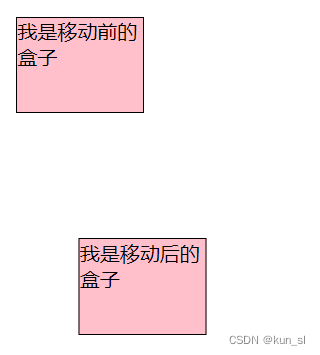
平移:translate()
transform:translate(x,y);
transform:translateX(x轴的移动);
transform:translateY(y轴的移动);

x和y可以分开使用,例如只沿着x轴移动只需设置transform:translateX(x轴的移动)即可;
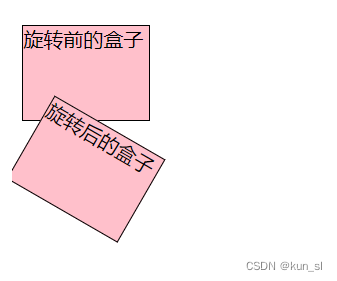
旋转:rotate()
transform:rotate(角度);
以盒子中心旋转

transform:rotateX(以x的角度);
沿着x轴旋转

transform:rotateY(以y的角度);
沿着y轴旋转

缩放:scale()
transform:scale(x倍数,y倍数)
transform:scaleX(x的倍数);
transform:scaleY(y的倍数);
缩放的方法很简单就是放大x轴或者y轴也可以一起放大,默认都是设置的宽度中间从两边扩大
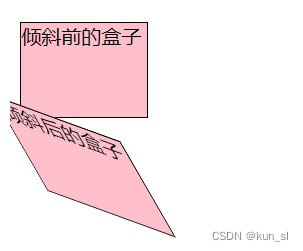
倾斜:skew()
transform:skew(角度);
可以输入两个值倾斜

transform:skewX(x);
沿着x轴倾斜

transform:skewY(y);
沿着y轴倾斜

复合属性:matrix()
transform:translate(x缩放,x倾斜,y倾斜,y缩放,x平移,y平移)
旋转中心:transform-origin()
transform-origin(x,y)设置旋转中心点
transform-originX(X)
transform-originY(Y)
可以使用百分比或者center





















 367
367

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








