修改请求路径的位置
将后续以及之前的所有请求全都放在同一个文件夹里面
定义axios全局拦截器
为了后端每次请求都需要向后端传递jwt令牌检验
ps:愁死了,翻阅各种资料,可算是搞定了,哭死~~
src\utils\request.js
import axios from 'axios';
// 创建一个axios实例
const service = axios.create({
baseURL: process.env.VUE_APP_BASE_API, // api的base_url
timeout: 5000 // 请求超时时间
});
// 请求拦截器
service.interceptors.request.use(
config => {
// 从localStorage或sessionStorage中获取JWT令牌
const token = sessionStorage.getItem('jwtToken');
if (token) {
// 将令牌添加到请求头中
config.headers['token'] = `${token}`;
}
return config;
},
error => {
// 对请求错误做些什么
console.error('请求拦截器错误:', error); // for debug
return Promise.reject(error);
}
);
// 现在,当你使用service发送请求时,JWT令牌会自动添加到请求头中
export default service;
配置登录请求
src\api\Student.js
import request from '@/utils/request'
/* 登录 */
export const login = (data) =>
request({
'url': '/api/admin/student/login',
'method': 'post',
data: data
})修改登录界面
src\views\login\Login.vue
<template>
<div class="login-background">
<el-card class="box-card">
<h2>体育器材管理后台</h2>
<el-form :model="ruleForm" status-icon :rules="rules" ref="ruleForm" label-position="left" label-width="70px"
class="login-from">
<el-form-item label="用户名" prop="username">
<el-input v-model="ruleForm.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" v-model="ruleForm.password" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<div class="btnGroup">
<el-button type="primary" @click="submitForm('ruleForm')" v-loading="loading">登录</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</div>
</el-card>
</div>
</template>
<script>
// import request from '@/utils/request'
import { login } from '@/api/Student';
export default {
data() {
return {
ruleForm: {
username: "",
password: "",
},
rules: {
username: [
{ required: true, message: "用户名不能为空!", trigger: "blur" },
],
password: [
{ required: true, message: "密码不能为空!", trigger: "blur" },
],
},
loading: false, // 是否显示加载动画
};
},
methods: {
submitForm(formName) {
// 验证表单中的账号密码是否有效,因为在上面rules中定义为了必填 required: true
this.$refs[formName].validate((valid) => {
// 点击登录后,让登录按钮开始转圈圈(展示加载动画)
this.loading = true;
// 如果经过校验,账号密码都不为空,则发送请求到后端登录接口
if (valid) {
let _this = this;
// 使用 axios 将登录信息发送到后端
/* request({
url: "/api/admin/student/login", // 请求地址
method: "post", // 请求方法
headers: { // 请求头
"Content-Type": "application/json",
},
data: { // 请求参数
username: _this.ruleForm.username,
password: _this.ruleForm.password,
},
}) */
//封装传给请求的数据
const data = {
username: _this.ruleForm.username,
password: _this.ruleForm.password,
}
login(data)
.then((res) => { // 当收到后端的响应时执行该括号内的代码,res 为响应信息,也就是后端返回的信息
if (res.data.code === 1) { // 当响应的编码为 1 时,说明登录成功
sessionStorage.setItem('jwtToken', res.data.data.token); // 假设后端返回了token
// 跳转页面到首页
this.$router.push('/');
// 显示后端响应的成功信息
this.$message({
message: '登录成功!',
type: "success",
});
} else { // 当响应的编码不为 1 时,说明登录失败
// 显示后端响应的失败信息
this.$message({
message: res.data.msg,
type: "error",
});
}
// 不管响应成功还是失败,收到后端响应的消息后就不再让登录按钮显示加载动画了
_this.loading = false;
console.log(res);
});
} else { // 如果账号或密码有一个没填,就直接提示必填,不向后端请求
console.log("error submit!!");
this.loading = false;
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
},
},
};
</script>
<style scoped>
/* 设置登录面板居中,宽度为400px */
.box-card {
margin: auto auto;
width: 400px;
}
/* 设置登录面板中的表单居中 */
.login-from {
margin: auto auto;
}
/* 背景图片 */
.login-background {
background-image: url('/src/assets/bg.jpeg');
background-size: cover;
background-position: center;
height: 100vh;
display: flex;
/* 如果你想要使用Flexbox来居中el-card */
justify-content: center;
/* 水平居中 */
align-items: center;
/* 垂直居中 */
}
</style>设计主界面
ps:一点不会,一直在搜索各种资料才完成,哭了
src\views\home\Home.vue
<template>
<div class="backgroundFull">
<el-container>
<el-header>
<div class="right-div">
<span>管理员</span>
<el-dropdown>
