
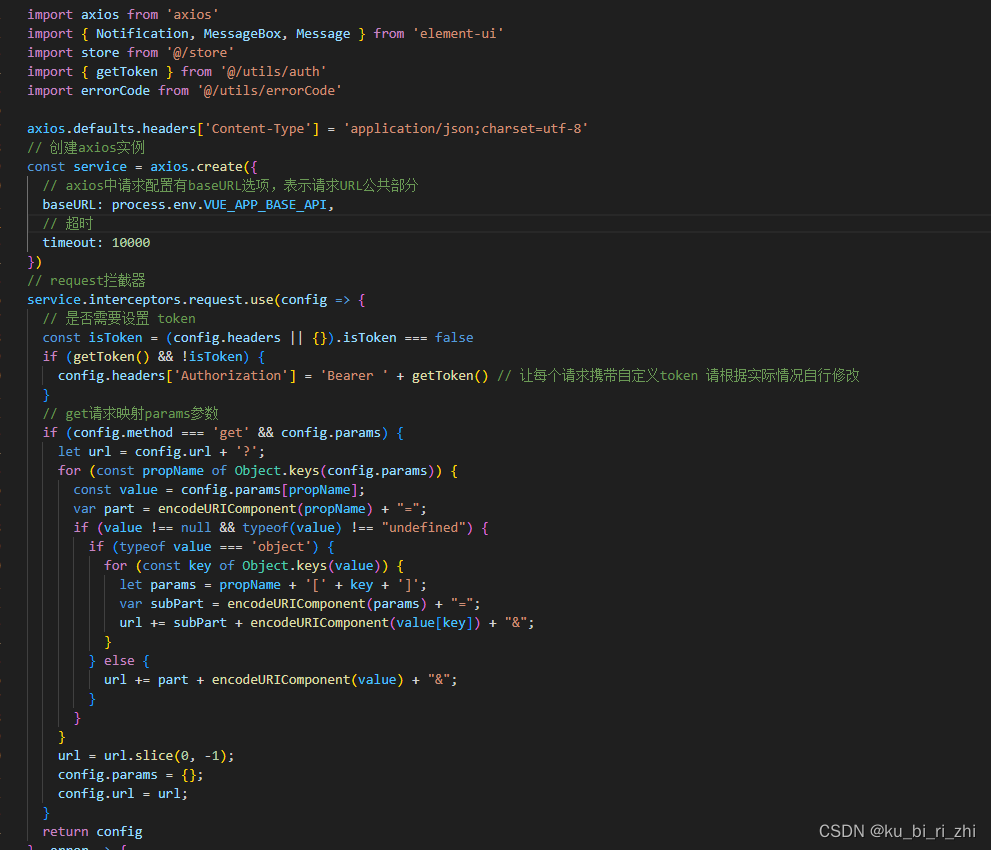
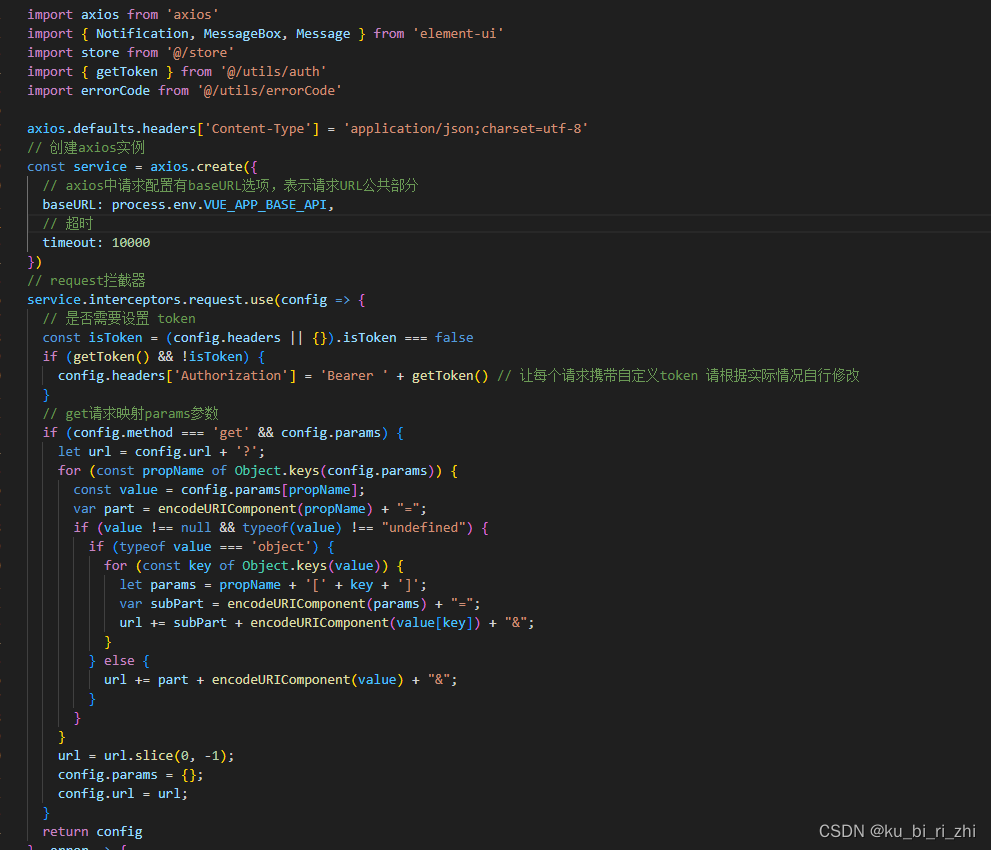
首先确定是否使用的是axios,如果是接着操作,如果不是那就重新百度一下把。

