vue跨域proxy详解(上)
想必大家都已经知道了跨域的基本使用,那么在使用vuecli搭建的vue项目中应该如何使用呢?下面就是介绍的这个
在跨域的情况下去设置开发以及生产环境下axios的baseURL
在上一篇中我们的request代码是这样的,这就造成了不管是开发以及生产环境都回去请求这个地址,这就造成了我们的项目在打包之后还是请求这个地址,由于这个地址不存在,因此放到服务器上就会造成请求404的问题,而且由于将资源放置在服务器上是不存在跨域问题的,所以我们要分别设置两个不同的baseURL,在开发阶段的baseURL是用于进行跨域的,在生产阶段是直接访问后端的接口。
import axios from "axios"
const axiosImpl = axios.create({
baseURL: "http://localhost:8080",
})
export { axiosImpl }
解决方法如下
如果看不懂下面为什么这样这是可以先去看看这一篇博客的讲解
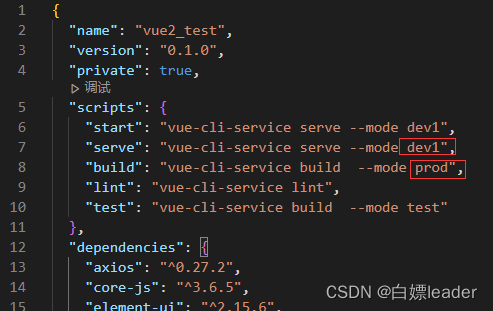
先去package.json文件中添加两个模式

然后设置请求的路径
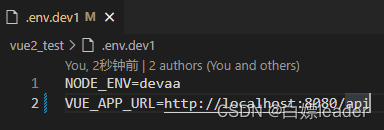
在开发环境的配置

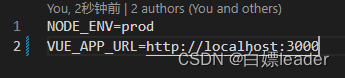
在生产环境的配置

最后将request.js的请求地址改成动态的
import axios from "axios"
const axiosImpl = axios.create({
baseURL: process.env.VUE_APP_URL,
})
export { axiosImpl }
然后在打包之后就可以正常请求了






















 2688
2688











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