<i class="el-icon-setting" style="margin-left: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>
<el-button @click="logout" style="border: none;">退出登录</el-button>
</el-dropdown-item>
<el-dropdown-item>
<el-button @click="logout" style="border: none;">退出登录</el-button>
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
<div>
体育器材管理
</div>
</el-header>
<el-container>
<el-menu class="custom-menu-width">
<el-menu-item>导航一</el-menu-item>
<el-menu-item>导航二</el-menu-item>
<el-menu-item>导航三</el-menu-item>
</el-menu>
<el-main>Main</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
data() {
return {
user: {
username: "",
id: null,
},
};
},
methods: {
logout() {
// 移除本地用户登录信息
sessionStorage.removeItem('userInfo');
// 跳转页面到登录页
this.$router.push('/login');
}
},
mounted() {
if (sessionStorage.getItem('userInfo')) {
// 将用户信息存储到sessionStorage中
this.user = JSON.parse(sessionStorage.getItem('userInfo'));
}
},
};
</script>
<style scoped>
.el-header,
.el-footer {
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 160px;
}
body>.el-container {
margin-bottom: 40px;
}
.el-container:nth-child(5) .el-aside,
.el-container:nth-child(6) .el-aside {
line-height: 260px;
}
.el-container:nth-child(7) .el-aside {
line-height: 320px;
}
/* 铺满整个页面 */
.backgroundFull {
height: 100vh;
display: flex;
flex-direction: column;
}
/* 靠右 */
.right-div {
float: right;
}
/* 靠左 */
.left-div {
float: left;
}
/* 扩宽导航 */
.custom-menu-width {
width: 150px; /* 你可以根据需要调整这个宽度值 */
/* 如果需要,你还可以添加其他样式,比如背景色、边框等 */
background-color: #f5f7fa; /* 示例背景色 */
border-radius: 4px; /* 示例边框圆角 */
}
</style>
优化主界面
src\views\home\Home.vue
<template>
<div class="backgroundFull">
<el-container>
<el-header>
<div class="right-div">
<span>管理员</span>
<el-dropdown>
<i class="el-icon-setting" style="margin-left: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>
<el-button @click="logout" style="border: none;">修改密码</el-button>
</el-dropdown-item>
<el-dropdown-item>
<el-button @click="logout" style="border: none;">退出登录</el-button>
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
<div>
体育器材管理
</div>
</el-header>
<el-container>
<el-menu class="custom-menu-width">
<el-menu-item>
<router-link to="student" class="custom-link-text">学生管理</router-link>
</el-menu-item>
</el-menu>
<el-main>
<router-view/>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
data() {
return {
user: {
username: "",
id: null,
},
};
},
methods: {
logout() {
// 移除本地用户登录信息
sessionStorage.removeItem('userInfo');
// 跳转页面到登录页
this.$router.push('/login');
}
},
mounted() {
if (sessionStorage.getItem('userInfo')) {
// 将用户信息存储到sessionStorage中
this.user = JSON.parse(sessionStorage.getItem('userInfo'));
}
},
};
</script>
<style scoped>
.el-header,
.el-footer {
background-color: #87ceeb;
color: #333;
text-align: center;
line-height: 60px;
}
body>.el-container {
margin-bottom: 40px;
}
.el-container:nth-child(5) .el-aside,
.el-container:nth-child(6) .el-aside {
line-height: 260px;
}
.el-container:nth-child(7) .el-aside {
line-height: 320px;
}
/* 铺满整个页面 */
.backgroundFull {
height: 100vh;
display: flex;
flex-direction: column;
}
/* 靠右 */
.right-div {
float: right;
}
/* 靠左 */
.left-div {
float: left;
}
/* 导航样式 */
.custom-menu-width {
width: 150px; /* 你可以根据需要调整这个宽度值 */
/* 如果需要,你还可以添加其他样式,比如背景色、边框等 */
background-color: #ffffff; /* 示例背景色 */
border-radius: 4px; /* 示例边框圆角 */
}
/* 定义一个类来修改router-link中文本的样式 */
.custom-link-text {
font-size: 16px; /* 设置字体大小 */
color: #000000; /* 设置文字颜色 */
text-decoration: none; /* 移除下划线(如果默认有的话) */
/* 可以添加更多样式,如字体家族、行高等 */
}
</style>学生管理
请求路径设计
src\api\Student.js
import request from '@/utils/request'
/* 登录 */
export const login = (data) =>
request({
'url': '/api/admin/student/login',
'method': 'post',
data: data
})
