文章目录
transform 转换,是CSS3最具颠覆性的特性之一,既可以应用2D转换,也可以应用3D转换。
2D转换:通过该属性可以对元素在平面上进行缩放、旋转、移动和斜切等操作。
通过 transform 中的方法对元素进行缩放、移动等不同于传统方法(设置 width、height等)会影响页面的布局,transform 中的方法并不会影响页面的布局。
缩放
通过 scale() 方法将元素根据中心原点进行缩放;可以单独进行横向或纵向缩放也可以综合设置。scale() 方法接收的值为数字类型没有单位,如果值大于 1 则对元素进行放大,如果值小于 1 则进行缩小。
scaleX(x)
仅对元素进行水平方向的缩放(X轴缩放)
语法:
/* x X轴缩放的值 */
transform: scaleX(x)
示例:
CSS:
.box div {
/* 设置浮动 */
float: left;
width: 200px;
height: 100px;
margin: 20px 10px;
background-color: skyblue;
}
.box div:nth-child(2) {
background: purple;
/* 设置过渡 */
transition: transform 1s;
}
.box div:nth-child(2):hover {
/* 设置水平方向缩放 */
transform: scaleX(1.5);
}
HTML:
<div class="box">
<div></div>
<div></div>
<div></div>
</div>

scaleY(y)
仅对元素进行垂直方向的缩放(Y轴缩放)
语法:
/* y Y轴方向缩放的值 */
transform: scaleY(y)
CSS:
.box div:nth-child(2):hover {
/* 设置垂直方向缩放 */
transform: scaleY(1.5);
}

scale(x, y)
对元素的水平和垂直方向同时进行缩放;如果只有一个值会进行等比例缩放。
transform: scale(x, y)
CSS:
.box div:nth-child(2):hover {
/* 同时缩放 */
transform: scale(1.5, .5);
}

transform-origin
transform-origin 属性用于设置元素的基点位置,默认为元素的中心点位置
语法:
transform-origin: x-axis y-axis z-axis;
x-axisX 轴基点y-axisY 轴基点z-axisZ 轴基点
属性值可以是px、百分比等具体的值,也可以是 top、right、bottom、left和center这样的关键词;作为 2D 转换时,属性值至少为一个,另一个默认为 Y 轴中心点。
示例:
.box div:nth-child(2) {
/* ... */
/* 设置元素转换的基点 */
transform-origin: left top;
}

平移
平移是通过 translate() 方法来实现;同样可以单独设置水平或垂直方向也可以综合设置。
水平方向值为正时向右平移,垂直方向值为正时向下平移;单位可以使用 px、% 等。
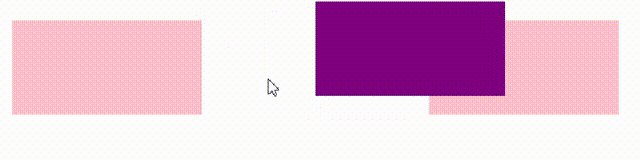
translateX(x)
设置水平方向的平移
示例:
CSS:
.box div {
/* 设置浮动 */
float: left;
width: 200px;
height: 100px;
margin: 20px 10px;
background-color: pink;
}
.box div:nth-child(2) {
background: purple;
/* 设置过渡 */
transition: transform 1s;
}
.box div:nth-child(2):hover {
/* 设置水平方向的平移 */
transform: translateX(100px);
}
HTML:
<div class="box">
<div></div>
<div></div>
<div></div>
</div>

translateY(y)
设置垂直方向的平移
.box div:nth-child(2):hover {
/* 设置垂直方向的平移 */
transform: translateY(-20px);
}

translate(x, y)
同时设置水平和垂直方向的平移;只设置一个值时另一个默认为 0。
.box div:nth-child(2):hover {
/* 同时设置 */
transform: translate(100px, -20px);
}

