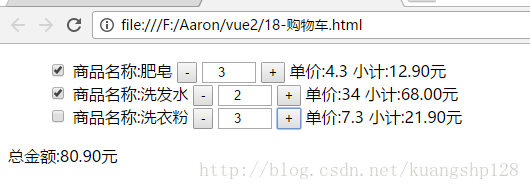
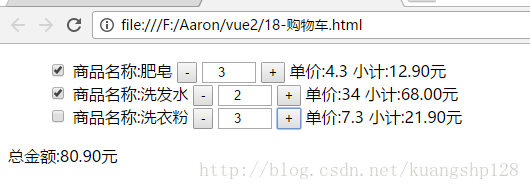
一、项目运行效果

- 1、点击增加与减少小计会变化
- 2、商品前面复选框勾选后会计算总金额
二、具体代码
<div id="app">
<ul>
<li v-for="good of goods">
<input type="checkbox" @click="checkbox(good)" />
<span>商品名称:{{good.goodname}}</span>
<input type="button" value="-" @click="changeNum(0,good)" />
<input type="number" v-bind:value="good.num || 0" />
<input type="button" value="+" @click="changeNum(1,good)" />
<span>单价:{{good.price}}</span>
<span>小计:{{((good.num*good.price)?(good.num*good.price):0)|price}}</span>
</li>
</ul>
<p>总金额:{{allPrice | price}}</p>
</div>
var app = new Vue({
el: '#app',
data: {
goods: [{
'id': 0,
'goodname': '肥皂',
'price': 4.3
}, {
'id': 1,
'goodname': '洗发水',
'price': 34
}, {
'id': 2,
'goodname': '洗衣粉',
'price': 7.3
}],
goodnumber: null,
},
methods: {
changeNum(arg1, item) {
if (!item.num) {
this.$set(item, 'num', 0);
}
if (arg1) {
item.num++;
} else {
item.num--;
}
},
checkbox(item) {
if (item.active) {
this.$set(item, 'active', false);
} else {
this.$set(item, 'active', true);
}
console.log(item);
}
},
filters: {
price(arg) {
return arg.toFixed(2) + '元';
}
},
computed: {
allPrice() {
var result = 0;
for (var i in this.goods) {
if (this.goods[i].active) {
result += this.goods[i].price * this.goods[i].num;
}
}
return result;
}
}
})
























 340
340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










