-
-
• 创建一个包含silverlight的应用
什么是Canvas
- • Canvas是用于放置其他图像或控件的对象
• 每个XAML文件至少需要一个Canvas -
添加一个Canvas
可以通过修改Canvas.ZIndex 属性来实现Z轴的遮挡效果
这两者的不同
• 前一个是按照后建造的顺序遮挡,后一个是按照先建造的顺序遮挡设置Canvas的位置
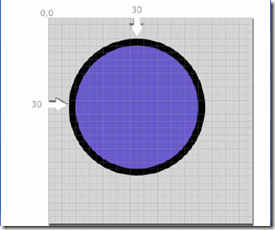
• 这个例子设置了屏幕为200像素宽,200像素高Canvas嵌套
• 总结
Silverlight使用Javascript Flash使用AS






















 95
95

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