旋转
通过 rotate() 方法实现旋转,在 2D 旋转中可以单独设置元素X轴或Y轴方向的旋转,也可以设置元素在平面上的旋转(顺时针或逆时针旋转)。
rotateX(angle)
沿着 X 轴进行旋转;angle 旋转的角度,单位为 deg;旋转的轴默认为元素的高的中心位置。
CSS:
.box {
width: 200px;
height: 200px;
margin: 10px;
background-color: #ccc;
border: 1px solid gray;
}
.box div {
width: 100%;
height: 100%;
font-size: 36px;
text-align: center;
line-height: 200px;
background: pink;
/* 过渡 */
transition: transform 1000ms;
}
.box div:hover {
/* 设置沿 X 轴旋转 */
transform: rotateX(60deg)
}
HTML:
<div class="box">
<div>2D 旋转</div>
</div>

rotateY(angle)
沿着 Y 轴进行旋转;旋转的轴默认为元素的宽的中心位置
CSS:
.box div:hover {
/* 设置沿 Y 轴旋转 */
transform: rotateY(60deg)
}

rotate(angle)
设置元素在平面上的旋转;为正值顺时针旋转为负值时逆时针旋转;旋转的基点默认为元素的中心位置。
CSS:
.box div:hover {
/* 平面旋转 */
transform: rotate(60deg)
}

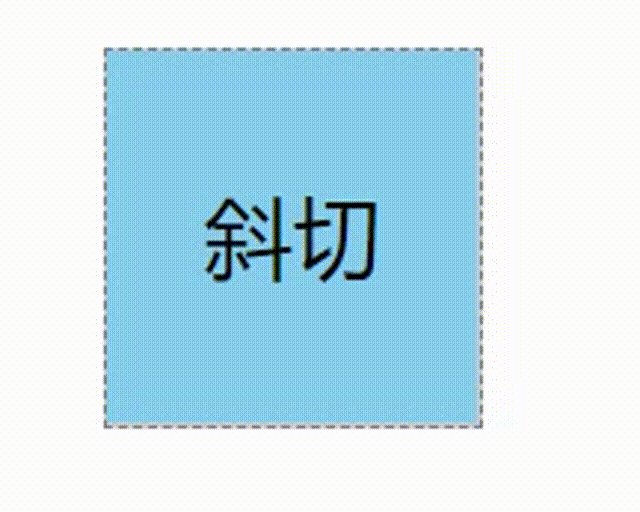
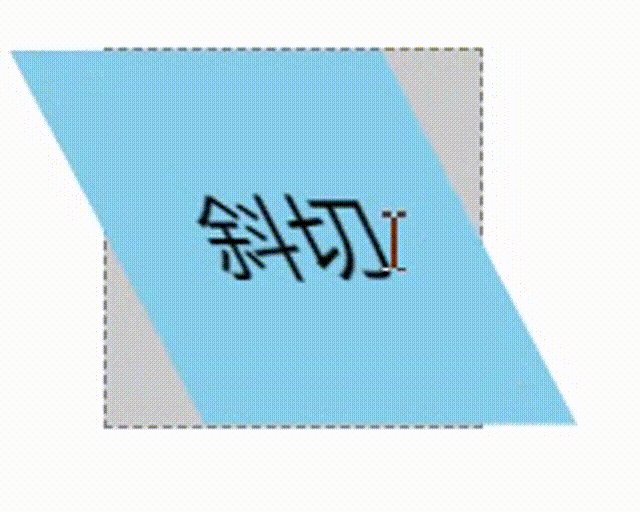
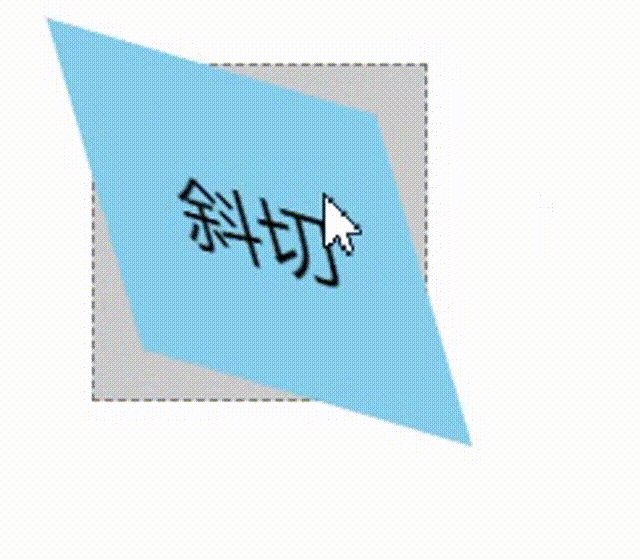
斜切
skewX(angle)
沿着 X 轴进行斜切;保持高度
示例:
CSS:
.box {
margin: 20px;
width: 100px;
height: 100px;
background-color: #ccc;
border: 1px dashed gray;
}
.box div {
width: 100px;
height: 100px;
font-size: 24px;
text-align: center;
line-height: 100px;
background: skyblue;
/* 过渡 */
transition: transform 1000ms;
}
.box div:hover {
/* 沿 X 轴进行斜切 */
transform: skewX(30deg);
}