/* 分页查询 */
export const page = (params) =>
request({
'url': '/api/admin/student/page',
'method': 'get',
params: params
})学生管理界面
src\views\student\Student.vue
<template>
<div>
<div style="float: left">
<label style="margin-right: 5px">学生姓名: </label>
<el-input v-model="name" placeholder="请输入学生姓名" style="width: 40%" />
<el-button type="primary" style="margin-left: 20px" @click="pageQuery()">查询</el-button>
</div>
<div>
<el-button type="primary" style="float: right">+添加学生</el-button>
</div>
<div>
<el-table :data="records" stripe style="width: 100%">
<el-table-column prop="name" label="学生姓名" width="180">
</el-table-column>
<el-table-column prop="username" label="账号" width="180">
</el-table-column>
<el-table-column prop="phone" label="手机号">
</el-table-column>
<el-table-column prop="status" label="账号状态">
<template slot-scope="scope">{{ scope.row.status === 0 ? "禁用" : "启用" }}</template>
</el-table-column>
<el-table-column prop="updateTime" label="最后操作时间">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="text" @click="handleUpdateEmp(scope.row)">修改</el-button>
<el-button type="text" @click="handleStartOrStop(scope.row)">{{ scope.row.status === 0 ? "启用" :
"禁用"
}}</el-button>
</template>
</el-table-column>
</el-table>
</div>
<div>
<el-pagination class="pageList" @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="page" :page-sizes="[10, 20, 30, 40]" :page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper" :total="total">
</el-pagination>
</div>
</div>
</template>
<script>
// import request from '@/utils/request'
import { page } from '@/api/Student'
export default {
data() {
return {
name: '', //学生姓名,对应上面的输入框
page: 1, //页码
pageSize: 10, // 每页记录数
total: 0, //总记录数
records: [] //当前页要展示的数据集合
}
},
created() {
this.pageQuery()
},
methods: {
pageQuery() {
//准备参数
const params = {
page: this.page,
pageSize: this.pageSize,
name: this.name
}
/* request({
url: "/api/admin/student/page", // 请求地址
method: "get", // 请求方法
params: params,
headers: { // 请求头
"Content-Type": "application/json",
},
}) */
page(params)
.then((res) => {
//解析结果
if (res.data.code === 1) {
this.total = res.data.data.total
this.records = res.data.data.records
}
}).catch(err => {
this.$message.error('请求出错了:' + err.message)
})
},
//每页记录数发生变化时触发
handleSizeChange(pageSize) {
this.pageSize = pageSize
this.pageQuery()
},
//page发生变化时触发
handleCurrentChange(page) {
this.page = page
this.pageQuery()
},
}
}
</script>
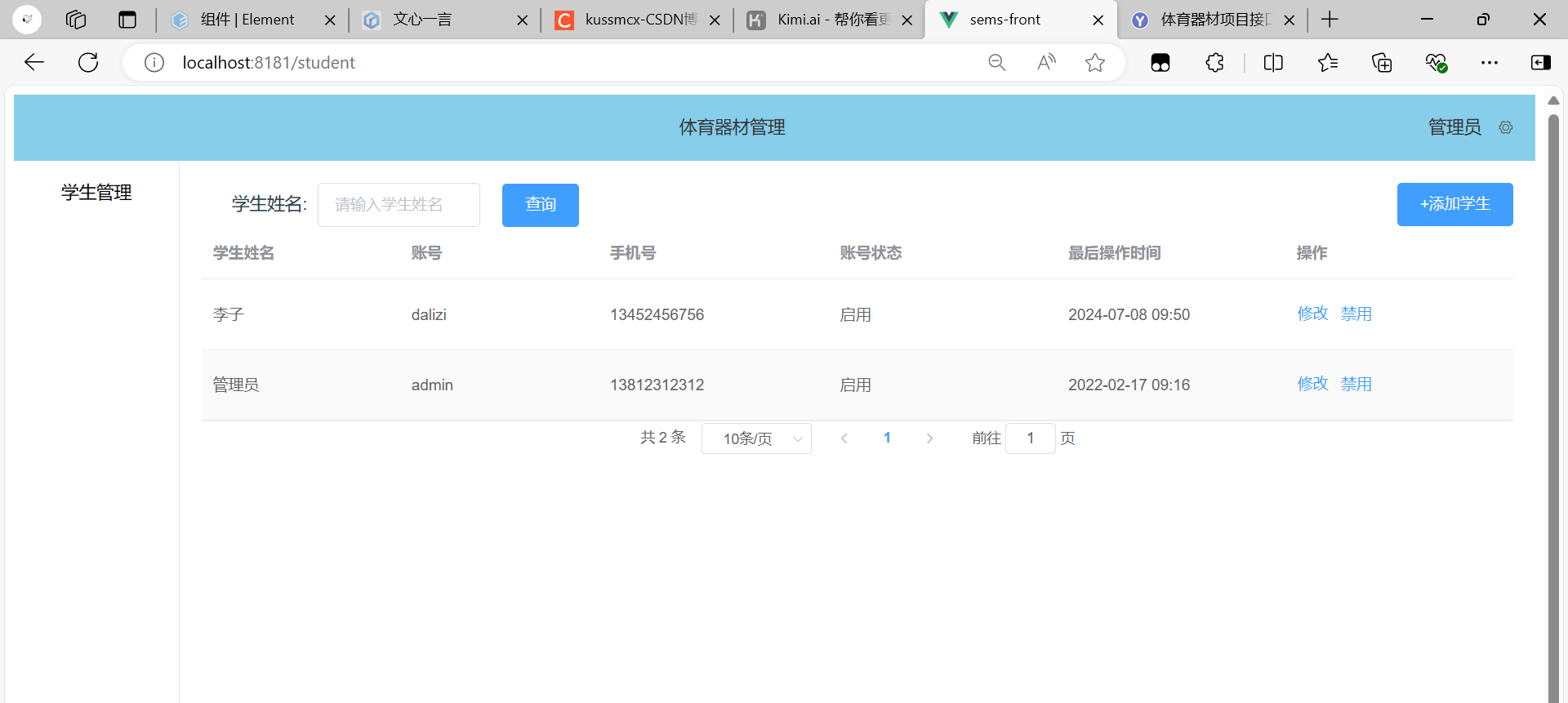
结果展示

退出登录以及没有检验通过自动跳转到登录界面
src\api\Student.js
import request from '@/utils/request'
/* 登录 */
export const login = (data) =>
request({
'url': '/api/admin/student/login',
'method': 'post',
data: data
})
/* 退出登录 */
export const logOut = (params) =>
request({
'url': '/api/admin/student/logout',
'method': 'post',
params
})
/* 分页查询 */
export const page = (params) =>
request({
'url': '/api/admin/student/page',
'method': 'get',
params: params
})src\views\home\Home.vue
<template>
<div class="backgroundFull">
<el-container>
<el-header>
<div class="right-div">
<span>管理员</span>
<el-dropdown>
<i class="el-icon-setting" style="margin-left: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>
<el-button @click="logout" style="border: none;">修改密码</el-button>
</el-dropdown-item>
<el-dropdown-item>
<el-button @click="logout" style="border: none;">退出登录</el-button>
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
<div>
体育器材管理
</div>
</el-header>
<el-container>
<el-menu class="custom-menu-width">
<el-menu-item>
<router-link to="student" class="custom-link-text">学生管理</router-link>
</el-menu-item>
</el-menu>
<el-main>
<router-view/>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
import { logOut } from '@/api/Student';
export default {
data() {
