昨天突然发现了一款底部导航,居然是谷歌官方 今年三月份才出的,动画很是炫酷。于是就拿来膜拜一下了。
1.BottomNavigationBar的下载地址
https://github.com/Ashok-Varma/BottomNavigation
2.使用的方法
2.1依赖:
compile ‘com.ashokvarma.android:bottom-navigation-bar:0.9.5’
2.2 布局:
<com.ashokvarma.bottomnavigation.BottomNavigationBar
android:id="@+id/bottom_navigation_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true">
</com.ashokvarma.bottomnavigation.BottomNavigationBar>2.3 Activity中添加BottomNavigationItem:
mNavigationBar = (BottomNavigationBar) findViewById(R.id.bottom_navigation_bar);
mNavigationBar.addItem(new BottomNavigationItem(R.mipmap.ic_home_white_24dp, "首页").setActiveColor(R.color.colorPrimary))
.addItem(new BottomNavigationItem(R.mipmap.ic_find_replace_white_24dp, "发现").setActiveColor(R.color.teal))
.addItem(new BottomNavigationItem(R.mipmap.ic_music_note_white_24dp, "音乐").setActiveColor(R.color.brown))
.setFirstSelectedPosition(0) //设置默认
.initialise(); //完事2.4 设置事件监听器TabChangeListener:
//设置监听
mNavigationBar.setTabSelectedListener(this);
mNavigationBar .setTabSelectedListener(new BottomNavigationBar.OnTabSelectedListener(){
@Override
public void onTabSelected(int position) {
}
@Override
public void onTabUnselected(int position) {]
}
@Override
public void onTabReselected(int position) {
}
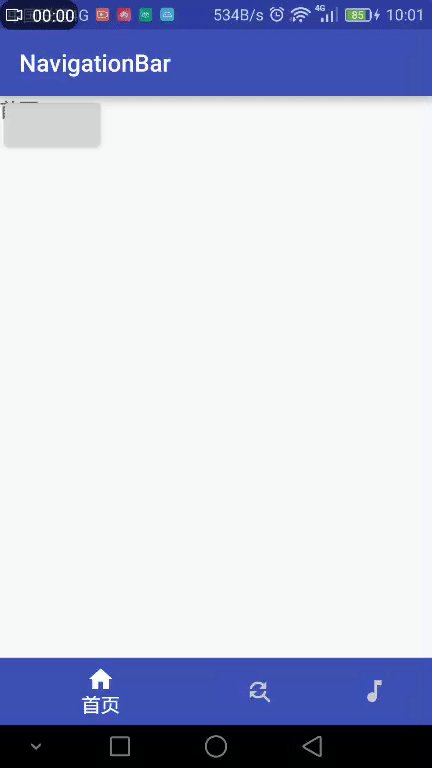
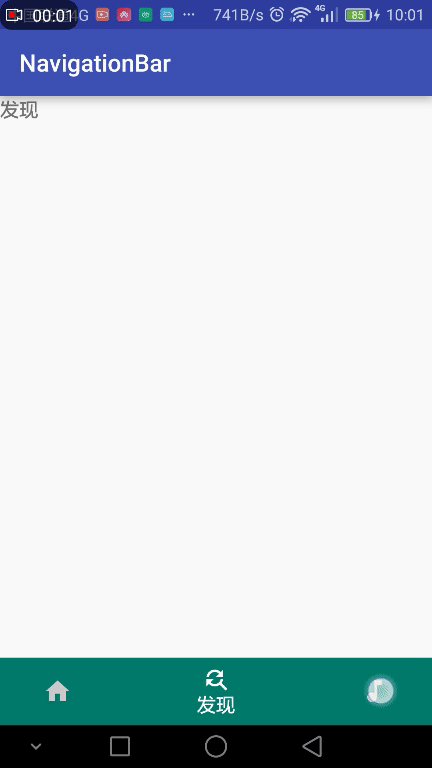
});3、案例:
3.1 布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.navigationbar.MainActivity">
<LinearLayout
android:id="@+id/ce_shi"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
</LinearLayout>
<com.ashokvarma.bottomnavigation.BottomNavigationBar
android:id="@+id/bottom_navigation_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true">
</com.ashokvarma.bottomnavigation.BottomNavigationBar>
</RelativeLayout>
3.2 主Activity:
package com.example.navigationbar;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.ashokvarma.bottomnavigation.BottomNavigationBar;
import com.ashokvarma.bottomnavigation.BottomNavigationItem;
public class MainActivity extends AppCompatActivity implements BottomNavigationBar.OnTabSelectedListener {
BottomNavigationBar mNavigationBar;
private BlankFragment mFragment;
Fragment1 mFragment1;
Fragment2 mFragment2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
mNavigationBar = (BottomNavigationBar) findViewById(R.id.bottom_navigation_bar);
//下面是切换动画效果,可以搭配使用
mNavigationBar.setMode(BottomNavigationBar.MODE_SHIFTING);//底板颜色切换
