最近一段时间在用
angular开发项目,现把自己开发过程中一些体会以博客的形式写出来,分享自己心得,让彼此进步
一、开发环境
- 1、
window10系统 - 2、
node7.4.0 - 3、
npm4.0.5 - 4、安装
@angular/cli: 1.4.1参考安装文档
二、创建一个项目
- 1、
ng new projectName --style=scss,本项目使用scss开发的 - 2、更多的扩展认识掘金中angular4
- 3、关于
@angular/cli: 1.4.1以后样式中使用背景图片的方式参考
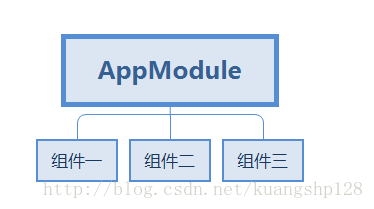
三创建一个普通的项目思想
1、项目结构大致如图
2、把项目拆分很多个组件,然后组装起来,形成一个完整的项目
- 3、整个项目中可能就配置一个路由
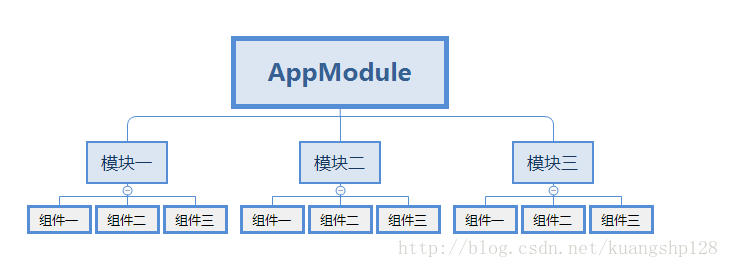
四、创建一个大型项目的思想
1、项目结构大致如图
2、把整个项目先按模块来拆分,然后模块里面继续拆分成组件,最后把模块串起来形成一个完整的项目
- 3、一个模块就配置一个路由模块
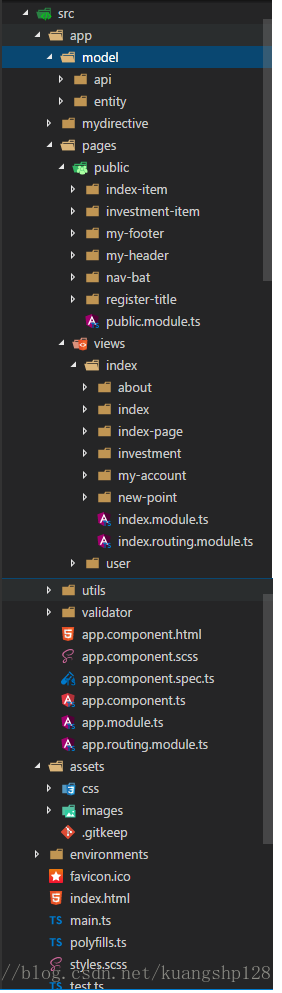
五、上一个我本人项目开发中配置的项目结构
1、目录结构
2、model`文件夹目录存放数据
api存放是请求后台数据接口的entity存放实体类(仅仅是减少html代码片段)
3、
mydirective存放自己创建的指令4、
pages存放的是视图public存放是公共组件views存放基本组件(里面继续划分模块)
5、
utils存放一些工具方法(目前还没使用jQ,项目继续做可能会使用)- 6、
validator是对项目中form表单的校验器 - 7、
guard路由守卫的目录


























 1456
1456

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










