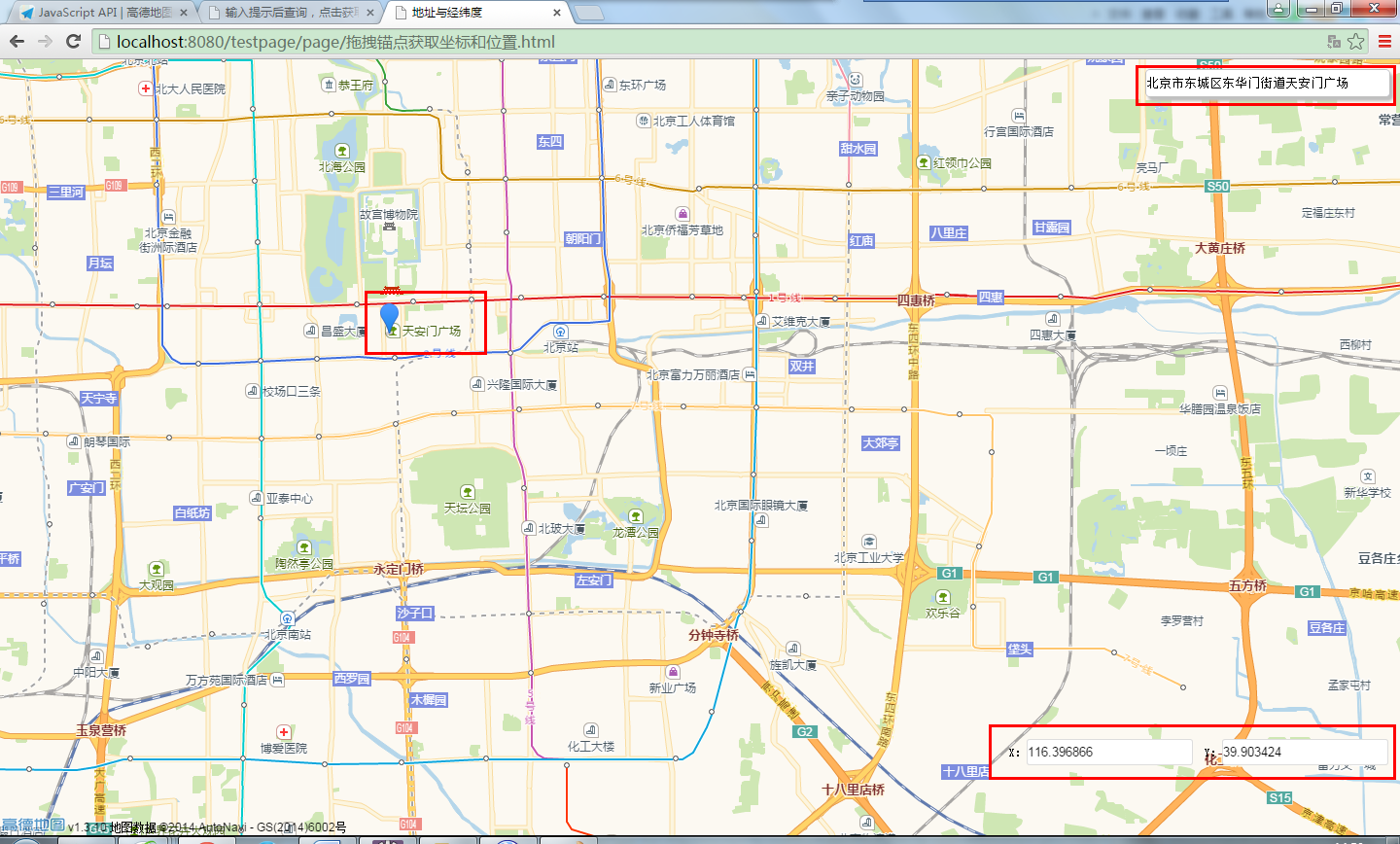
点一下天安门广场:
最后的效果虽然锚点不能直接拖拽,但点击地图确定锚点也是可以接受的~


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








