- CSS定位概述
- CSS定位和浮动
- CSS为定位和浮动提供了一些属性,利用这些属性,可以建立列式布局,将布局的一部分和另一部分重叠,还可以完成多年来通常需要使用多个表格才能完成的任务。
- 定位的基本思想即允许定义元素框相对于其政策位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。
- 一切皆为框
- div,h1或p元素常常被称为块级元素,这意味着这些元素显示为一块内容,即“块框”。
- CSS定位和浮动
与之相反,span和strong等元素称为行内元素,这意味着他们的内容显示在行内,即“行内框”。
- display属性可以改变生成的框的类型,通过将display属性设置为block,可以让行内元素表现得像块级元素一样。把display设置为none,让生成的元素根本没有框。这样的话,该框及其所有内容就不再显示,也不占用文档中的歌词。
- 但是在一种情况下,即使没有进行显式定义,也会创建块级元素。这种情况发生在把一些文本添加到一个块级元素的开头,即使没有把这些文本定义为段落,它也会被当作段落对待。
<div>
some text
<p>Some more text.</p>
</div>
在这种情况下,这个框称为无名块框,因为它不与专门定义的元素相关联。
块级元素的文本行也会发生类似的情况。假设有一个包含三行文本的段落。每行文本形成一个无名框。无法直接对无名块或行框应用样式,因为没有可以应用样式的地方(行框和行内框是两个概念)。但是,这有助于理解在屏幕上看到的所有东西都形成某种框。
- CSS定位机制
- CSS有三种定位机制:普通流、浮动和绝对定位
- 除非专门指定,否则所有框都在普通流中定位,即普通流中的元素位置由元素在(X)HTML中的位置指定。
- 块级框从上到下一个接一个的排列,框之间的垂直距离是有框的垂直外边距计算出来的。
- 行内框在一行中水平布置,可以使用水平内边距、边框和外边距调整它们的间距。
但是,垂直内边距、边框和外边距不影响行内框的高度。
由一行形成的水平框称为行框,行框的高度总是足以容纳它包含的所有行内框。不过,设置行高可以增加这个框的高度。
- CSS position属性
- static
元素框正常生成,块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
- relative
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
- absolute
元素框从文档流中完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
- fixed
元素框的表现类似于absolute,不过其包含块是视窗本身。
- 提示:相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
- CSS相对定位
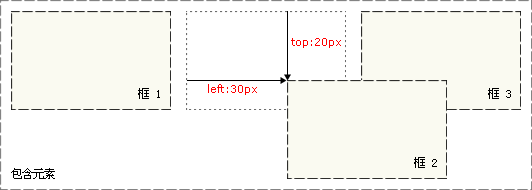
- 如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素相对于它的起点进行移动。
- 如果将top设置为20px,那么框将在原位置顶部下面20px的地方。如果left设置为30px,那么会在元素左边创建30px的空间,也就是将元素向右移动。
#box_relative{
postion:relative;
left:30px;
right:20px;
}

- 注意:在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,元素移动会导致它覆盖其他框。
- CSS绝对定位
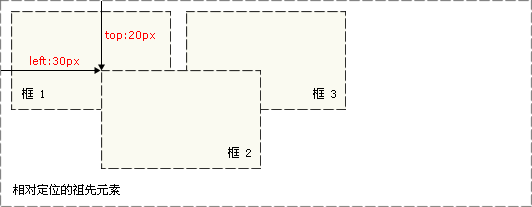
- 设置为绝对定位的元素框从文档流中完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
- 绝对定位元素使元素的位置与文档流无关,因此不占据空间。
- 普通流中其他元素的布局就像绝对定位的元素不存在一样:
#box_relative{
position:absolute;
left:30px;
top:20px;
}

- 绝对定位的元素的位置相对于最近的已定位的祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
- 提示:因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其它元素。可以通过设置z-index属性来控制这些框的堆放次序。
- CSS浮动
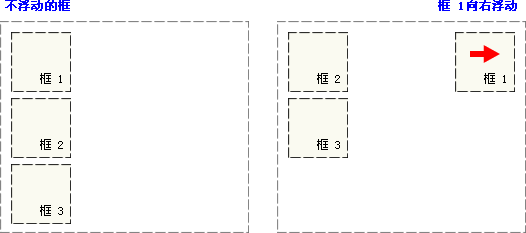
- 浮动的框可以向左或向右浮动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
- 当把框1向右浮动时,它脱离文档流并且向右移动,知道它的右边缘碰到包含框的右边缘:

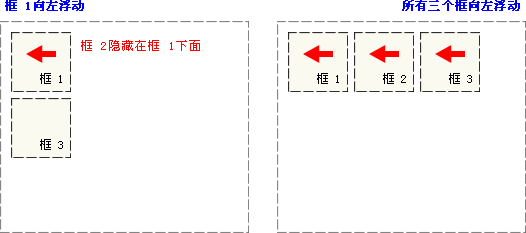
- 当框1向左浮动时,它脱离文档流并且向左移动,知道它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不再占据空间,实际上覆盖住了框2。
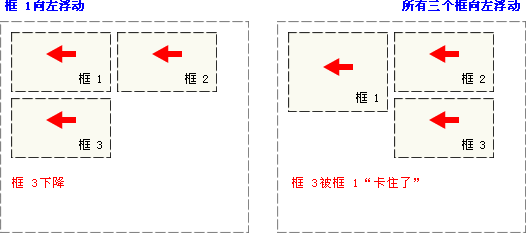
如果把三个框都向左浮动,那么框1向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

- 如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其他浮动块向下移动,直到有足够的空间。
如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”。

- 行框和清理
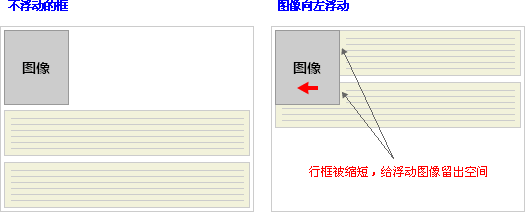
- 浮动框旁边的行框被缩短,从而给浮动框留出空间,行框围绕浮动框。
因此,创建浮动框可以使文本围绕图像。

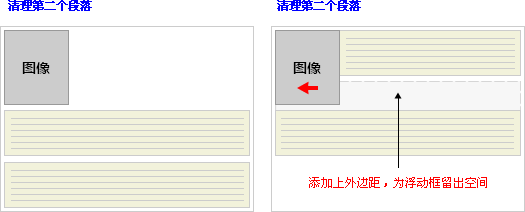
- 要想阻止行框围绕浮动框,需要对框应用clear属性,值可以是left,right,both或none,它表示框的哪些边不应该挨着浮动框。
为了实现这种效果,在被清理的元素的上外边距上添加足够的空间,使元素的顶边缘垂直下降到浮动框的下面:

- CSS定位概述
CSS定位学习笔记
最新推荐文章于 2024-05-08 14:45:32 发布
仅仅是自己对着W3CSchool整理的一些 CSS 基础知识点,敲一遍加深下印象也方便以后复习。






















 123
123

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








