状态管理
vuejs状态管理的几种方式
-
组件内管理状态:通过data,computed等属性管理组件内部状态
-
父子组件通信:通过props和自定义事件实现父子组件状态的通信和传递
-
事件总线eventBus:通过new Vue()实例,实现跨组件通信
vue3已经移除该api -
provide/inject:通过provide/inject实现父组件和后代组件的跨层级通信
-
状态管理库:Vuex/Pinia
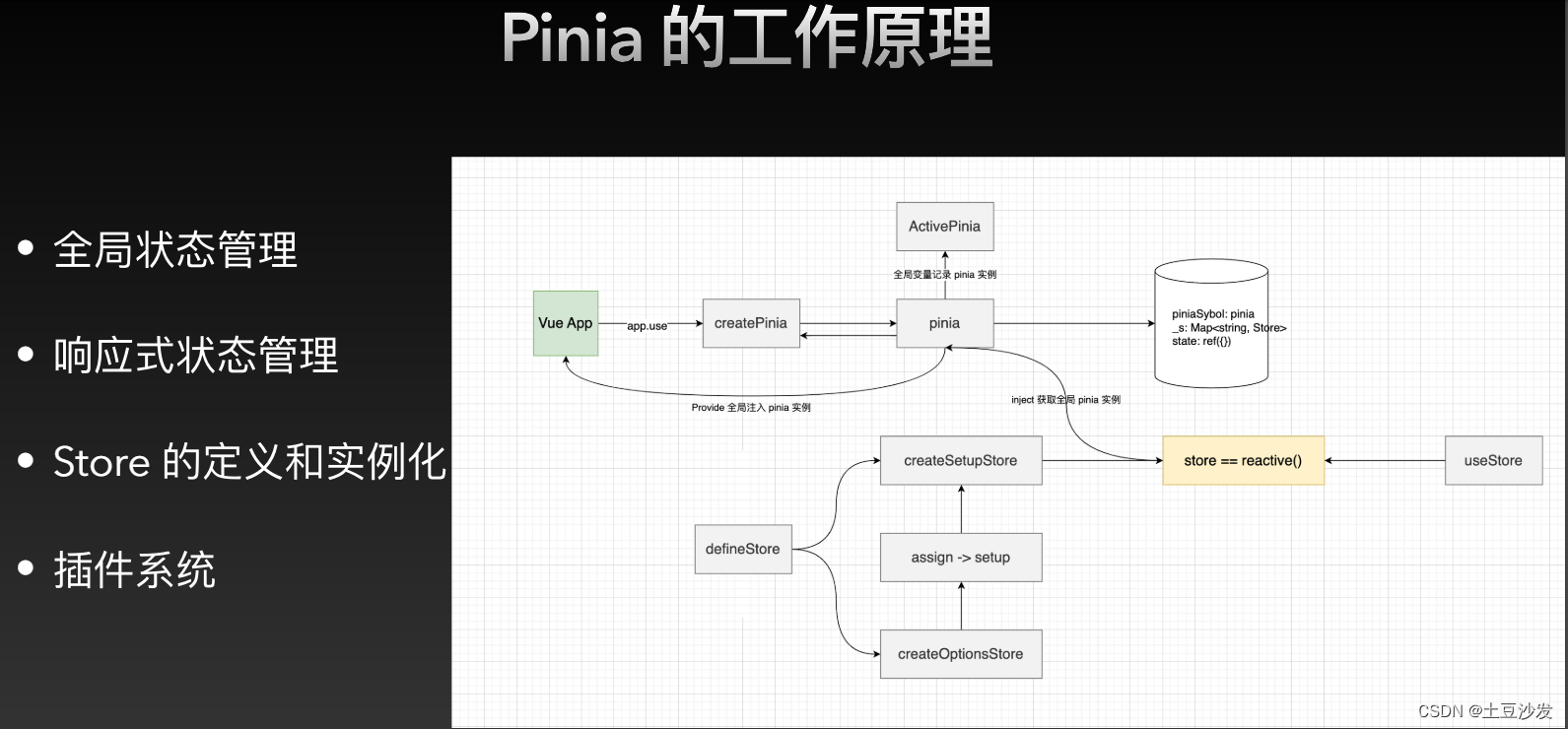
状态管理库的核心概念(以pinia为例)
- State
- Getter
- Action
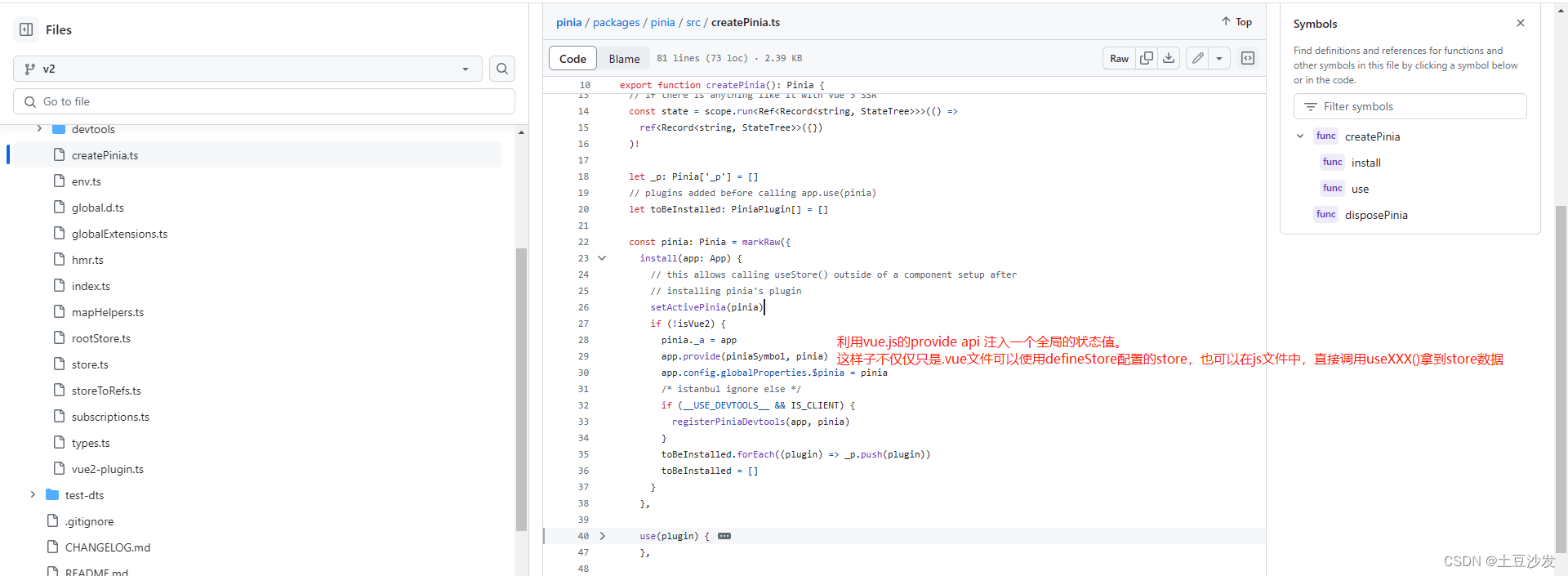
(源码仓库:https://github.com/vuejs/pinia/blob/v2/packages/pinia/src/createPinia.ts)