// mNavigationBar.setMode(BottomNavigationBar.MODE_CLASSIC);
mNavigationBar.setBackgroundStyle(BottomNavigationBar.BACKGROUND_STYLE_RIPPLE);
//mNavigationBar.setBackgroundStyle(BottomNavigationBar.BACKGROUND_STYLE_STATIC);
mNavigationBar.addItem(new BottomNavigationItem(R.mipmap.ic_home_white_24dp, "首页").setActiveColor(R.color.colorPrimary))
.addItem(new BottomNavigationItem(R.mipmap.ic_find_replace_white_24dp, "发现").setActiveColor(R.color.teal))
.addItem(new BottomNavigationItem(R.mipmap.ic_music_note_white_24dp, "音乐").setActiveColor(R.color.brown))
.setFirstSelectedPosition(0)
.initialise();
mNavigationBar.setTabSelectedListener(this);
setDefaultFragment(); //设置默认Fragment
}
/**
* 设置默认的
*/
private void setDefaultFragment() {
FragmentManager fm = getFragmentManager();
FragmentTransaction transaction = fm.beginTransaction();
mFragment = mFragment.newInstance("首页");
transaction.replace(R.id.ce_shi, mFragment);
transaction.commit();
}
@Override
public void onTabSelected(int position) {
FragmentManager fm = this.getFragmentManager();
FragmentTransaction transaction = fm.beginTransaction();
switch (position) {
case 0:
if (mFragment == null) {
mFragment=BlankFragment.newInstance("首页");
}
transaction.replace(R.id.ce_shi,mFragment);
break;
case 1:
if (mFragment1 == null) {
mFragment1=Fragment1.newInstance("发现");
}
transaction.replace(R.id.ce_shi,mFragment1);
break;
case 2:
if (mFragment2 == null) {
mFragment2=Fragment2.newInstance("音乐");
}
transaction.replace(R.id.ce_shi,mFragment2);
break;
default:
break;
}
transaction.commit();
}
@Override
public void onTabUnselected(int position) {
}
@Override
public void onTabReselected(int position) {
}
}
3.3 Fragment(三个都一样):
package com.example.navigationbar;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
/**
* A simple {@link Fragment} subclass.
*/
public class Fragment1 extends Fragment {
public static Fragment1 newInstance(String param1) {
Fragment1 fragment = new Fragment1();
Bundle args = new Bundle();
args.putString("agrs1", param1);
fragment.setArguments(args);
return fragment;
}
public Fragment1() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View view = inflater.inflate(R.layout.fragment_fragment1, container, false);
Bundle bundle = getArguments();
String agrs1 = bundle.getString("agrs1");
TextView tv = (TextView)view.findViewById(R.id.tv2);
tv.setText(agrs1);
return view;
}
}

























 677
677

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