return {
user: {
username: "",
id: null,
},
};
},
methods: {
logout() {
// 移除本地用户登录信息
sessionStorage.removeItem('userInfo');
logOut().then(res => {
this.$message({
message: '退出成功!',
}),
// 跳转页面到登录页
this.$router.push('/login');
})
}
},
mounted() {
if (sessionStorage.getItem('userInfo')) {
// 将用户信息存储到sessionStorage中
this.user = JSON.parse(sessionStorage.getItem('userInfo'));
}
},
};
</script>
<style scoped>
.el-header,
.el-footer {
background-color: #87ceeb;
color: #333;
text-align: center;
line-height: 60px;
}
body>.el-container {
margin-bottom: 40px;
}
.el-container:nth-child(5) .el-aside,
.el-container:nth-child(6) .el-aside {
line-height: 260px;
}
.el-container:nth-child(7) .el-aside {
line-height: 320px;
}
/* 铺满整个页面 */
.backgroundFull {
height: 100vh;
display: flex;
flex-direction: column;
}
/* 靠右 */
.right-div {
float: right;
}
/* 靠左 */
.left-div {
float: left;
}
/* 导航样式 */
.custom-menu-width {
width: 150px; /* 你可以根据需要调整这个宽度值 */
/* 如果需要,你还可以添加其他样式,比如背景色、边框等 */
background-color: #ffffff; /* 示例背景色 */
border-radius: 4px; /* 示例边框圆角 */
}
/* 定义一个类来修改router-link中文本的样式 */
.custom-link-text {
font-size: 16px; /* 设置字体大小 */
color: #000000; /* 设置文字颜色 */
text-decoration: none; /* 移除下划线(如果默认有的话) */
/* 可以添加更多样式,如字体家族、行高等 */
}
</style>src\views\student\Student.vue
<template>
<div>
<div style="float: left">
<label style="margin-right: 5px">学生姓名: </label>
<el-input v-model="name" placeholder="请输入学生姓名" style="width: 40%" />
<el-button type="primary" style="margin-left: 20px" @click="pageQuery()">查询</el-button>
</div>
<div>
<el-button type="primary" style="float: right">+添加学生</el-button>
</div>
<div>
<el-table :data="records" stripe style="width: 100%">
<el-table-column prop="name" label="学生姓名" width="180">
</el-table-column>
<el-table-column prop="username" label="账号" width="180">
</el-table-column>
<el-table-column prop="phone" label="手机号">
</el-table-column>
<el-table-column prop="status" label="账号状态">
<template slot-scope="scope">{{ scope.row.status === 0 ? "禁用" : "启用" }}</template>
</el-table-column>
<el-table-column prop="updateTime" label="最后操作时间">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="text" @click="handleUpdateEmp(scope.row)">修改</el-button>
<el-button type="text" @click="handleStartOrStop(scope.row)">{{ scope.row.status === 0 ? "启用" :
"禁用"
}}</el-button>
</template>
</el-table-column>
</el-table>
</div>
<div>
<el-pagination class="pageList" @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="page" :page-sizes="[10, 20, 30, 40]" :page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper" :total="total">
</el-pagination>
</div>
</div>
</template>
<script>
// import request from '@/utils/request'
import { page } from '@/api/Student'
export default {
data() {
return {
name: '', //学生姓名,对应上面的输入框
page: 1, //页码
pageSize: 10, // 每页记录数
total: 0, //总记录数
records: [] //当前页要展示的数据集合
}
},
created() {
this.pageQuery()
},
methods: {
pageQuery() {
//准备参数
const params = {
page: this.page,
pageSize: this.pageSize,
name: this.name
}
/* request({
url: "/api/admin/student/page", // 请求地址
method: "get", // 请求方法
params: params,
headers: { // 请求头
"Content-Type": "application/json",
},
}) */
page(params)
.then((res) => {
//解析结果
if (res.data.code === 1) {
this.total = res.data.data.total
this.records = res.data.data.records
}
}).catch(err => {
this.$router.push("/login");
})
},
//每页记录数发生变化时触发
handleSizeChange(pageSize) {
this.pageSize = pageSize
this.pageQuery()
},
//page发生变化时触发
handleCurrentChange(page) {
this.page = page
this.pageQuery()
},
}
}
</script>
ps:别看只有这么一些,我找资料学习,该bug都搞了好久,呜呜呜~~
ps:差点忘记把这个功能添上了
新增学生
点击新增按钮会弹出新增表单;
src\views\student\Student.vue
<template>
<div>
<el-form :inline="true" :model="formInline" class="demo-form-inline">
