目录
一、UI文件
.ui通常是指Qt设计师设计出来的界面文件的后缀,它本质上是一个标准XML格式的文本文件,需要通过uic工具将其转换为项目中可用的ui_xxx.h头文件。使用时ui是一个指向这个界面类的指针,u i − >一般就是用来访问这个界面类里面的控件。
二、uic.exe生成ui_xxx.h
QT的UI如何加入到程序中来?xxx.ui文件是一个xml文件,描述了ui属性,包括ui路径,名称,尺寸等信息,这个文件可由ui设计工具qt designer生成;但是要想在程序中使用ui,需要通过uic.exe和xxx.ui生成一个ui_xxx.h文件。cmd中cd到xxx.ui所在的路径,输入 uic.exe xxx.ui -o ui_xxx.h。
三、例子
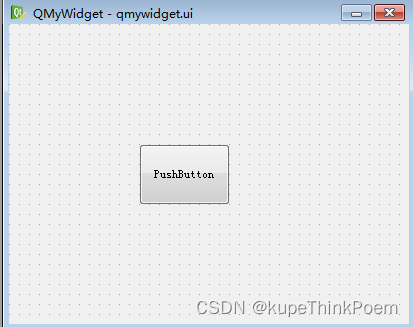
1、界面

2、ui文件
qmywidget.ui
3、ui_qmywidget.h
/********************************************************************************
** Form generated from reading UI file 'qmywidget.ui'
**
** Created: Thu Jul 21 22:07:19 2022
** by: Qt User Interface Compiler version 4.8.4
**
** WARNING! All changes made in this file will be lost when recompiling UI file!
********************************************************************************/
#ifndef UI_QMYWIDGET_H
#define UI_QMYWIDGET_H
#include <QtCore/QVariant>
#include <QtGui/QAction>
#include <QtGui/QApplication>
#include <QtGui/QButtonGroup>
#include <QtGui/QHeaderView>
#include <QtGui/QPushButton>
#include <QtGui/QWidget>
QT_BEGIN_NAMESPACE
class Ui_QMyWidget
{
public:
QPushButton *pushButton;
void setupUi(QWidget *QMyWidget)
{
if (QMyWidget->objectName().isEmpty())
QMyWidget->setObjectName(QString::fromUtf8("QMyWidget"));
QMyWidget->resize(400, 300);
pushButton = new QPushButton(QMyWidget);
pushButton->setObjectName(QString::fromUtf8("pushButton"));
pushButton->setGeometry(QRect(130, 120, 91, 61));
retranslateUi(QMyWidget);
QMetaObject::connectSlotsByName(QMyWidget);
} // setupUi
void retranslateUi(QWidget *QMyWidget)
{
QMyWidget->setWindowTitle(QApplication::translate("QMyWidget", "QMyWidget", 0, QApplication::UnicodeUTF8));
pushButton->setText(QApplication::translate("QMyWidget", "PushButton", 0, QApplication::UnicodeUTF8));
} // retranslateUi
};
namespace Ui {
class QMyWidget: public Ui_QMyWidget {};
} // namespace Ui
QT_END_NAMESPACE
#endif // UI_QMYWIDGET_H
4、qmywidget.h
#ifndef QMYWIDGET_H
#define QMYWIDGET_H
#include <QWidget>
#include "ui_qmywidget.h"
class QMyWidget : public QWidget
{
Q_OBJECT
public:
QMyWidget(QWidget *parent = 0);
~QMyWidget();
private:
Ui::QMyWidget ui;
};
#endif // QMYWIDGET_H
5、qmywidget.cpp
#include "qmywidget.h"
QMyWidget::QMyWidget(QWidget *parent)
: QWidget(parent)
{
ui.setupUi(this);
}
QMyWidget::~QMyWidget()
{
}
三、界面继承问题
可以使用不同的ui文件进行界面代码的继承,然后将ui.setupUI(this)写到一个虚函数中去。
1、基类
#ifndef QMYWIDGET_H
#define QMYWIDGET_H
#include <QWidget>
#include "ui_qmywidget.h"
class QMyWidget : public QWidget
{
Q_OBJECT
public:
QMyWidget(QWidget *parent = 0);
~QMyWidget();
virtual void initUI();
private:
Ui::QMyWidget ui;
};
#endif // QMYWIDGET_H
#include "qmywidget.h"
QMyWidget::QMyWidget(QWidget *parent)
: QWidget(parent)
{
}
QMyWidget::~QMyWidget()
{
}
void QMyWidget::initUI()
{
ui.setupUi(this);
}QMyWidget *pWidget=new QMyWidget();
pWidget->InitUI();2、派生类
#ifndef QMYWIDGET_H
#define QMYWIDGET_H
#include <QWidget>
#include "ui_qmyderivedwidget.h"
class QMyDerivedWidget : public QMyWidget
{
Q_OBJECT
public:
QMyDerivedWidget (QWidget *parent = 0);
~QMyDerivedWidget ();
virtual void initUI();
private:
Ui::QMyDerivedWidget ui;
};
#endif // QMYWIDGET_H#include "qmywidget.h"
QMyDerivedWidget::QMyDerivedWidget(QWidget *parent)
: QMyWidget(parent)
{
}
QMyDerivedWidget::~QMyWidget()
{
}
void QMyDerivedWidget::initUI()
{
ui.setupUi(this);
}QMyWidget *pWidget=new QMyDerivedWidget();
pWidget->InitUI();






















 2423
2423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