插件系统:
const app = createApp(App)
const pinia = createPinia()
function myUseFn(){
return {
num:10
}
}
pinia.use(myUseFn)
app.use(pinia)
服务端渲染
基本概念
- CSR(Client Side Rendering) 客户端渲染
- SSR(Server Side Rendering)服务端渲染
- SSG (Static Site Generation)静态站点生成
- ISR(Incremental Static Regeneration)增量静态再生
vuejs服务端渲染的原理
- 创建服务端vue实例
- 处理请求和路由 controller
- 数据预获取 状态同步
- 生成HTML字符串 renderToString
- 客户端接受HTML
- 客户端激活 Hydaration
如何实现前后端状态同步
- 安装并创建Pinia实例
- 使用defineStore定义store
- 服务端数据预获取,修改store中的state的值
- 状态同步,服务端状态序列化成字符串挂载到window.__PINIA_STATE__变量上,客户端激活应用时从HTML解析状态,注入到pinia实例中
SSR优点和缺陷
-
优点
1、更快的首屏渲染 2、更好的搜索引擎优化SEO 3、更好的内容预览 -
缺点
1、服务器负载增加 2、复杂度增加,需要考虑代码的同构问题和第三方库是否支持在服务端运行 3、复杂的构建和部署配置






















 332
332

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








