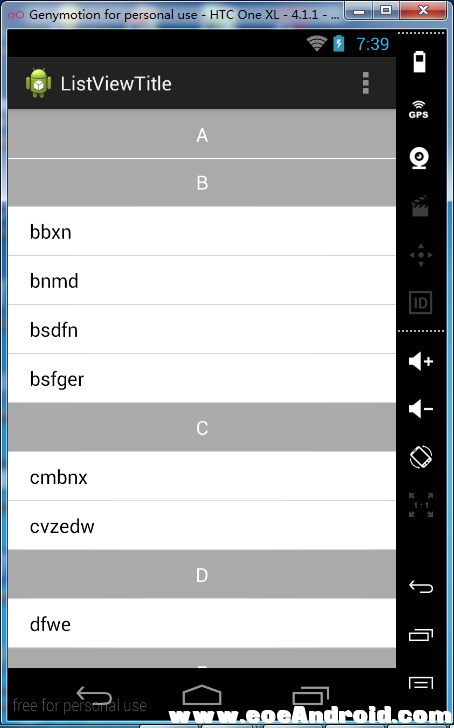
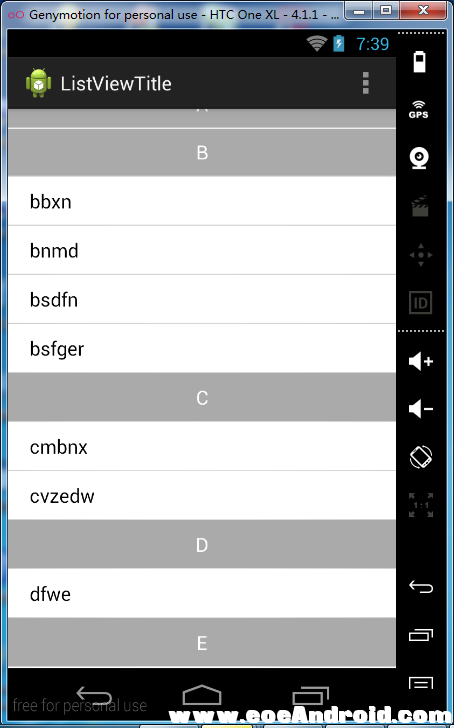
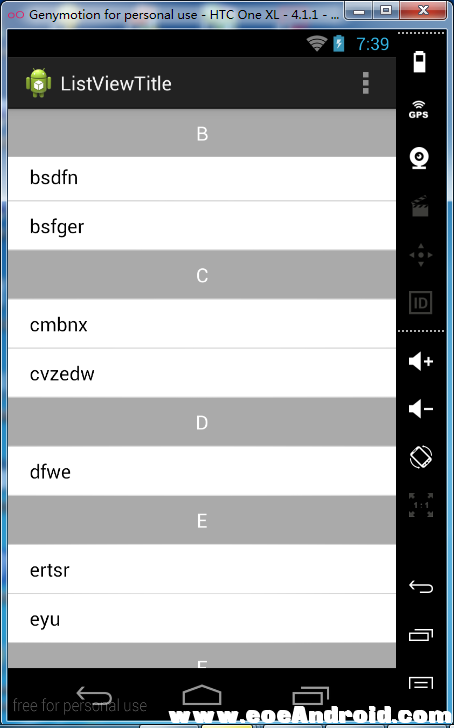
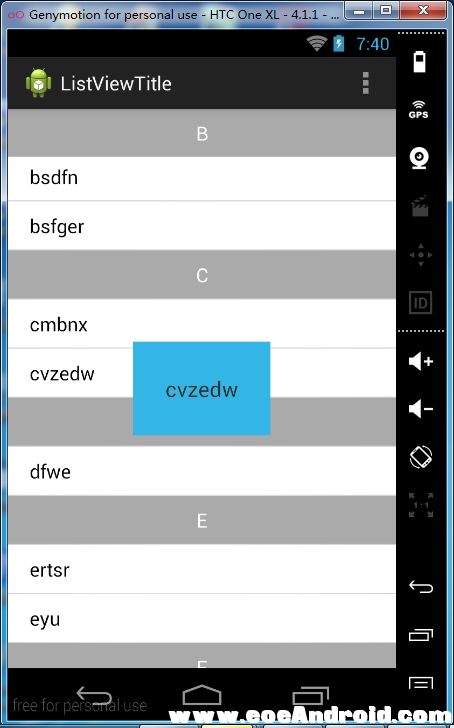
该篇文章从eoeAndroid搬迁过来的,原文地址:[Android实例] ListView悬浮标题,类似QQ列表显示
主要代码:
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
// TODO Auto-generated method stub
if (position > parent.getFirstVisiblePosition()) {
infoText.setText(list.get(position).getInfo());
infoText.setVisibility(View.VISIBLE);
new Thread() {
public void run() {
try {
Thread.sleep(500);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
handler.sendEmptyMessage(0);
};
}.start();
}
}
});
listView.setOnScrollListener(new OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
// TODO Auto-generated method stub
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem,
int visibleItemCount, int totalItemCount) {
// TODO Auto-generated method stub
if (firstVisibleItem < list.size() && visibleItemCount > 0) {
RelativeLayout.LayoutParams params = (RelativeLayout.LayoutParams) titleText
.getLayoutParams();
View itemView = view.getChildAt(1);
int top = 0;
if (list.get(firstVisibleItem + 1).isTitle()) {
top = itemView.getTop() - itemView.getHeight();
}
titleText.setText(list.get(firstVisibleItem).getInfo()
.substring(0, 1).toUpperCase());
params.setMargins(0, top, 0, 0);
titleText.setLayoutParams(params);
}
}
});


下载地址:项目代码























 934
934

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








