下面是我打包的时候才过的所有的坑💣:
- 首先创建一个vue2的空项目,如果全局安装的vue-cli版本太低,低于3就无法使用vue create命令,必须使用uninstall将之前的卸载掉,在重现安装,之后的就是最近的版本。
- 首先一定要先去执行一遍vue add electron-builder安装依赖,过程中不能有报错,我的node版本为16.18.0,成功之后就会发现多了一个background.js文件,还有脚本中多了几个打包electron的命令。

- 在安装这个electron-builder包的时候,必须将镜像进行设置: npm config set electron_mirror https://npmmirror.com/mirrors/electron/
- 设置好镜像之后使用npm install electron electron-builder -g全局安装electron-builder
- 对于图标的设置一定要有严格的设置,可以去参考https://www.butterpig.top/icopro网站上进行生成,图标大小一定要选择256×256的,icon类型是用于windows系统桌面的
- 打包过程中一定要退出电脑管家等杀毒软件,不然就会提示Fatal error: Unable to commit changes
- 打包的路径一定不要包含任何有关中文的文字或符号
- 还有一定要详细阅读下面的两篇文章如下:
https://www.jianshu.com/p/2addf336ab91
https://www.jianshu.com/p/1dbb96bc8f37 - 在参考完第八条之后相信已经配置好了环境,环境配置很难,不要轻易重装电脑,更不要删除本机C:\Users\Administrator\AppData\Local\electron-builder\Cache下面的的任何文件(都是手动加入的,不然无法打包)
- 把下面的代码拷贝至vue.config.js文件中
如果有谁还是无法打包可以联系我,我可以远程帮忙,不过一定要记得要先一键三连哦😆😆😆!!!
const { defineConfig } = require('@vue/cli-service')
const path = require("path");
module.exports = defineConfig({
transpileDependencies: true,
pluginOptions: {
electronBuilder: {
builderOptions: {
appId: "inspect.cnsbdz.com/",