<div style="float: left">
<label style="margin-right: 5px">学生姓名: </label>
<el-input v-model="name" placeholder="请输入学生姓名" style="width: 40%" />
<el-button type="primary" style="margin-left: 20px" @click="pageQuery()">查询</el-button>
</div>
<div>
<el-button type="primary" style="float: right" @click="handleAddStu">+添加学生</el-button>
</div>
</el-form>
<br>
<br>
<div>
<el-table :data="records" stripe style="width: 100%">
<el-table-column prop="name" label="学生姓名" width="180">
</el-table-column>
<el-table-column prop="username" label="账号" width="180">
</el-table-column>
<el-table-column prop="phone" label="手机号">
</el-table-column>
<el-table-column prop="status" label="账号状态">
<template slot-scope="scope">{{ scope.row.status === 0 ? "禁用" : "启用" }}</template>
</el-table-column>
<el-table-column prop="updateTime" label="最后操作时间">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="text" @click="handleUpdateEmp(scope.row)">修改</el-button>
<el-button type="text" @click="handleStartOrStop(scope.row)">{{ scope.row.status === 0 ? "启用" :
"禁用"
}}</el-button>
</template>
</el-table-column>
</el-table>
</div>
<br>
<div>
<el-pagination class="pageList" @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="page" :page-sizes="[10, 20, 30, 40]" :page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper" :total="total">
</el-pagination>
</div>
</div>
</template>
<script>
// import request from '@/utils/request'
import { page } from '@/api/Student'
export default {
data() {
return {
name: '', //学生姓名,对应上面的输入框
page: 1, //页码
pageSize: 10, // 每页记录数
total: 0, //总记录数
records: [] //当前页要展示的数据集合
}
},
created() {
this.pageQuery()
},
methods: {
pageQuery() {
//准备参数
const params = {
page: this.page,
pageSize: this.pageSize,
name: this.name
}
/* request({
url: "/api/admin/student/page", // 请求地址
method: "get", // 请求方法
params: params,
headers: { // 请求头
"Content-Type": "application/json",
},
}) */
page(params)
.then((res) => {
//解析结果
if (res.data.code === 1) {
this.total = res.data.data.total
this.records = res.data.data.records
}
}).catch(err => {
this.$router.push("/login");
})
},
//每页记录数发生变化时触发
handleSizeChange(pageSize) {
this.pageSize = pageSize
this.pageQuery()
},
//page发生变化时触发
handleCurrentChange(page) {
this.page = page
this.pageQuery()
},
//新增员工
handleAddStu() {
this.$router.push('/student/addStudent')
}
}
}
</script>
添加员工的界面
src\views\student\addStudent.vue
<template>
<div class="form-container">
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="用户名" prop="username">
<el-input v-model="ruleForm.username"></el-input>
</el-form-item>
<el-form-item label="姓名" prop="name">
<el-input v-model="ruleForm.name"></el-input>
</el-form-item>
<el-form-item label="手机号" prop="phone">
<el-input v-model="ruleForm.phone"></el-input>
</el-form-item>
<el-form-item label="性别" prop="sex">
<el-radio-group v-model="ruleForm.sex">
<el-radio label="1">男</el-radio>
<el-radio label="2">女</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="身份证号" prop="idNumber">
<el-input v-model="ruleForm.idNumber"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">保存</el-button>
<el-button @click="$router.push('/student');">返回</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import { addStudent } from '@/api/Student';
export default {
data() {
return {
ruleForm: {
username: '',
name: '',
phone: '',
sex: '1',
idNumber: ''
},
rules: {
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' },//trigger: 'blur'意味着验证或更新操作将在输入字段失去焦点(即用户点击了输入框之外的区域,或切换到另一个输入框)时触发。
],
name: [
{ required: true, message: '请输入学生姓名', trigger: 'blur' }
],
phone: [
{ required: true, trigger: 'blur', validator: (rule, value, callback) => {
if (value === '' || (!/^1[3-9]\d{9}$/.test(value))) {
callback(new Error("请输入正确的电话号码!"))
