1.因为现在无法一进入就自动弹窗,只能通过点击按钮来实现
login.wxml
<button bindtap="login">登陆</button>
login.js
login() {
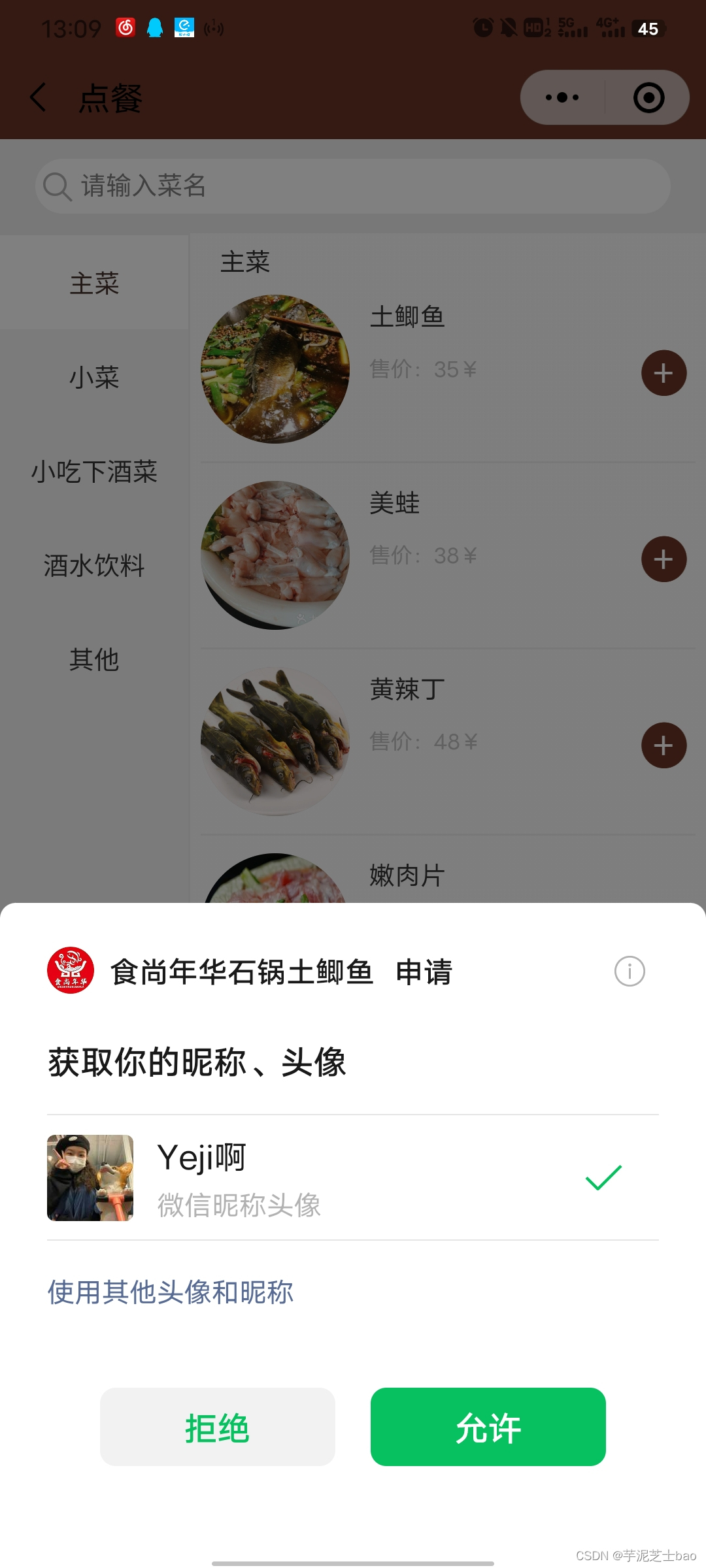
wx.getUserProfile({
desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (file) => {
console.log(file)
wx.login({
success: (res) => {
console.log(res);
wx.request({
url: 'code获取openid的接口',
data: {
code: res.code
},
success: (open) => {
console.log(open.data);
wx.request({
url: '授权登陆接口',
data: {
openid: open.data.openid,
NickName: file.userInfo.nickName,
HeadUrl: file.userInfo.avatarUrl
},
success(data) {
console.log(data.data);
}
})
}
})
}
})
}
})
},






















 9万+
9万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