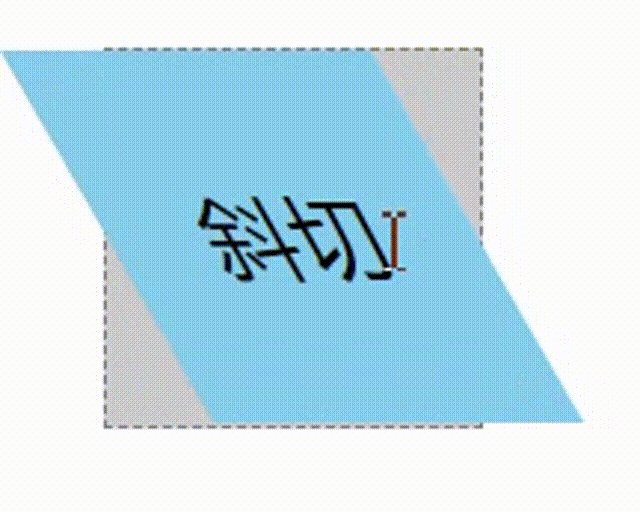
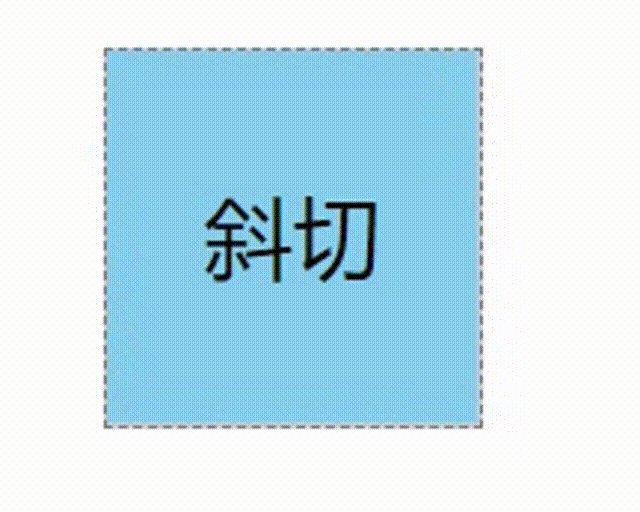
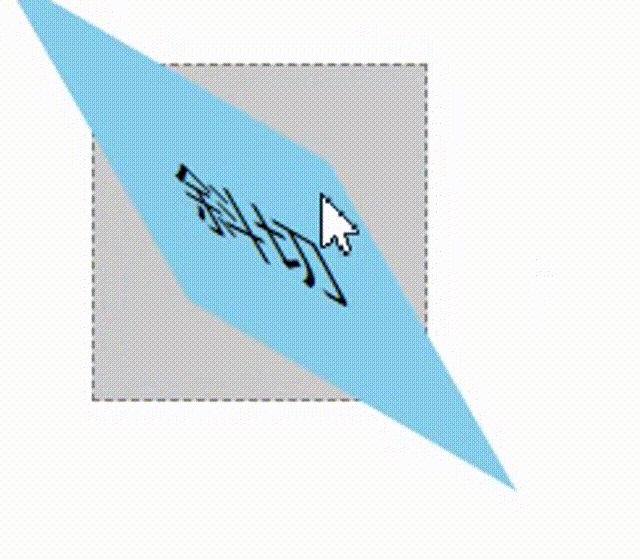
skewY(angle)
沿着 Y 轴进行斜切;保持宽度
CSS:
.box div:hover {
/* 沿 Y 轴进行斜切 */
transform: skewY(30deg);
}

skew(x-angle, y-angle)
综合设置,X轴和Y轴同时倾斜
.box div:hover {
/* 综合设置 */
transform: skew(30deg, 30deg);
}

使用 transform 进行转换时也可以多个效果一块设置,之间用空格隔开即可;需要注意的是旋转效果要放在最后面,因为旋转会改变元素的坐标,会出现意想不到的效果。






















 312
312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