} else {
callback()
}
} }
],
idNumber: [
{
required: true, trigger: 'blur', validator: (rule, value, callback) => {
if (value === '' || (!/^[1-9]\d{5}(18|19|20)\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{3}(\d|X|x)$/.test(value))) {
callback(new Error("请输入正确的身份证号!"))
} else {
callback()
}
}
}
],
}
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
addStudent(this.ruleForm)
.then((res) => {
if(res.data.code === 1){
this.$message.success("添加成功!")
this.$router.push('/student')
}else{
this.$message.error("res.data.msg")
}
})
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
}
</script>
<style scoped>
.form-container {
display: flex;
justify-content: center;
align-items: center;
height: 70vh; /* 或者你想要的任何高度 */
}
.demo-ruleForm {
max-width: 500px; /* 根据需要调整宽度 */
width: 100%; /* 可选,确保在较窄的屏幕上也能适应 */
}
</style>增加路由跳转
src\router\index.js
// 此文件专门负责项目的路由
import VueRouter from "vue-router"
// 创建并暴露一个路由器
export default new VueRouter({
mode: 'history', // 路由模式,该模式不会在地址中显示井号#
routes: [
{
path: '/login', // 路径
component: () => import('../views/login/Login.vue') // 跳转到的组件
},
{
path: "/404",
component: () => import("@/views/404.vue")
},
{
path: '/', // 路径
component: () => import('@/views/home/Home.vue'), // 跳转到的组件
redirect: "student",
children: [
{
path: "student",
component: () => import("@/views/student/Student.vue"),
meta: {
title: "学生管理"
},
},
{
path: "student/addStudent",
component: () => import("@/views/student/addStudent.vue")
}
]
},
{
path: "*",
redirect: "/404"
}
]
})添加axios请求
src\api\Student.js
import request from '@/utils/request'
/* 登录 */
export const login = (data) =>
request({
'url': '/api/admin/student/login',
'method': 'post',
data: data
})
/* 退出登录 */
export const logOut = (params) =>
request({
'url': '/api/admin/student/logout',
'method': 'post',
params
})
/* 分页查询 */
export const page = (params) =>
request({
'url': '/api/admin/student/page',
'method': 'get',
params: params
})
/* 新增学生 */
export const addStudent = (params) =>
request({
'url': '/api/admin/student',
'method': 'post',
data: params
})
/* 根据学生id查询信息 */
export const queryStudentById = (id) =>
request({
'url': '/api/admin/student/${id}',
'method': 'post'
})
/* 编辑学生 */
export const updateStudent = (params) =>
request({
'url': '/api/admin/student',
'method': 'put',
params: params
})
启用禁用学生状态
src\views\student\Student.vue
<template>
<div>
<el-form :inline="true" :model="formInline" class="demo-form-inline">
<div style="float: left">
<label style="margin-right: 5px">学生姓名: </label>
<el-input v-model="name" placeholder="请输入学生姓名" style="width: 40%" />
<el-button type="primary" style="margin-left: 20px" @click="pageQuery()">查询</el-button>
</div>
<div>
<el-button type="primary" style="float: right" @click="handleAddStu">+添加学生</el-button>
</div>
</el-form>
<br>
<br>
<div>
<el-table :data="records" stripe style="width: 100%">
<el-table-column prop="name" label="学生姓名" width="180">
</el-table-column>
<el-table-column prop="username" label="账号" width="180">
</el-table-column>
<el-table-column prop="phone" label="手机号">
</el-table-column>
<el-table-column prop="status" label="账号状态">
<template slot-scope="scope">{{ scope.row.status === 0 ? "禁用" : "启用" }}</template>
</el-table-column>
<el-table-column prop="updateTime" label="最后操作时间">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="text" @click="handleUpdateEmp(scope.row)">修改</el-button>
<el-button type="text" @click="handleStartOrStop(scope.row)">{{ scope.row.status === 0 ? "启用" :
"禁用"
}}</el-button>
</template>
</el-table-column>
</el-table>
</div>
<br>
<div>
<el-pagination class="pageList" @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="page" :page-sizes="[10, 20, 30, 40]" :page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper" :total="total">
</el-pagination>
</div>
</div>
</template>
<script>
// import request from '@/utils/request'
import { page, startOrStopStatus } from '@/api/Student'
export default {
data() {
return {
name: '', //学生姓名,对应上面的输入框
page: 1, //页码
pageSize: 10, // 每页记录数
total: 0, //总记录数
records: [] //当前页要展示的数据集合
}
},
created() {
this.pageQuery()
},
methods: {
pageQuery() {
//准备参数
const params = {
page: this.page,
pageSize: this.pageSize,
name: this.name
}
/* request({
url: "/api/admin/student/page", // 请求地址
method: "get", // 请求方法
params: params,
headers: { // 请求头
"Content-Type": "application/json",
},
}) */
page(params)
.then((res) => {
//解析结果
if (res.data.code === 1) {
this.total = res.data.data.total
this.records = res.data.data.records
}
}).catch(err => {
this.$router.push("/login");
})
},
//每页记录数发生变化时触发
handleSizeChange(pageSize) {
this.pageSize = pageSize
this.pageQuery()
},
//page发生变化时触发
handleCurrentChange(page) {
this.page = page
this.pageQuery()
},
//新增员工
handleAddStu() {
this.$router.push('/student/addStudent')
},
//启用禁用员工状态
handleStartOrStop(row) {
//判断账号是否是管理员账号,不能更改管理员账号
if (row.username === 'admin') {
this.$message.error("这是管理员账号,不允许更改!")