再去请求函数里面看,原来是这样写的,在后面加上responseType:'blob'

加上了之后找到我们调用接口的函数那里,打印一下我们的response

出现这样是错误的
返回代码加上async和await


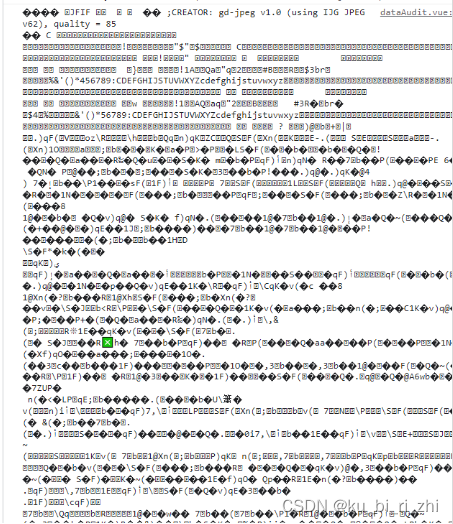
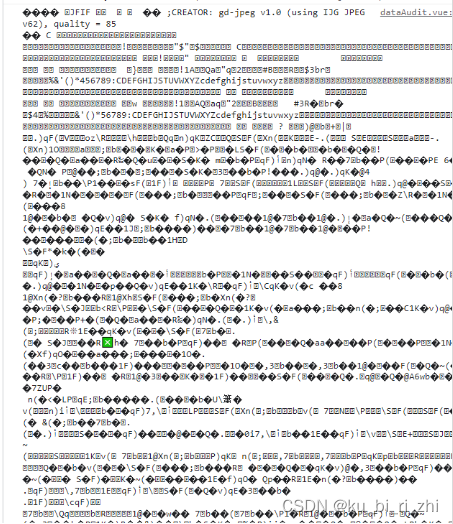
这段就是后端返回的二进制流,显示这段乱码就显示res正确了,最后加上以下代码就可以啦


首先确定是否使用的是axios,如果是接着操作,如果不是那就重新百度一下把。

再去请求函数里面看,原来是这样写的,在后面加上responseType:'blob'

加上了之后找到我们调用接口的函数那里,打印一下我们的response

出现这样是错误的
返回代码加上async和await


这段就是后端返回的二进制流,显示这段乱码就显示res正确了,最后加上以下代码就可以啦

 1968
1968
 6177
6177
 5828
5828











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


