一、定位组成
定位:将盒子定在某一个位置,所以定位也是在摆放盒子, 按照定位的方式移动盒子。
定位 = 定位模式 + 边偏移
定位模式用于指定一个元素在文档中的定位方式。边偏移(有 top、bottom、left 和 right 4 个属性)则决定了该元素的最终位置。
二、定位模式
-
静态定位 static
静态定位是元素的默认定位方式,无定位的意思 -
相对定位 relative(重要)
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的(自恋型)。
相对定位的特点:
a. 它是相对于自己原来的位置来移动的。
b. 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。 -
绝对定位 absolute(重要)
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的(拼爹型)。
绝对定位的特点:
a. 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document 文档)。
b. 如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
c. 绝对定位不再占有原先的位置。(脱标) -
固定定位 fixed (重要)
固定定位是元素固定于浏览器可视区的位置。主要使用场景: 可以在浏览器页面滚动时元素的位置不会改变。
固定定位的特点:(务必记住)
a. 以浏览器的可视窗口为参照点移动元素。
b. 固定定位不占有原先的位置。
固定定位小技巧: 固定在版心右侧位置。 -
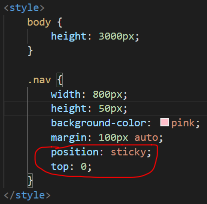
粘性定位 sticky(了解)
粘性定位的特点:
a. 以浏览器的可视窗口为参照点移动元素(固定定位特点)
b. 粘性定位占有原先的位置(相对定位特点)
c. 必须添加 top 、left、right、bottom 其中一个才有效
跟页面滚动搭配使用。 兼容性较差,IE 不支持。

三、总结

四、定位的叠放顺序
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用 z-index 来控制盒子的前后次序。
a.数值可以是正整数、负整数或 0, 默认是 auto,数值越大,盒子越靠上
b.如果属性值相同,则按照书写顺序,后来居上
c.数字后面不能加单位
d.只有定位的盒子才有 z-index 属性






















 399
399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