return
}
this.$confirm('是否确认修改员工状态?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
const p = {
id: row.id,
status: !row.status ? 1 : 0
}
startOrStopStatus(p)
.then(res =>{
if(res.data.code === 1){
this.$message.success("状态修改成功!")
this.pageQuery()
}
})
})
}
}
}
</script>
src\api\Student.js
import request from '@/utils/request'
/* 登录 */
export const login = (data) =>
request({
'url': '/api/admin/student/login',
'method': 'post',
data: data
})
/* 退出登录 */
export const logOut = (params) =>
request({
'url': '/api/admin/student/logout',
'method': 'post',
params
})
/* 分页查询 */
export const page = (params) =>
request({
'url': '/api/admin/student/page',
'method': 'get',
params: params
})
/* 新增学生 */
export const addStudent = (params) =>
request({
'url': '/api/admin/student',
'method': 'post',
data: params
})
/* 禁用启用学生状态 */
export const startOrStopStatus = (params) =>
request({
'url': `/api/admin/student/status/${params.status}`,
'method': 'post',
params: {id: params.id}
})
/* 根据学生id查询信息 */
export const queryStudentById = (id) =>
request({
'url': '/api/admin/student/${id}',
'method': 'get',
params:id
})
/* 编辑学生 */
export const updateStudent = (params) =>
request({
'url': '/api/admin/student',
'method': 'put',
params: params
})
修改编辑学生信息
src\views\student\Student.vue
<template>
<div>
<el-form :inline="true" :model="formInline" class="demo-form-inline">
<div style="float: left">
<label style="margin-right: 5px">学生姓名: </label>
<el-input v-model="name" placeholder="请输入学生姓名" style="width: 40%" />
<el-button type="primary" style="margin-left: 20px" @click="pageQuery()">查询</el-button>
</div>
<div>
<el-button type="primary" style="float: right" @click="handleAddStu">+添加学生</el-button>
</div>
</el-form>
<br>
<br>
<div>
<el-table :data="records" stripe style="width: 100%">
<el-table-column prop="name" label="学生姓名" width="180">
</el-table-column>
<el-table-column prop="username" label="账号" width="180">
</el-table-column>
<el-table-column prop="phone" label="手机号">
</el-table-column>
<el-table-column prop="status" label="账号状态">
<template slot-scope="scope">{{ scope.row.status === 0 ? "禁用" : "启用" }}</template>
</el-table-column>
<el-table-column prop="updateTime" label="最后操作时间">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="text" @click="handleUpdateStu(scope.row)">修改</el-button>
<el-button type="text" @click="handleStartOrStop(scope.row)">{{ scope.row.status === 0 ? "启用" :
"禁用"
}}</el-button>
</template>
</el-table-column>
</el-table>
</div>
<br>
<div>
<el-pagination class="pageList" @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="page" :page-sizes="[10, 20, 30, 40]" :page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper" :total="total">
</el-pagination>
</div>
</div>
</template>
<script>
// import request from '@/utils/request'
import { page, startOrStopStatus } from '@/api/Student'
export default {
data() {
return {
name: '', //学生姓名,对应上面的输入框
page: 1, //页码
pageSize: 10, // 每页记录数
total: 0, //总记录数
records: [] //当前页要展示的数据集合
}
},
created() {
this.pageQuery()
},
methods: {
pageQuery() {
//准备参数
const params = {
page: this.page,
pageSize: this.pageSize,
name: this.name
}
/* request({
url: "/api/admin/student/page", // 请求地址
method: "get", // 请求方法
params: params,
headers: { // 请求头
"Content-Type": "application/json",
},
}) */
page(params)
.then((res) => {
//解析结果
if (res.data.code === 1) {
this.total = res.data.data.total
this.records = res.data.data.records
}
}).catch(err => {
this.$router.push("/login");
})
},
//每页记录数发生变化时触发
handleSizeChange(pageSize) {
this.pageSize = pageSize
this.pageQuery()
},
//page发生变化时触发
handleCurrentChange(page) {
this.page = page
this.pageQuery()
},
//新增员工
handleAddStu() {
this.$router.push('/student/addStudent')
},
//启用禁用员工状态
handleStartOrStop(row) {
//判断账号是否是管理员账号,不能更改管理员账号
if (row.username === 'admin') {
this.$message.error("这是管理员账号,不允许更改!")