productName: "xxxx软件", //项目名,也是生成的安装文件名,即aDemo.exe
copyright: "Copyright © 2018", //版权信息
directories: {
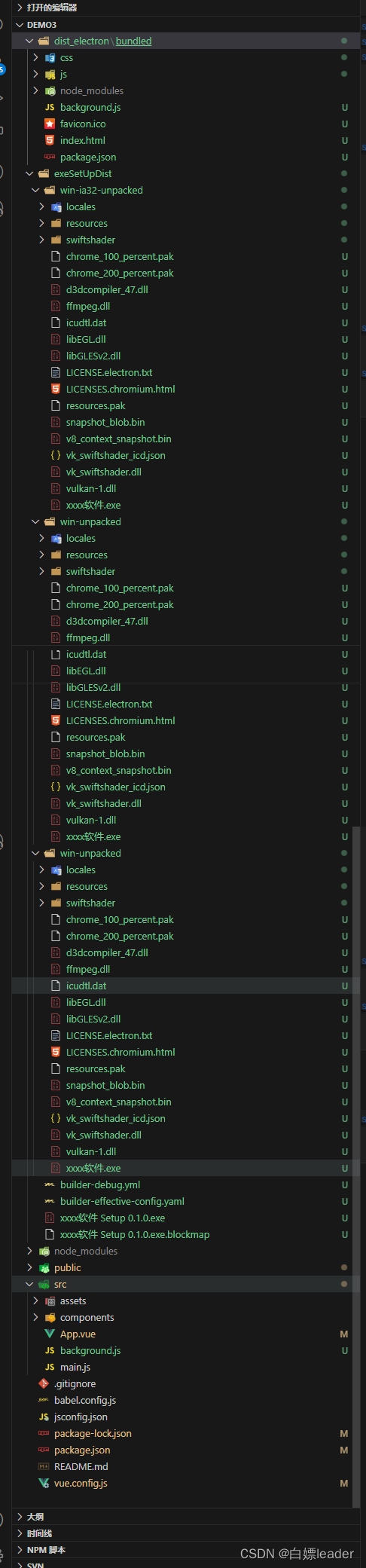
output: "./exeSetUpDist", //输出文件路径,之前编译的默认是dist_electron
},
nsis: {
oneClick: false, // 是否一键安装
allowElevation: true, // 允许请求提升。 如果为false,则用户必须使用提升的权限重新启动安装程序。
allowToChangeInstallationDirectory: true, // 允许修改安装目录
installerIcon: "./public/favicon.ico", // 安装图标
uninstallerIcon: "./public/favicon.ico", //卸载图标
installerHeaderIcon: "./public/favicon.ico", // 安装时头部图标
createDesktopShortcut: true, // 创建桌面图标
createStartMenuShortcut: true, // 创建开始菜单图标
shortcutName: "xxxx软件", // 图标名称
},
win: {
icon: "./public/favicon.ico",
target: [
{
target: "nsis", //使用nsis打成安装包,"portable"打包成免安装版
arch: [
"x64", //64位
"ia32", //32位
],
},
],
},
mac: {
icon: path.join(__dirname, "./public/favicon.ico"),
},
linux: {
icon: path.join(__dirname, "./public/favicon.ico"),
},
},
publish: [
{
provider: "generic", // 服务器提供商,也可以是GitHub等等
url: "http://xxxxx/", // 服务器地址
},
],
},
},
})
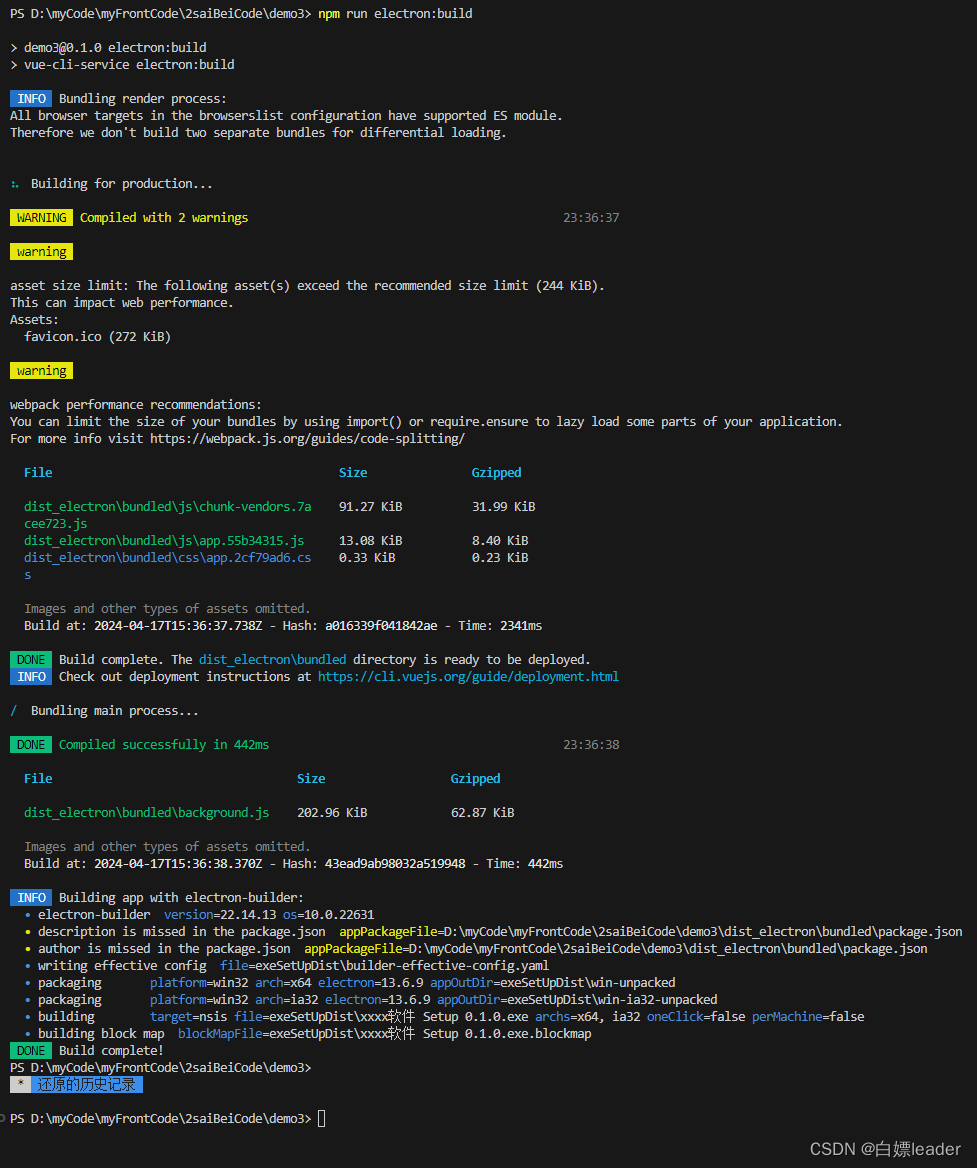
然后就可以开始打包了。

最后打完包成功了的话时这样子的























 9460
9460

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