return
}
this.$confirm('是否确认修改员工状态?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
const p = {
id: row.id,
status: !row.status ? 1 : 0
}
startOrStopStatus(p)
.then(res =>{
if(res.data.code === 1){
this.$message.success("状态修改成功!")
this.pageQuery()
}
})
})
},
//修改编辑学生信息
handleUpdateStu(row){
if(row.username === 'admin'){
this.$message.error("这是管理员账号,不允许修改!!")
return
}
//跳转到修改页面,通过地址栏传递参数
this.$router.push({ path: '/student/addStudent', query: {id: row.id}})
}
}
}
</script>
src\views\student\addStudent.vue
<template>
<div class="form-container">
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="账号用户名" prop="username">
<el-input v-model="ruleForm.username"></el-input>
</el-form-item>
<el-form-item label="姓名" prop="name">
<el-input v-model="ruleForm.name"></el-input>
</el-form-item>
<el-form-item label="手机号" prop="phone">
<el-input v-model="ruleForm.phone"></el-input>
</el-form-item>
<el-form-item label="性别" prop="sex">
<el-radio-group v-model="ruleForm.sex">
<el-radio label="1">男</el-radio>
<el-radio label="2">女</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="身份证号" prop="idNumber">
<el-input v-model="ruleForm.idNumber"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">保存</el-button>
<el-button @click="$router.push('/student');">返回</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import { addStudent, queryStudentById, updateStudent } from '@/api/Student';
export default {
data() {
return {
optType: '',//当前操作的类型:add还是update
ruleForm: {
username: '',
name: '',
phone: '',
sex: '1',
idNumber: ''
},
rules: {
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' },//trigger: 'blur'意味着验证或更新操作将在输入字段失去焦点(即用户点击了输入框之外的区域,或切换到另一个输入框)时触发。
],
name: [
{ required: true, message: '请输入学生姓名', trigger: 'blur' }
],
phone: [
{
required: true, trigger: 'blur', validator: (rule, value, callback) => {
if (value === '' || (!/^1[3-9]\d{9}$/.test(value))) {
callback(new Error("请输入正确的电话号码!"))
} else {
callback()
}
}
}
],
idNumber: [
{
required: true, trigger: 'blur', validator: (rule, value, callback) => {
if (value === '' || (!/^[1-9]\d{5}(18|19|20)\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{3}(\d|X|x)$/.test(value))) {
callback(new Error("请输入正确的身份证号!"))
} else {
callback()
}
}
}
],
}
};
},
created() {
//获取路由参数,如果有就是修改,没有就是新增操作
this.optType = this.$route.query.id ? 'update' : 'add'
if (this.optType === 'update') {
//修改操作,根据id查询原始数据,用于回显
queryStudentById(this.$route.query.id)
.then((res) => {
if (res.data.code === 1) {
this.ruleForm = res.data.data
}
})
}
},
methods: {
submitForm(formName) {
if (this.optType === 'add') {
this.$refs[formName].validate((valid) => {
if (valid) {
addStudent(this.ruleForm)
.then((res) => {
if (res.data.code === 1) {
this.$message.success("添加成功!")
this.$router.push('/student')
} else {
this.$message.error("res.data.msg")
}
})
} else {
console.log('error submit!!');
return false;
}
});
} else {
this.$refs[formName].validate((valid) => {
if (valid) {
updateStudent(this.ruleForm)
.then(res => {
if (res.data.code === 1) {
this.$message.success("修改成功!")
this.$router.push('/student')
} else {
this.$message.error("res.data.msg")
}
})
} else {
console.log('error submit!!');
return false;
}
})
}
},
}
}
</script>
<style scoped>
.form-container {
display: flex;
justify-content: center;
align-items: center;
height: 70vh;
/* 或者你想要的任何高度 */
}
.demo-ruleForm {
max-width: 500px;
/* 根据需要调整宽度 */
width: 100%;
/* 可选,确保在较窄的屏幕上也能适应 */
}
</style>src\api\Student.js
import request from '@/utils/request'
/* 登录 */
export const login = (data) =>
request({
'url': '/api/admin/student/login',
'method': 'post',
data: data
})
/* 退出登录 */
export const logOut = (params) =>
request({
'url': '/api/admin/student/logout',
'method': 'post',
params
})
/* 分页查询 */
export const page = (params) =>
request({
'url': '/api/admin/student/page',
'method': 'get',
params: params
})
/* 新增学生 */
export const addStudent = (params) =>
request({
'url': '/api/admin/student',
'method': 'post',
data: params
})
/* 禁用启用学生状态 */
export const startOrStopStatus = (params) =>
request({
'url': `/api/admin/student/status/${params.status}`,
'method': 'post',
params: {id: params.id}
})
/* 根据学生id查询信息 */
export const queryStudentById = (id) =>
request({
'url': `/api/admin/student/${id}`,
'method': 'get'
})
/* 编辑学生 */
export const updateStudent = (params) =>
request({
'url': '/api/admin/student',
'method': 'put',
data: params
})





















 3638
3638

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








